Innhold
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
I går så vi nærmere på de nominerte til den unge designerkategorien i årets .net Awards, som hedrer de som har utmerket seg innen sitt håndverk før de fylte 25 år. Men ikke alle nykommere i nettbransjen valgte det som sitt første karriere, så vi kom opp med denne prisen for å anerkjenne stigende stjerner i alle aldre.
Fra januar ba vi deg om å fortelle oss hvilke nettfolk som har imponert deg med deres enestående prestasjoner det siste året. Og det gjorde du i hopetall. Vi slo deretter ned en lang liste med flotte mennesker til topp 10 du ser nedenfor. Vi vet at du vil slite med å velge bare én person for å motta din stemme, men når du gjør det, gå hit for å gjøre ditt valg.
Josh Long

På nett: joshlong.me, @joshlong
Jobb: Redaktør i Treehouse, forfatter av Execute & Jenius, medstifter av Execute Ventures
Lokalisert i: Wilmington, NC
Kom inn på nettet i alderen: 28
Kompetanseområder: Skriving, webdesign, forretningsdesign, UI-design
.net: Hvordan kom du inn på web-ting?
JL: Jeg var forretningsdesigner i 12 år, noe som betyr at jeg hjalp store selskaper med å redesigne hvordan de drev og markedsførte seg selv. Dette førte alltid til en slags innovasjon innen web- eller grensesnittdesign, så jeg lærte å designe for nettet og straks omsatte det i praksis.
.net: Hva har du jobbet med nylig?
JL: Jeg redesigner for tiden Treehouse-bloggen og markedsføringsstrategien for hele selskapet, bygger apper og en ny publikasjon med Execute Ventures, og jobber med to nye bøker (den ene er for Five Simple Steps). Jeg er også programleder for Happy Monday Podcast med Sarah Parmenter, og har planlagt ett eller to taleoppdrag hver måned resten av året. Jeg har noen veldig store kunngjøringer som kommer de neste månedene.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
JL: Jeg begynte å jobbe på Treehouse, og trafikken til bloggen har mer enn doblet seg de siste månedene. Vi vokser som galne, og vi har det beste oppdraget bak oss. Jeg fullførte to bøker de siste tre månedene, og de gjør det bedre enn jeg noen gang hadde forestilt meg. Jeg har også kunnet donere hele inntektene fra en av dem til kampanjen The Great Discontent Charity Water. Jeg er også veldig stolt av det Drew Wilson og jeg har bygget med Execute Ventures. Det som startet som en enkel bok, har blitt et selskap som vil få stor innvirkning på livet til de som jobber på nettet og utover. Hosting Happy Monday med Sarah Parmenter har også vært en stolt prestasjon av meg. Jeg har hatt så mye moro å lære om andre mennesker på nettet og få nye gode venner.

Dan Eden

På nett: daneden.me, @_dte
Jobb: Student / designer
Lokalisert i: Nottingham / Manchester
Kom inn på nettet i alderen: 18
Kompetanseområder: Design, CSS, HTML
.net: Hvordan kom du inn på web-ting?
DE: På samme måte som vi alle gjør; Jeg falt i det. Firmaet mamma jobbet for trengte et nettsted, og jeg gikk tåpelig med på å bygge dem en, uten å ha hørt om HTML engang. Jeg tok en kopi av Frontpage (grøsser), googlet “Hvordan lage et nettsted”, og fortsatte derfra. På slutten av prosjektet tenkte jeg: "Hei, dette var noe jeg virkelig likte, og det ser ut til å være gode penger i det også!", Og gjennom årene vokste arbeidet mitt med nettet fra en hobby på deltid. til det jeg ønsket å gjøre resten av livet.
.net: Hva har du jobbet med nylig?
DE: Nylig har tiden min blitt tatt opp med det siste studieåret mitt ved Nottingham Trent University, men jeg har fortsatt klart å finne tid til å jobbe med prosjekter som Onword. Jeg har også brukt de siste 12 månedene som en mulighet til å virkelig lære om opprinnelsen til design og tradisjonelle designlæringer og -metoder. Jeg burde snart kunne utnytte all den kunnskapen!
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
DE: Helt klart mitt stolteste øyeblikk ville være å delta på Webshaped 2012-konferansen i Helsinki som foredragsholder. Det var min første taleopptreden, og mens jeg var helt livredd hele tiden, likte jeg det godt, og det virket som publikum likte det også.

Josh Emerson

På nett: joshemerson.co.uk, @joshje
Jobb: Frontend-utvikler i Clearleft
Lokalisert i: Brighton
Kom inn på nettet i alderen: 20
Kompetanseområder: Responsiv utforming
.net: Hvordan kom du inn på web-ting?
JE: Som barn ble jeg overrasket over hvor enkelt det var å lage et nettsted. Selvfølgelig er det mye kompleksitet å lage nettsteder, men en grunnleggende "Hello World" -side er ikke noe mer enn disse ordene i en tekstfil med utvidelsen "html". Denne lave inngangshindringen inspirerte meg til å begynne å hacke rundt med personlige nettsteder og senere klientarbeid. Jeg liker å lage nettsteder like mye i dag som jeg gjorde da jeg var 10 år gammel.
.net: Hva har du jobbet nylig?
JE: Jeg utviklet nettstedet Wellcome Library, et responsivt nettsted for en vitenskapelig veldedighet. Jeg utviklet en teknikk kalt Responsive Enhance for å håndtere responsive bilder på dette nettstedet.
Jeg jobbet også på det nye Clearleft-nettstedet, som bruker ikonfonter for å sikre at nettstedet ser bra ut på høye DPI-skjermenheter.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
JE: Å snakke på Responsive Day Out var en utrolig opplevelse. Dette var første gang jeg snakket på scenen, og jeg føler en god følelse av prestasjon. Jeg ser frem til å gjøre mer taler i fremtiden. Jeg skal snakke i Front End London i slutten av måneden.

Brendan Falkowski

På nett: brendanfalkowski.com, @Falkowski
Jobb: Webstrategi og designkonsultering
Lokalisert i: Lancaster, Pennsylvania, USA
Kom inn på nettet i alderen: 16
Kompetanseområder: Responsivt design for netthandel, frontend-utvikling, brukeropplevelse, Magento-plattform
.net: Hvordan kom du inn på web-ting?
BF: Som ung tenåring tilbrakte jeg hundrevis av timer i salig kjedsomhet ved å slå sammen bilder med bare blyantverktøyet i Microsoft Paint. Moren min trodde at programmering ville appellere til meg, og videregående skole hadde eksepsjonelle datavitenskapskurs selv etter dagens standarder. Jeg sugde dem opp og ordnet med å studere selvstendig - hovedsakelig for moro skyld. Mens jeg var på universitetet jobbet jeg for Fortune 500-selskaper fordi jeg trodde at tekniske lederroller var prestisjetunge og det gjaldt, men det manglet hjerte. Det tok meg noen år å forstå at det å jobbe på nettet var bedre enn en jobb før jeg dykket inn igjen.
.net: Hva har du jobbet nylig?
BF: I november dro jeg til Finland i fire uker for å hjelpe Angry Birds med å gjenoppbygge netthandelsstedet ved hjelp av responsivt design og kjøre et to-dagers responsivt verksted for sine tekniske, design- og UX-team. Vi har jobbet eksternt siden den gang. Det er veldig spennende å ha både ideene og ressursene til å eksperimentere og skape det beste produktet. Jeg har også bidratt til et nytt sertifiseringsspor for Magento-utviklere, og skrevet to presentasjoner for Imagine Ecommerce-konferansen som kommer i april. I løpet av de små timene sliter jeg med noen nye produkter og tjenester.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
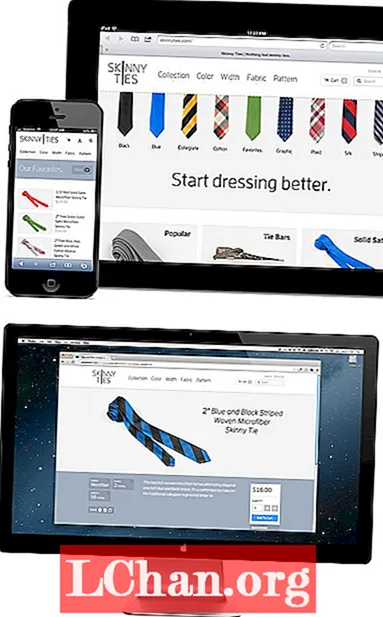
BF: Jeg gjorde min første taleopptreden i fjor om responsivt design for e-handel. Innflygingen var knapt på radaren før det, og hadde ikke blitt bevist. Bransjen presset mobilspesifikke nettsteder og innfødte apper. Jeg var fem måneder dyp med å utføre dette for Skinny Ties og måtte kontinuerlig gjenoppbygge tilliten til at vi gjorde det rette. De er et lite familieeid selskap og risikerte mye med denne strategien.
Relanseringen av Skinny Ties var en brølende suksess og rettferdiggjørelse. Inntektene økte med 42 prosent og holdt seg oppe, i likhet med annenhver beregning. Det viste at responsiv design var et levedyktig og ekstremt lønnsomt alternativ utover nyhetssider. Svaret var overveldende og åpnet dører for meg, men det forvandlet virkelig min klients virksomhet. Det er det jeg husker mest om prosjektet.

Mat Marquis

På nett: @wilto
Jobb: Utvikler i Filament Group.
Lokalisert i: Boston, MA
Kom inn på nettet i alderen: 25
Kompetanseområder: CSS voodoo, og jeg har vært kjent for å skrive litt JavaScript fra tid til annen
.net: Hvordan kom du inn på web-ting?
MM: Jeg snublet ganske inn i denne konserten etter å ha sluttet i en blindvei i detaljhandel og tilbrakte noen måneder uten å ha haiket rundt østkysten.
.net: Hva har du jobbet med nylig?
MM: Klientarbeid, oftere enn ikke. Jeg gleder meg til å øke mitt jQuery Mobile-bidrag tilbake til det normale når noe av støvet legger seg.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
MM: Jeg er enormt stolt av arbeidet vi har gjort i gruppen Responsive Images, med å få dokumentet Use Cases and Requirements og bilde utvidelsesspesifikasjon til First Public Working Draft for noen måneder tilbake. Jeg er fortsatt i ærefrykt for at jeg har lov til å legge ut på A List Apart (som om jeg vet hva jeg snakker om eller noe), og jeg har ikke noe imot å si at jeg er stolt bare over å kunne å holde tritt med resten av mannskapet i Filament Group, på mine beste dager.

Laura Kalbag

På nett: laurakalbag.com, @laurakalbag
Jobb: Designer
Lokalisert i: Surrey
Kom inn på nettet i alderen: Som en uformell bruker, 15. Som designer, rundt 18
Kompetanseområder: Nettdesign, frontend utvikling, illustrasjon og ikoner
.net: Hvordan kom du inn på web-ting?
LK: Jeg har holdt på med kunst og tegning så lenge jeg kan huske, og fra tidlig alder ønsket jeg å være grafisk designer. Da jeg begynte å studere grafisk design i videreutdanning, oppdaget jeg webdesign. Jeg elsket friheten som nettet ga designere og brukere. Jeg ble også forelsket i delingssamfunnet som gikk ut av sin måte å hjelpe nykommere. De siste åtte årene har jeg holdt meg forelsket i nettet.
.net: Hva har du jobbet nylig?
LK: Jeg sjonglerer alltid med to eller tre prosjekter om gangen. Jeg har nylig jobbet med minisiden for Hotels.com Hotels Price Index med 33 Digital. De hadde designet et vakkert utskriftsdokument, og jeg fikk i oppgave å gjøre det om til den første nettversjonen av dokumentet og gjøre det responsivt. Dette var fullt av unike utfordringer, for eksempel å gjøre at den fremdeles har følelsen av utskriftskvalitet, slik at grafene og infografikken fremdeles er lette å fordøye i mindre visningsfelt, og alt sammen mens de er under en kortere frist. Vi måtte være realistiske med hensyn til hva vi kunne oppnå.
Jeg har også drevet et mentorprosjekt med tre fantastiske studenter. Det fikk meg til å undersøke måten jeg jobber på, og prøve å forstå hvorfor jeg bruker bestemte prosesser og verktøy, fordi jeg som frilanser sjelden trenger å rettferdiggjøre disse beslutningene i dybden for andre mennesker.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
LK: Høydepunktet i året mitt så langt har vært å snakke på Responsive Day Out i Brighton. Det var også sannsynligvis det mest skremmende ettersom det var folk der som lærte meg de første tingene jeg lærte om nettutvikling, så vel som mange andre mennesker jeg elsker og respekterer.

Angelina Fabbro

På nett: @angelinamagnum
Jobb: Teknisk leder / programvareingeniør i Steamclock Software
Lokalisert i: Vancouver, BC, Canada
Kom inn på nettet alderen: 8. Jeg lagde min første nettside da jeg var omtrent 10 på Angelfire. Det hyllet fordelene til favorittdyret mitt på den tiden: delfinen
Kompetanseområder: Full stack webutvikling med vekt på implementering av frontend, design av brukeropplevelse og programmererutdanning
.net: Hvordan kom du inn på web-ting?
AF: Internett var stedet jeg følte meg mest komfortabel med å tilbringe tiden mens jeg vokste opp, og derfor tenkte jeg at jeg skulle bygge meg et sted å henge hatten min. Ideen om å bygge et nettsted til en veldig ung Angelina var som å bygge mitt eget hjem. Jeg gjorde nettopp det, og jeg har holdt fast siden.
.net: Hva har du jobbet med nylig?
AF: Jeg brukte nettopp fem uker på å jobbe for et Fortune 500-selskap med å bygge en PhoneGap proof-of-concept-app for å utforske teknologien og se om det passet bra for dem å investere i et stort prosjekt. Det var fem uker med strålende JavaScript og ga meg muligheten til å endelig jobbe med Backbone.js.
Rett før det jobbet jeg med en iOS-app i Objective C (å jobbe med native en gang i blant gir en viktig paradigmekontrast som jeg tror alle webutviklere skulle oppleve på et tidspunkt) hvor jeg måtte finne ut hvordan jeg skulle bygge en implementering av leketøyspor uten tilgang til rå stikkontakter, for å generere en visuell sporvei for et 3D-kart over internett.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
- FH: Jeg har snakket på JSConf EU, CascadiaJS, Copenhagen JS og Firefox OS Hack-dager om nye webteknologier som Shadow DOM og webkomponenter, som lærer og oppmuntrer utviklere mot nye applikasjonsdesignmønstre. Jeg kommer til å snakke på JSConf US i mai, i tillegg til noen få andre konferanser som ennå ikke har gitt ut høyttalerlistene.
- Foredraget mitt fra JSConf EU har hjulpet mange utviklere å lære om Shadow DOM - det har vært den mest populære foredraget fra konferansen på YouTube.
- Jeg overbeviste selskapet jeg jobber for å åpne kildekoden for noe av koden vår. Nå skal vi åpne mer av det!
- Jeg organiserte Vancouver-kapittelet i International Space Apps Challenge til stor suksess.
- Jeg meldte meg frivillig til å drive The Polyglot (Un) Conference. I år hjelper jeg med å organisere opplæringsøktene frem til konferansen.
- Jeg har undervist i JavaScript, HTML og CSS for Ladies Learning Code og veiledning i stort sett alle andre hendelser som jeg kan gjøre det til. Jeg underviser for Simon Fraser Universitys Continuing Studies-program i april.
- Jeg ble medarrangør av VanJS, Vancouver JavaScript-møtet.
- Jeg ble invitert til å skrive for Pastry Box Project, du kan fange tankene mine hver måned mot slutten av måneden.
- Jeg fikk min første tekniske artikkel publisert på nettet med .net på frontend innkapsling.
- Jeg lærte å bli en bedre lytter.
... og, selvfølgelig, ble jeg nominert til denne prisen. Takk, jeg er veldig takknemlig for støtten din til å ha kommet så langt.

Jack Franklin

På nett: jackfranklin.co.uk, @Jack_Franklin
Jobb: Programvareingeniør, Kainos
Lokalisert i: London
Kom inn på nettet i alderen: 14
Kompetanseområder: JavaScript, særlig jQuery, selv om jeg jobber mye med biblioteker som Backbone, og mye Ruby også
.net: Hvordan kom du inn på web-ting?
JF: Fotballklubben jeg spilte for da jeg var 14 trengte et nettsted - og faren min meldte seg frivillig! Deretter lærte jeg HTML og CSS med ham og kom inn i PHP før jeg virkelig ble sittende fast i JavaScript. Det ble snart tydelig at det var det jeg likte mest.
.net: Hva har du jobbet med nylig?
JF: Jeg kjemper for alltid kampen om nytt innhold på bloggen min, JavaScript Playground. Dette er en blogg jeg lanserte tilbake i april 2012 og har gått sterk siden. Jeg har mange artikler i etterslepet som bare trenger polering før jeg kan få dem der ute. Sideprosjektet mitt for 2013 er Upfront Podcast, en ukentlig webutviklingspodcast med meg selv, medprogramleder Ben Howdle og også en gjest. Så langt har vi spilt inn ni episoder, og har ennå ikke savnet en utgivelsesdag på fredag. Tilbakemeldingene har også vært fantastiske. Jeg har også kjørt workshops med Event Handler og har til nå kjørt ett verksted om kommandolinjeverktøy, med mer å følge i løpet av de kommende månedene, spesielt når jeg ser på forskjellige Node.js-relaterte ting.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
JF: Tilbake i juli 2012 ble jeg kontaktet for å skrive en bok, og tilbake i februar, Begynner jQuery, ble publisert! Det er en bok for de som aldri har gjort JavaScript eller jQuery, men skrevet i min egen stil, som mange ser ut til å like på bloggartiklene mine. Jeg ønsket at det skulle flyte som en serie artikler, og jeg håper det gjør det. Jeg gjorde også et forsøk på å dekke vanilje JavaScript sammen med jQuery litt, for å gi folk mer kunnskap om det underliggende språket som jQuery er bygget på. Det er en av de vanskeligste tingene jeg noensinne har gjort, og det førte til noen sene netter med å skrive og gi opp noen helger, men det var absolutt verdt det.

Ethan Resnick

På nett: www.ethanresnick.com, @ studip101
Jobb: Frilansdesigner og utvikler, student ved NYU. Jobbet sist for Huffington Post
Lokalisert i: New York
Kom inn på nettet i alderen: 14
Kompetanseområder: UX design, innholdsstrategi, frontend programmering
.net: Hvordan kom du inn på web-ting?
ER: Jeg begynte å fikle med HTML / CSS på grunn av min generelle interesse for datamaskiner. Men etter hvert som ferdighetene mine ble bedre, ble det raskt morsomt å jobbe med nettet for mer enn bare teknologien, og det ga meg en måte å få liv i prosjektideene mine, og det var ikke noe mer givende enn å se på noe jeg hadde forestilt meg å vokse inn foran meg. Jeg var hekta. Etter det handlet det bare om å lage et best mulig nettsted.
.net: Hva har du jobbet nylig?
ER: Skole, for det meste; Jeg studerer design ved NYU. Men jeg leder også en designverkstedsserie for å hjelpe andre med å komme inn i UX. Annet enn det har dette året hovedsakelig handlet om å pakke inn gamle løse ender og organisere tankene mine. På den måten lanserte jeg nettopp et foreløpig redesign av nettstedet mitt, der jeg leker med noen nye ideer for implementering av responsive layouter, og jeg prøver å gjøre mer skriving.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
ER: Jeg er veldig stolt av arbeidet jeg gjorde for Huffington Post, under veiledning av den talentfulle Robert Gorell. Vi redesignet grensesnittet som 30 000 HP-bloggere bruker for å sende inn artiklene sine. Det nye grensesnittet, som snart skal lanseres, er mye raskere og hyggeligere for bloggerne, og det oppfordrer dem til å skrive bedre innlegg. Det bør også redde redaktørene og teknisk supportteamet fra Huffington Post fra gjentatt arbeid ved å forebygge vanlige spørsmål / bekymringer / forvirring gjennom bloggere gjennom forbedret mikrokopi og UI-design.

Tiago Pedras

På nett: tiagopedras.com, @tiagopedras
Jobb: Nettdesigner / lærer
Lokalisert i: Porto, Portugal
Kom inn på nettet i alderen: 16
Kompetanseområder: Grensesnittdesign, utvikling av frontend, utvikling av backend, oppstartsrådgiver / mentor
.net: Hvordan kom du inn på web-ting?
TP: Første gang jeg fikk se nettet virke, føltes det som magi for meg. Jeg må ha vært 14 eller noe. Og jeg er ikke sikker på hva motivasjonene mine var, men da et par år senere fikk faren min det første modemet, begynte jeg å utforske de få nettstedene jeg kjente. Og jeg måtte bare finne ut hvordan det fungerte. Jeg husker at jeg brukte Frontpage med den smarte side-by-side designen og kodevisningen som gjorde at jeg kunne forstå hva en tag var og hva det betydde. Fra da begynte jeg å utforske Flash 4, og etter en stund kom CSS sammen og endret måten jeg pleide å jobbe på. Først senere opprettet jeg mitt første nettsted under aliaset 'artikboy' (som jeg ikke er spesielt stolt av i disse dager).
.net: Hva har du jobbet nylig?
TP: Jeg har jobbet med flere klientprosjekter samtidig. Jeg kan ikke avsløre noen av dem, men vi har håndtert slike prosjekter som virkelig fortjener en analyse før eller etter. Og det gjør meg veldig stolt. En av dem (stil a work-in-progress) er Feel At Home In Lisbon.
.net: Hva er de stolteste prestasjonene dine det siste året eller så?
TP: Øyeblikkene som gjorde meg stoltest skjedde tidligere i år i januar. Først fikk jeg se mine doktorgradsstudenter presentere arbeidet sitt for verden, og pakke sammen tre veldig godt utførte webapper som virkelig kan bli en ting (det vil si hvis de er ferdig med å utvikle de siste bjeller og fløyter i en nær fremtid).
Den andre var min premiere på en stor konferanse, New Adventures. Det var en enorm glede å ha møtt Simon Collinson i fjor, og du kan forestille deg hvilken ære det var å bli invitert til den siste utgaven av en så elsket konferanse i vårt område. Det føltes også som et øyeblikk av opplysning å ha fått så gode tilbakemeldinger som en måte å validere alt jeg har jobbet med så langt når det gjelder utdanning.

Klikk her for å avgi stemmer!