Innhold
En tom tilstand er virkelig større enn bare en skjerm. Når du bygger et netthandelsnettsted, handler det om å gi kundene dine et utrolig førsteinntrykk når du introduserer dem for produktet ditt - for å anspore dem til handling, holde dem interessert og minne dem om verdien produktet ditt vil gi.
Det er tre brede versjoner av den tomme tilstanden i UI-design. Den første er hva kunden ser første gang de bruker produktet ditt. Det andre er hva man ser når kunden din frivillig rydder eksisterende data fra skjermen, som for eksempel når du oppnår den opphøyde innboksen null. Og det tredje er hva som skjer når det ikke er noe å vise, for eksempel, for et søkeresultat.
Generelt sett er risikoen med tomme stater at det er lett å takle dem som en ettertanke. Det meste av tiden skaper dette enten en overveldende eller kald, upersonlig opplevelse.

Coachkarakterer - eller instruksjonsoverlegg - er de beste eksemplene på en undertenkt førstegangsopplevelse. De legger læringsbyrden for kunden som inkluderer mer grensesnitt, mer memorisering, alt gjort med en ganske stor mental forstyrrelse. For en buzzkill.
La oss utforske tilstanden for første gangs bruk nærmere nedenfor.
Første gangs bruk (ombordstigning)
Hvis en kunde bruker produktet ditt for første gang, er denne tilstanden ditt eneste skudd for å beskrive hva kunden din vil se når data eksisterer. Det er din mulighet til å oppmuntre til handling, for å hjelpe dem å forstå verdien de kommer til å få ut av dette skjermbildet. Første inntrykk skjer bare en gang, og dette er din sjanse til å gjøre et flott.

Jeg sammenligner denne tilstanden delvis med det som i den litterære verden er kjent som heltenes reise. Oppdaget av Joseph Campbell, er det grunnlaget for mytologiske historier som finnes over hele verden fra Odyssey til Star Wars. Her er den grunnleggende forutsetningen:
"En helt drar ut fra den vanlige dags verden inn i en region med overnaturlig undring: fantastiske krefter møtes der og en avgjørende seier blir vunnet: helten kommer tilbake fra dette mystiske eventyret med makten til å gi velsignelser til sin medmenneske."
Driv kunden din nedover heltenes vei med denne tilstanden. Kall dem til eventyr, ta dem gjennom kjente utfordringer og avgrunnenes fristelser, og forvandle dem til en helt.
Men hvordan? Noen ideer:
- Led en hest til vann. Vær oppmuntrende og oppløftende i tekstforfattere, og snakk tydelig om hva du skal gjøre. For eksempel, å si ting som "Ingenting å se her", sier egentlig ingenting om hva kunden din kan forvente, og det er litt deprimerende at dette ville være det første du ville se. I stedet for å fortelle kunden din nøyaktig knapp for å trykke og hvorfor de skal trykke på den, er det en mye mer nyttig mulighet.
- Bruk produktets innhold til å instruere kunden om hva du skal gjøre. For eksempel, hvis du bygger et meldingsprodukt, kan det hende at første gangs opplevelsen din automatisk inkluderer en melding i kundens innboks. Emnelinjen kan si "trykk for å åpne meg", mens teksten i meldingen diskuterer mer om hvordan man kan manipulere og svare på en melding.
- Gi et eksempel på et skjermbilde av hvordan skjermen vil se ut i den ideelle tilstanden. Det gir litt håp til kunden din at de vil oppnå noe lignende mens de viser hvor potensielt nyttig produktet ditt kan være.
- Følg med på kundens fremgang og svar deretter. Hvis de for eksempel stopper for lenge på en bestemt skjerm, kan du sende en melding til dem med en livechat og spørre om de trenger hjelp.
Her er noen første gangs bruk av tomme tilstander som jeg elsker.
01. Hipchat

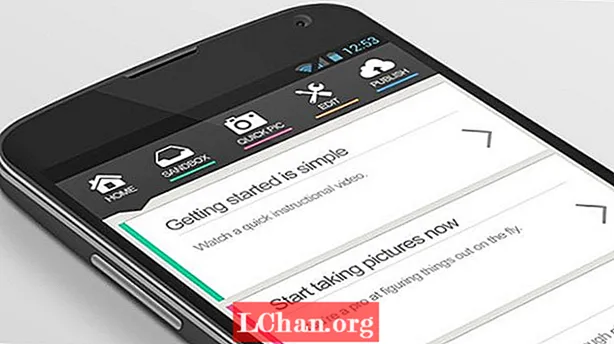
Hipchat kommer rett ut og forteller deg hva du skal gjøre mens du antyder litt morsom ekstra funksjonalitet som er skjult under overflaten.
02. Facebook Paper

Ovenfor er et vintage-skjermbilde fra iOS 6, ja, men en som fortsatt illustrerer det svake dopamindråpet som følger med å oppnå innboks null. Belønningen din er en håndvalgt Instagram-scene fra noen kaffebar eller solnedgang - og du kan dele den ut på Interwebz, hvor du vil feire innboksen din null og også annonsere for Mailbox. Trippel seier!
Ingen resultater
I tilfeller der kundene dine surfer på eller søker etter et stykke data i produktet ditt, er det en sjanse for at de ikke finner det de leter etter. Disse scenariene er fantastiske muligheter for å utlede hva kunden din hadde tenkt å finne, og komme med intelligente forslag.
Amazon benytter et av de beste eksemplene jeg har sett på denne teknikken. Regnskap for feilstavinger og lignende søk, Amazon-søket gir deg sjelden et tomt resultat. I stedet gir det deg det nærmeste samsvarende resultatet mens du viser hvilke termer det ikke samsvarte med.


Leksjonen: ikke bare kjøre kunden din fra en vegg i denne tilstanden. Gi dem noe de kanskje kan jobbe med, eller foreslå en alternativ vei.
Vil du se enda nærmere på produktdesign? Ta en titt på InVisions e-bok med full lengde, Making a Product Designer.
Ord: Scott Hurff
Scott Hurff er ledende designer og produktsjef i Tinder. Han lærer også designere nye ferdigheter hos designere. Hvordan.