
Innhold
- Pixel tetthet, problemet
- Hvordan løser native apps flere tettheter av piksler?
- Nettdesign 180 - er poeng vår sølvkule?
- Feil
- Eller: Hvordan nettlesere lærte å bryte spesifikasjonen og villede utviklere
- Deal med det i dag
- Deal med det i morgen
- Hvordan gjøre en forskjell
Responsiv design er vanskelig.
Å ta på seg en rekke forskjellige enheter med ett grensesnitt er en seriøs oppgave. Mediespørsmål om CSS3-bredde gjør det mulig for oss å tilpasse grensesnittet vårt til forskjellige skjermstørrelser. Det er fortsatt mange andre variabler på tvers av enheter som påvirker brukervennligheten til grensesnittet vårt.
For alle som ikke er kjent med innholdet og utgangen av pikseltetthet, er du tilgitt. Tenk deg alle pikslene du hadde på din 800x600 CRT-skjerm fra 90-tallet, men satt sammen i en 4-tommers lommenhet. Den tettheten er stor hvis skjermen er mindre enn en armlengde unna. Matt Braga skrev et flott sammendrag rett før iPhone 4 ble lansert med netthinneskjermen.
Pixel tetthet, problemet
Berøringsgrensesnitt kan være vakre ting. Hvis du fjerner proxy-en til tastatur og mus, kommer brukerne nærmere innholdet deres, slik at de kan utføre handlingene direkte som de ville gjort i det virkelige liv.
For at berøringsgrensesnittene skal være herlige, må de først være brukbare. Et grunnleggende krav er at alle berøringsmål er store nok til å bli trykket lett på med pekefingeren eller tommelen. De fleste berøringsbaserte retningslinjer for brukergrensesnitt anbefaler en minimum berøringsmålstørrelse mellom 8 mm og 1 cm. Hvordan sikrer vi at berøringsmål holder seg over denne minimumsstørrelsen når pikseltettheten varierer?
For mer detaljert informasjon, se Luke Wroblewskis strålende forskning fra 2010.

Hvordan løser native apps flere tettheter av piksler?
Android-utviklere blir behandlet til en enhet som er unik for Googles operativsystem. Density Independent Pixel håndterer fragmentering av enheter, slik at utviklere ikke trenger å bekymre seg for det.
Den tetthetsuavhengige pikslen tilsvarer en fysisk piksel på en 160 dpi skjerm, som er den grunnlinjetetthet som systemet antar for en "medium" tetthetsskjerm. Ved kjøretid håndterer systemet gjennomsiktig enhver skalering av dp-enhetene, etter behov, basert på den faktiske tettheten til skjermen som er i bruk. - Android-utviklerdokumentasjon
iOS-utviklere - som ikke trengte å bekymre seg for flere pixeldensiteter før iPhone 4 ble utgitt - anbefales å bruke poeng i stedet for piksler for å la netthinneskjermene skalere målingen med en faktor på to.
Nettdesign 180 - er poeng vår sølvkule?
Husker du pt-enheten? Husker du hvordan det ble misbrukt igjen og igjen? Poeng er en utskriftsmåling! De har ingen plass i webdesign! Jeg husker jeg leste utallige ganger da bransjen forsøkte å utdanne seg slik den gjør så bra. Jeg har delt dette synspunktet mange ganger selv, skriftstørrelse i poeng er inkonsekvent. I vår moderne sammenheng, la oss merke "inkonsekvent" som "responsiv". En tetthetsuavhengig enhet er akkurat det vi trenger. Vi kan bruke pt, in, cm, mm og pc-enheter for å holde målene berøringsvennlige overalt ... Ikke sant?
Ikke sant?
Feil
Eller: Hvordan nettlesere lærte å bryte spesifikasjonen og villede utviklere
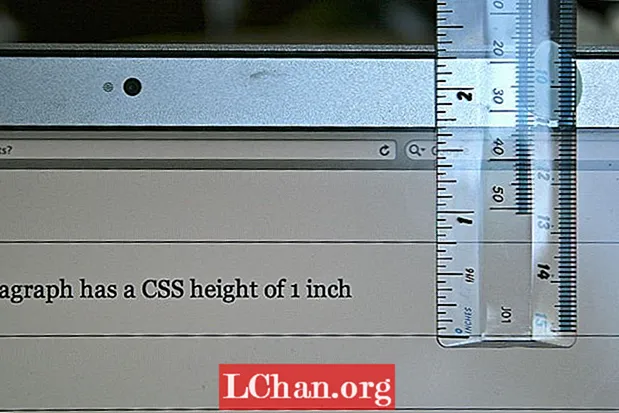
Humor meg et øyeblikk, ta en linjal og åpne denne testsiden.
Prøv å måle denne siden på telefonen, nettbrettet eller stasjonære datamaskinen. Forvirret? Det samme gjorde jeg. Sjekk stylingen på Github, det er ganske enkelt. Jeg har også lagt ut noen bilder av hvordan enhetene gjengis på noen få enheter i galleriet. Jeg legger ut bilder du sender av testsiden som fungerer på enheten din. Send dem til meg i en kommentar eller via Twitter.
Deal med det i dag
Scott Kellum dekket lignende grunn i artikkelen "A Pixel Identity Crisis". Han demonstrerte hvordan noen enheter skalerer piksler opp og ned for å prøve å oppnå konsistens på pikselbaserte nettsteder.
Han tilbød også en løsning som oppdager og tilpasser seg disse enhetene ved å bruke det ikke-standardiserte "-webkit-device-pixel-ratio" mediespørringen. Du kan se et kodeeksempel på Github.
Det er flott at vi har en løsning for å komme oss rundt dette problemet akkurat nå. Det er synd at det er rotete og komplekst i forhold til å bare sette størrelsen i absolutte enheter, og det er veldig fremtidsvennlig. Du blir nødt til å fortsette å komme tilbake og legge til flere mediespørsmål for å takle nye enheter med nye pikselforhold.
Deal med det i morgen
Det er lett å stønne om vår situasjon når vi finner den ikke til vår smak. Virkelig enkelt. Så la oss gjøre mer av det. Vi har plattformen og insentivet til å få det vi trenger.
Gi oss verktøyene, så avslutter vi jobben. Sir Winston Churchill
Nettlesere bør ikke fortelle oss hva vi skal gjøre, vi forteller dem hva de skal gjøre. Nettlesere er bare bra hvis utviklere bruker dem godt. Internet Explorer demonstrerte nylig et perfekt eksempel på kraften til webutviklere. Microsoft kunngjorde nylig at Internet Explorer automatisk oppdaterer til den nyeste versjonen. Jeg er ikke i tvil om at dette skyldtes at webutviklere aktivt droppet støtte for eldre versjoner og etterlot de få brukerne med en krummende opplevelse.
Hvordan gjøre en forskjell
- Les John Resigs A Web Developer's Responsibility for å lære hvordan du kan arkivere en feilrapport nøyaktig.
- Skriv inn en feil i Webkit for å kutte problemet ved roten.
- Skriv inn en feil for Google Chrome.
- Send inn en feilrapport til Apple.
- Send inn en feilrapport for Android.
Du kan sjekke det strålende Move the Web Forward for enda flere tips og ressurser for arkivering av feil.


