
Innhold
- 01. Matrise er et system
- 02. April dusjer bringe mai blomster
- 03. 3D bytur
- 04. Merkelige krystaller
- 05. 1K Meteorer
- 06. Ikke bekymre deg, vær lykkelig!
- 07. Morfose
- 08. Comanche
- 09. Blomst
- 10. Furbee
- Likte dette? Les disse!
Hvert år ber JS1K-konkurransen webdesignere lage en kul JavaScript-applikasjon som ikke er større enn 1k. Konkurransen startet som en spøk, men den høye kvaliteten på oppføringene gjennom årene har ført til at den har blitt et strålende utstillingsvindu for akkurat hva du kan gjøre med en håndfull kode.
Her er 10 av våre favorittinnleveringer til årets konkurranse - men det er mye mer fantastisk arbeid å se: sjekk listen i sin helhet på JS1K-siden. (Og hvis du vil delta, har du fremdeles tid. Siste samtale for påmeldinger er midnatt denne søndagen).
- Les alle JavaScript-artiklene våre her
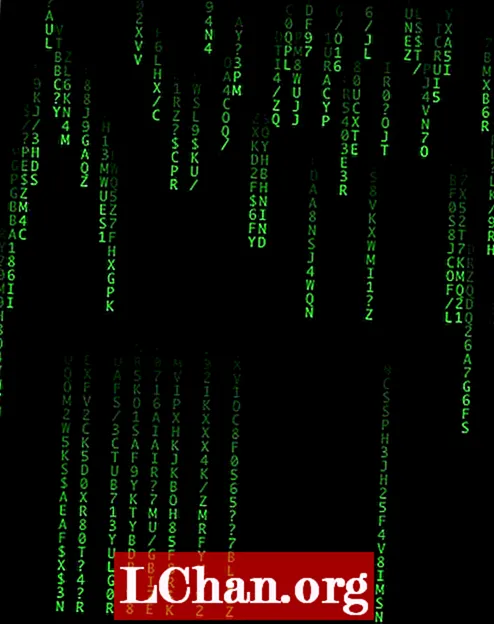
01. Matrise er et system

Hvem ville ikke få glede av denne strålende demoen som gjengir The Matrix berømte 'digitale regn' sekvens ved hjelp av minifisert JavaScript? Den ble opprettet av Pedro Franceschi med bare 956 byte kode.
02. April dusjer bringe mai blomster

Dette enkle, men morsomme typespillet basert på vårlignende animasjoner ble skapt av Abigail Cabunoc. Koden ble komprimert med Closure Compiler, deretter ytterligere håndminifisert, og til slutt JS Crush.
03. 3D bytur

3D City Tour leverer akkurat det den lover - en førstepersonsvisning av en øyby. Bruk musen til å fly over byen, hoppe fra tak til tak eller kjøre med bilene på gatene. Du kan også bare la autopiloten vise deg rundt. Inkludert bygninger, gater, trafikkskilt, biler i bevegelse, parker, et hav og mer, vil du bli forbauset over at Jani Ylikangas klarte å skape alt dette på under 1k.
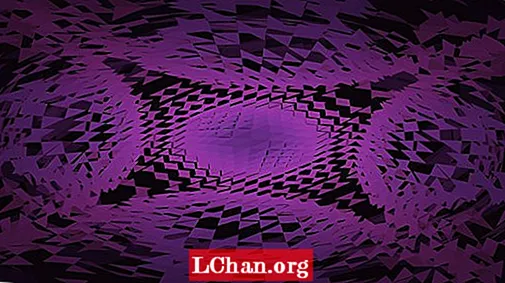
04. Merkelige krystaller

Denne fantastiske 3D-animasjonen av Philippe Deschaseaux tar deg med på en merkelig reise gjennom en underjordisk gruve. "Gruverne har sluttet å jobbe," heter det i beskrivelsen. "De er redde. Det ser ut til at alt kommer fra de rare krystallene som noen har sett. Vær tålmodig og med litt hell, vil du se dem."
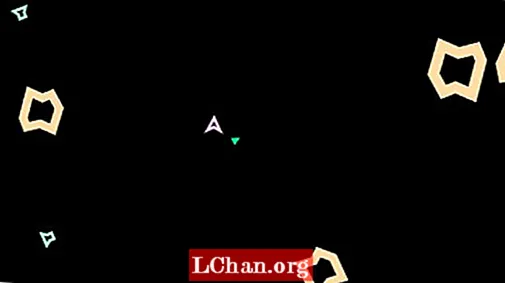
05. 1K Meteorer

Vi er suckers for old school-spill på Creative Bloq, så vi elsker denne Asteroids hyllest fra Oscar Toledo G. Den kjører med 30 bilder per sekund på de fleste maskiner, hvert spill er unikt, og som skaperen forklarer, tilbyr det "a mye realisme ettersom det ikke er noen lyder i rommet ".
06. Ikke bekymre deg, vær lykkelig!

Denne pseudo-3D selvkjørende animasjonen har en travel bie som flyr til venstre og høyre, friskt animert svaiende gress med dybdekjøling, vakre blomster og et kamera som beveger seg i alle retninger (venstre, høyre, opp, ned og fremover) for underholdning . Opprettet av Manuel Rülke, ble koden minimert ved hjelp av Closure Compiler, ytterligere optimalisert for hånd og deretter knust med JS Crush.
07. Morfose

Dette interaktive 3D-nettverket er noe du må leke med. Opprettet av Benjamin Bill Planche, bruker demoen Painters algoritme for å gjengi 3D-mesh. Etter å ha projisert hvert ansikt på koordinatsystemet som er definert av kameraet, sorteres de ved å redusere dybden for å få malingsrekkefølgen. Den viste formen er resultatet av en kaotisk avstand mellom to forhåndsgenererte masker, en terning og en kule. For å få en jevn mellomting mellom ansiktene, opprettes kulegeometrien ved å kartlegge hvert toppunkt i kuben (kubekartleggingsmetode).
08. Comanche

Denne hyllesten til helikoptersimuleringsspillet Comanche: Maximum Overkill lar deg bruke piler til å kontrollere tonehøyde og rull (høyden er på autopilot). Himmelen bytter fra dag til natt, og spillet kjører på 25 FPS på en middels datamaskin. Designet av Siorki, ble Packer-koden utviklet fra både First Crush og JS Crush.
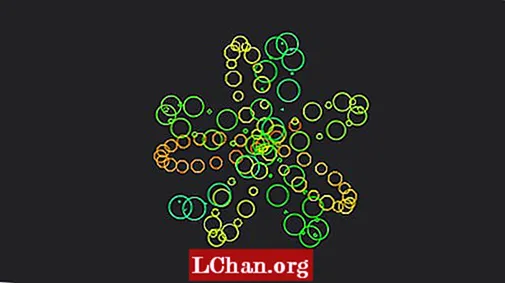
09. Blomst

Måten disse bølgende, snurrende sirkler danner seg i en roterende blomsterform, er ganske enkelt vakker og må sees for å bli trodd. Den ble opprettet av Cheeseum på bare 960 byte.
10. Furbee

Her skyver Roman Cortes virkelig grensene for hva som er mulig på under 1k med et 2D-lerret og avansert maskinvare. Denne fargerike animasjonen har pelsgjengivelse, vinger med kunstnerisk bevegelsesskarphet og et 3D-skylandskap. For å få det fullt ut krever det å bli sett på en veldig kraftig datamaskin med Chrome. (I en annen oppføring, Furbee, kom deg ut av tunnelen ASAP!, Cortes har moset opp Furbee med Deschaseauxs oppføring - nummer 2 på listen vår - og det er ganske utrolig også.)
Likte dette? Les disse!
- Hvordan lage en app
- De beste 3D-filmene fra 2013
- Oppdag hva som er neste for Augmented Reality
Har du sett en fantastisk JavaScript-opprettelse i 1k eller mindre? Fortell oss om det i kommentarene!


