Innhold
Lekekameraets estetikk er en fin måte å øve på bilderedigering i Photoshop, siden det virkelig oppfordrer deg til å skyve bruken av fargebehandling og blandede teksturer, og å være bevisst spontan og uforsiktig. Mens utseendet du kommer opp med, kan virke for sterkt stilisert for mye av det daglige fotoredigeringsarbeidet ditt, kan de alltid tones ned og blandes inn mer subtilt der det er nødvendig, ved hjelp av opasitetskontrollene.
I første halvdel av denne todelte opplæringen vil vi se på fargebehandling - spesielt med fokus på hvordan du kan bruke Selective Color-verktøyet for å utfylle Curves-verktøyet. I den siste delen vil vi se på forskjellige måter å blande inn et utvalg av teksturer og fullføre utseendet.

01 Det første trinnet er å laste inn bildet ditt og legge til et justeringslag for fargetone / metning. Du kan når som helst komme tilbake til metningskontrollen for å endre hvordan fargebehandlingen brukes. Legg til +25 til metningen for å holde hovedfargene godt definert. Å redusere metningen her kan resultere i mer dempet utseende, hvor fargen hovedsakelig kommer fra Curves-laget ditt.

02 Legg deretter til et gradientjusteringslag. Dette er for å skape den fargede vignetteffekten. Sett gradientstil til Radial, og rediger nå selve gradienten. Her brukte jeg en grårosa farge # 8F7480 for midten av gradienten, og en mørkegrønn, # 0B3A24, for utsiden. Vi kan endre skalaen på vignetten vår og flytte sentrum rundt manuelt. Jeg brukte den med blandemodus for mykt lys på 100%.

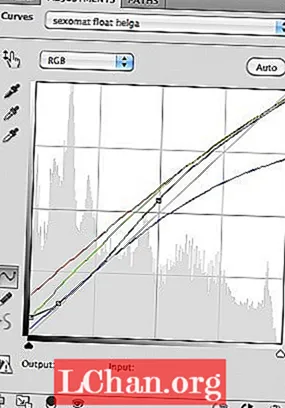
03 Legg til et Curves justeringslag neste - det er her vi kan eksperimentere. Jeg hevet og senket svarte og hvite punktene litt, og opprettet en subtil S-kurve for å legge til kontrast. Bruk de svarte og hvite punktene i fargekurven, og legg til mange ekstra røde toner i skyggene, omtrent halvparten så mye grønt i skyggene, og fjern mye blått fra høydepunktene.

04 Legg nå til et selektivt fargelag. Det er her vi kan finjustere fargingen for alle de individuelle fargene i bildet vårt. Jeg satte den til Absolute, og i den røde kanalen la jeg til +23 Magenta og +6 Yellow. Så i den gule kanalen brukte jeg +8 cyan, -3 magenta og +17 gul, og i den hvite kanalen la jeg til i +6 cyan og +4 gul. Resultatene av denne prosessen er sterkt påvirket av den innledende innstillingen for metning.

05 Bildet ditt er nesten klart for å få brukt noen teksturer på det, men først brukte jeg et nivåjusteringslag for å heve, og også klippe, det sorte punktet ytterligere. Her dro jeg det svarte punktet på inngangsnivået opp til 43, og gjorde det samme igjen med det svarte punktet på utgangsnivået. Dette er en annen effekt som kan finjusteres og finjusteres etter din egen smak, og hjelper bare til å legge til et dempet, skannet fotografisk utseende til bildet ditt.
MASTERING CURVES

Curves er et av Photoshops kraftigste verktøy, slik at du kan kartlegge hele tonen og fargepaletten til et bilde. Men det er også noe av det vanskeligste å ta tak i. Nøkkelen til å holde fargebehandlingen naturlig, er ikke å gjøre noe for tungt med kurvene i seg selv, men heller dra topp- og bunnpekene opp og ned på aksene for å forskyve bildets svarte og hvite punkter. Du kan da prøve å endre formen på kurven for å balansere og fargelegge gråtoner og nøytrale farger.
Den blå kurven er vanligvis der vi har mest fleksibilitet. Det klassiske ‘kryssbehandlede’ utseendet starter vanligvis med å flate den blå kurven for å legge blå til skyggene og gul til høydepunktene. Ettersom fargekurvene våre her for det meste reduserer bildekontrasten (ved å være ganske horisontale), bruker vi også en RGB-kurve for å bringe litt kontrast tilbake, spesielt i skyggene.