
Innhold
- 01. Forbered lagene dine
- 02. Manipuler tavlen
- 03. Kopier alt innholdet
- 04. Skifte farger
- 05. Hvit over farge
- 06. Tweaking opacities
- 07. Gjør deg klar for utskrift
- 08. Stille inn nye forhåndsinnstillinger
- 09. Sjekk for feil
Illustrators tegnebrett lar deg jobbe med flere designelementer uten å måtte bytte mellom dokumentvinduer, noe som gjør det til et uvurderlig verktøy for å lage en rekke merkevaresikkerheter, fra visittkort til flyerdesign.
Å kunne veksle fra et lag under arbeid til et kunstverklag er flott for å få fart på den kreative prosessen, og å ha alt i ett dokument gjør sammenligning av forskjellige design til en lek. I denne guiden vil jeg forklare hvordan du bruker Illustrators tegnebrett til å lage og redigere en rekke trykte merkevarer for et selskap.
01. Forbered lagene dine

Sett opp en tom A4-side med tre lag, 'Paper', som vil være en representasjon av basispapir, 'Design', som er den nærmeste representasjonen av det ferdige elementet, og 'Artwork', det utskriftsklare laget som vil være eksportert. Lag dine retningslinjer for Design-laget. Du kan nå begynne å slippe elementer på tegnebrettet.
02. Manipuler tavlen

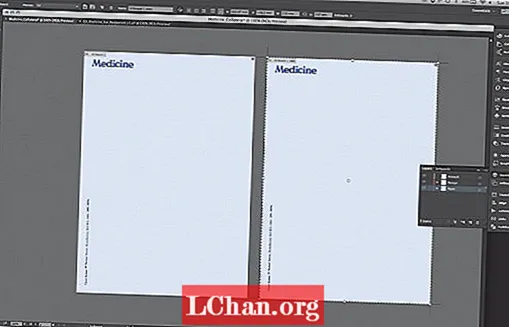
Hold Opt / Alt, klikk og dra tegnebrettet over til høyre for å duplisere det, og ta elementene med det. Bruk kontrollinjen til å redigere dimensjonene. Vis guider (Cmd / Ctrl +;) og trykk deretter på Opt / Alt og klikk og dra guidene for å duplisere dem til det nye tegnebrettet. Endre elementene på papir- og designlagene for disse nye delene.
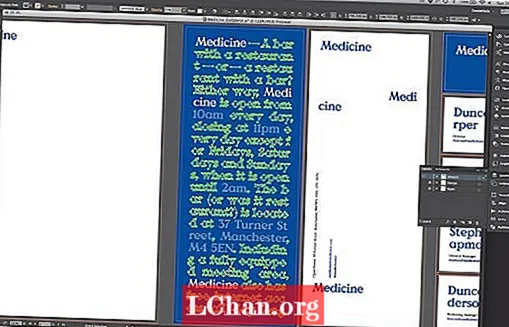
03. Kopier alt innholdet

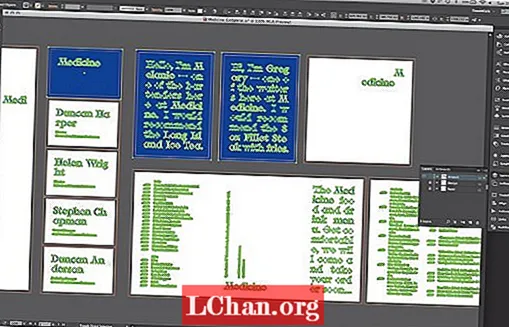
Fordi retningslinjene er på Design-laget, når du velger Cmd / Ctrl +; bare blødningslinjene vises på Artwork-laget. Kopier alt innholdet fra Design-laget til Artwork-laget. Som med alle områder som krever blødning, skissere alt innhold (ved hjelp av Cmd / Ctrl + Skift + O). Dette vil gjøre redigering av farger mye lettere.
04. Skifte farger

For å endre fargevalg, gå til Velg> Samme> Fyll> Farge - dette vil velge alle elementene i samme farge som den du har valgt. For å tilordne farger til en utskriftsversjon, klikker du på ikonet under Skriv ut, og sørg for at Omfargingskunst er valgt i Tilordn-delen. Dette tilordner alle valgte elementer på nytt til nærmeste samsvar i systemet.
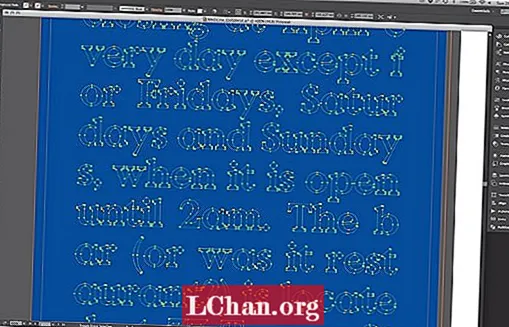
05. Hvit over farge

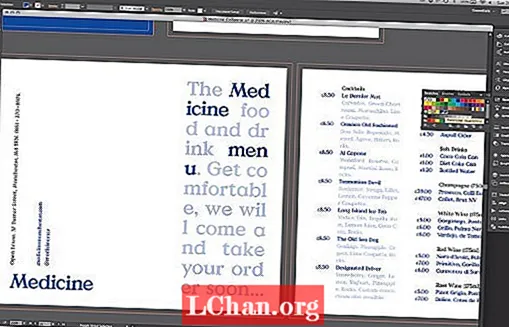
Her er det seksjoner som er hvite på blå - dette skal være papirfargen. For å fikse dette, kopier teksten og trykk Cmd / Ctrl + 8 for å gjøre gjenstandene til en sammensatt bane. Velg den blå boksen og åpne Pathfinder-panelet. Velg Minus Front-alternativet slik at teksten vises utstanset. Lim inn teksten din foran boksen.
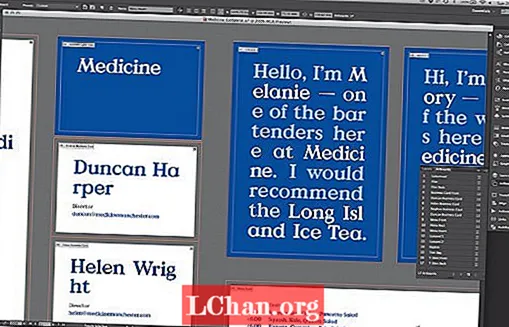
06. Tweaking opacities

Fordi opacitetene i det vesentlige har blitt byttet, må du tilpasse dem. For å gjøre dette, gå til Velg> Samme> Opasitet. Velg og finjuster bokstavene som krever det. Deretter vender du deg til de svarte tekstelementene. Du kan bruke Velg> Samme> Fyll> Farge, og finn deretter riktig Pantone-nyanse i riktig fargebok fra fargeprøverpanelet.
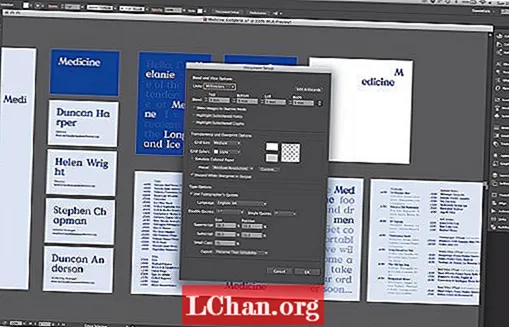
07. Gjør deg klar for utskrift

Når du legger ut filene for utskrift, må papir- og designlagene slettes, og Artwork-laget ditt kommer til spill. Truffet Cmd / Ctrl + Opt / Alt + P for vinduet Dokumentoppsett. Blødningsveiledningene vises som røde konturer. Sett utluftingen til rundt 3 mm slik at de forskjellige delene ikke overlapper hverandre.
08. Stille inn nye forhåndsinnstillinger

For å forenkle eksportprosessen, opprett nye PDF-forhåndsinnstillinger ved å gå til Rediger> Adobe PDF forhåndsinnstillinger> Ny. I Marks and Bleeds krysser du av for Trim Marks (du kan også endre blødningsmerker her). Avmerkingssettet er satt til 3 mm og innstillingene for bruk av dokumentbleing er ikke merket av. Merk av for Ingen fargekonvertering i utdata.
09. Sjekk for feil

Når du lagrer hvert element for utskrift, går du gjennom og sjekker at hver fil er eksportert slik du ønsket. For å sikre at PDF-filene er klare for utskrift, må du åpne dem i Adobe Acrobat og sjekke forhåndsvisning av utdata. Dette viser fargene i dokumentet, og du kan fjerne merket for om nødvendig.
Ord: Andy Cooke
Andy Cooke er en uavhengig grafisk designer som jobber for kunder i alle størrelser på tvers av identitet, trykk, redaksjon, emballasje og skjerm. Han driver også illustrasjonsbyrå RareKind Manchester og nettverksarrangement Beers & Ideas. Denne artikkelen dukket opprinnelig opp i Computer Arts utgave 225.


