.net: Hva er problemet med de fleste restaurantnettsteder? Og hva hater ditt personlige kjæledyr?
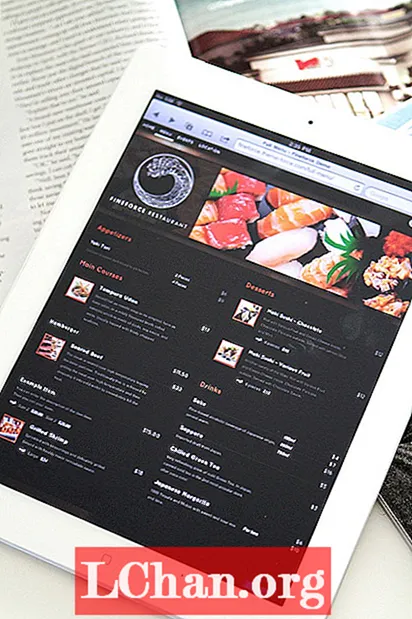
Noel Tock: Alltid et godt spørsmål! Det største problemet er også kjæledyret mitt; en restauranteier som tenker at atmosfæren og stilen til restauranten deres skal gjenspeiles på nettstedet, vanligvis uten hensyn til standarder, tilgjengelighet eller viktigst, potensielle kunder selv. Dette inkluderer ofte å vise en sprutskjerm, spille den samme musikken som i selve restauranten eller bare ha en labyrint av Flash-innhold på grunn av de ”snazzy” -effektene. I prosessen går noen av de viktigste delene av innholdet tapt; klart tilgjengelige åpningstider, plassering, matmenyer og så videre. Med lykkelige bord endrer vi det.
.net: Hvorfor opprettet du www.better-restaurant-websites.com?
NT: Stort sett av to grunner. På den ene siden er det et ærlig forsøk på å markedsføre virksomheten vår uten bruk av avbruddsmarkedsføring eller tvilsomme mønstre. Optimalt vil vi gjerne være i stand til å vokse rent av organisk trafikk og muntlig (selv om det betyr å vente litt lenger). Det hadde opprinnelig tatt meg en dag å få designideene kodet (å kombinere WordPress og MINDRE er en rask arbeidsflyt) og en annen for å sette sammen innholdet. Det jeg lanserte var egentlig det minste levedyktige produktet, en måte å teste ut en idé uten å investere for mye tid i den. Med andre ord er det prototypen på en større idé.
På den annen side er vi store troende på åpen kildekode (hele restaurantrammen vår er på github), så vi er aldri så bekymret for å legge ut kvalitetsinnhold eller fortelle nettet hva vi gjør. Opprinnelig var ideen å lage denne typen innhold for våre egne brukere, for å tjene som en guide for beste praksis (vi gir dem et nettsted, men vi kan ikke ta fotograferingsbeslutninger for dem). Etter å ha brainstormet konseptet noen få uker, bestemte jeg meg til slutt for et nettsted som var løsrevet fra lykkelige bord. Den visuelle designen klikket bare fra det ene øyeblikket til det andre, og jeg brukte de neste 12 timene på å kode det opp i nettleseren.

.net: Hvordan har tilbakemeldingene vært? Fungerer nettstedet som et markedsføringsverktøy for lykkelige bord, din WordPress-tjeneste for restauranter?
NT: Gitt den lille investeringen det tok fra min side, har tilbakemeldinger vært gode.Da nettstedet var klart til lansering, var omfanget av markedsføringsarbeidet mitt begrenset til at jeg tvitret om det. Det fikk litt grep fra WordPress-fellesskapet, og senere på kvelden tweetet Chris Coyier det:
Dette ga nettstedet mye fart. Vi snakker absolutt ikke millioner av besøkende, men kommentarene knyttet til de enkelte tweets og de positive gevinstene på søkeresultatet siden da er en god indikator på potensialet. Det er en suksess ved at det absolutt er verdt det for oss å utvikle det videre og utvide nettstedet med periodiske oppdateringer.
Når det gjelder håndgripelige resultater, har vi hatt en rekke påmeldinger og interessant nok en uforholdsmessig stor interesse for vårt white label-program. Det hele er på rett spor, trenger bare å begynne å gjøre noe reelt arbeid på nettstedet nå.

.net: Hvordan har lykkebordene gått ned siden pre-lanseringen sent i fjor?
NT: Før lykkelige tabeller solgte vi WordPress-temaer som Theme Force, og deretter overgikk vi til en fullverdig løsning. På den ene siden var denne pre-lanseringen (under navnet Theme Force) veldig kul, men samtidig sugde den. Det var mange påmeldinger, men læringskurven til en nettkunnig amatør (ikke engang snakker om webutviklere her) sammenlignet med en restauranteier, er rett og slett skiller verden fra hverandre. Brukere på alle ferdighetsnivåer registrerer seg for prøveperioden og vil "leke" med den før de investerer mer tid. At "spilletid" handler om førsteinntrykk, men ingen leser manualen. Det er greit for de som er litt tekniske, men typiske offlinebrukere er helt tapt, så det er viktig at løsninger som disse er så intuitive som de kan være.
Det er egentlig den største utfordringen, hvordan få brukere som i stor grad er frakoblet til å føle seg produktive i løsningen vår i løpet av de første 15 minuttene. Vi har gjort mye i den forbindelse og fortsetter å gjøre det, spesielt med små forbedringer som å bringe fargevalgene til selve fronten av nettstedet, det er mye mer interaktivt nå. Vi har også forenklet merkevaren mye mer ved å endre navnet vårt til lykkelige bord. I stedet for å høres ut som en malbutikk eller ha et blått WordPress-fargevalg, ser vi ut og føler oss mye mer som en frittstående løsning nå. Dette var veldig viktig for oss når det gjaldt å forene bildet vi la ut på nettet.
.net: Hvorfor bestemte du deg for å bruke Schema.org-mikrodata?
NT: Vi har tre primære områder som hjelper oss med å forbedre produktet vårt: tilbakemeldinger fra kunder, analyser og bransjetrender. Når det gjelder sistnevnte, vurderer vi alltid den potensielle integrasjonen av nye teknologier i lykkelige tabeller. Vi hadde startet med Rich Snippets (Google-sentrisk) og flyttet deretter til Schema (Google, Bing, Yahoo). Det var bokstavelig talt ingen måte vi kunne skade nettstedene våre, da mikrodata ikke hindrer nettstedet når det gjelder tilgjengelighet og har en ubetydelig innvirkning på lastetiden. Etter å ha sporet søkeresultatene i noen uker, ble det en no-brainer (og søkemotorer blir bare flinkere til å implementere tilleggsdata i søkeresultatene).
.net: Hva er neste for lykkelige bord?
NT: På dette punktet er vi fokusert på å utføre smarte iterasjoner. Dette betyr å velge to til tre ting for å forbedre innen en måned og deretter se hvordan disse endringene fungerer for en annen (deretter gjenta). Det er viktig for oss å mislykkes raskt og mislykkes ofte, rett og slett fordi vi vil gjøre det som er best for brukerne våre.
På kort sikt vil vi fortsette å fokusere på brukervennligheten til nettstedet, samt å optimalisere temaene våre. Det siste vi ønsker å gjøre er å skynde oss med nye funksjoner (hvis noe, har vi fjernet dem). I løpet av dette korte tidsrommet har vi allerede mottatt enorme positive tilbakemeldinger og gleder oss veldig til resten av 2012, det er absolutt ingen mangel på etterspørsel.