
Innhold
Å skille mellom forskjellige faser i designprosessen kan være forvirrende, spesielt når terminologien brukes så løst. Men det er ingen unnskyldning for en designer å ikke vite forskjellen.
Selv om det kan virke uskyldig nok, er det å referere til en mockup som en trådramme som en tømrer som refererer til en hammer som en skrutrekker. Og å ikke vite hvordan man lager en lo-fi prototype er som en kirurg som ikke vet hvor han skal kutte.

Dette er en designerens verktøy i bransjen, og det bør læres innvendig og utvendig. Så hvis du vil lære å lage mockups på nettsteder, lære de beste trådrammeverktøyene eller mestre rask prototyping, er du på rett sted. Hvis du er usikker, må du sørge for at ditt valg av webhotell kan støtte deg.
Denne artikkelen vil forklare det grunnleggende: hva hver enkelt kan gjøre, hvorfor de er nyttige, noen vanlige metoder for å bygge hver og til og med noen gode fremgangsmåter. Og vi skal begynne med å få navnene deres rett. Bruk rullegardinmenyen over for å navigere til siden du ønsker.
Wireframe => Mockup => Prototype
Så hva er freakin ’forskjellen? Selv om det på ingen måte er den eneste prosedyren for å designe et nettsted eller en app, følger den tradisjonelle designprosessen disse tre trinnene (hopp over alt dette med en nettstedbygger).
Det er en grov forenkling, uten å ta hensyn til de utallige variablene i mellom, men for vårt formål å forklare det grunnleggende, er det et godt grunnlag. Generelt, dette korrelerer med nivået på troskap, som vanligvis stiger når du går videre.
Igjen, dette er en forenkling og ikke en regel satt i stein. For eksempel er det noen ganger det beste for prosjektet ditt å hoppe over mockups og lage en lo-fi-prototype tidlig. Alternativt kan du følge en prosess som favoriseres av designeren Steven Bradley, der du går videre fra wireframes til mockups og avslutter i kode.
Når vi vet at det ikke akkurat er en 'beste' prosess (bare den rette prosessen), la oss utforske hvordan hver type design ser ut.
01. Wireframes
Wireframes er som tegningen av designskjemaet ditt. Du oppretter dem tidlig, vanligvis det første trinnet (eller andre, hvis du foretrekker å tegne først), og bruker tid utelukkende på å svare på viktige layout-, struktur- og organisasjonsspørsmål før teamet iterer på visuelle detaljer.
Av denne grunn er wireframes lite troverdighet. Det er en tid og et sted for alt, og de visuelle og tekniske detaljene bør avgjøres senere, etter at formatet og strukturen er størknet.

Det er ikke å si at wireframes ikke i det hele tatt bør være opptatt av visuelt - du trenger bare nok detaljer for å visualisere det generelle oppsettet og den nødvendige plassen for elementkategorier (som sidefelt, toppnavigering, bunntekst, primært innhold og så videre).
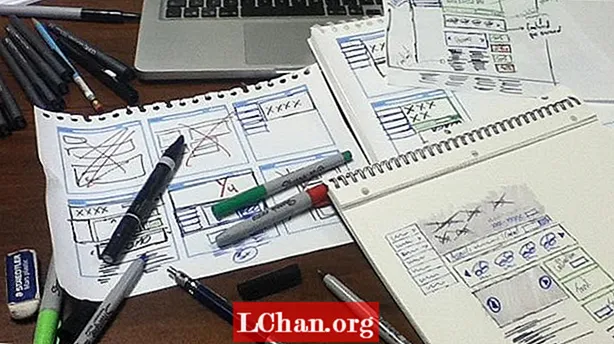
Som vi beskrev i The Guide to Wireframing, er det grunnen til at wireframes ofte inkluderer plassholdere for senere grafikk i form av firkanter med X-ene eller bare benversjoner av ikonene som kommer senere.
fordeler
Som nevnt ovenfor gjør wireframes det mulig for teamet å fokusere utelukkende på de store beslutningene før de dykker ned i detaljene. Fordelene med wireframes er de samme som konturer for ethvert medium: de gir en sjanse til å planlegge ordentlig før de går videre, og reduserer risikoen for å måtte dobbeltkoble fordi noe ble savnet. (Hvis du jobber som et team, vil riktig skylagring holde ting flytende.)
I tillegg kan wireframes deles med hele teamet, slik at alle er på samme side. Hvis du bruker et spesialisert wireframing- eller prototypingverktøy, kan forskjellige teammedlemmer endre eller kommentere det samme dokumentet, noe som oppmuntrer til samarbeid helt fra starten.

Videre kan wireframes vises til interessenter som ønsker å se resultater tidlig, og avsløre potensielle endringer før de kaster bort tid på å utvikle dem videre.
Metoder
På grunn av wireframes lave trofasthet er det flere praktiske metoder for å bygge dem enn de andre fasene. La oss se på noen få.
Skisse
Den gammeldags måten. Det er bare å tegne på papir hva du tenker på, bare ikke bli for fast i detaljene. Dette er greit for en rask trådramme i en situasjon som idédugnad, men disse skissene kan være problematiske å dele med hele teamet, og kan lett tolkes feil. Hvis du foretrekker en metodisk og strukturert måte å tegne på, anbefaler vi lagtegning.
Programvare for grafisk design
Hvis du bruker programvare som Photoshop eller Sketch, føles like naturlig for deg som å tegne på papir, gå med det. Imidlertid krever dette alternativet en medfødt kunnskap om programmet, og mangler muligheten til å legge til interaksjoner levert av noen wireframing-apper.
Presentasjonsprogramvare
Hvis du trådkonstruerer spesielt for en presentasjon, kan du bygge den i programvare som PowerPoint eller Keynote. Lysbildestrukturen gjør det enklere å tenke design når det gjelder sider, men igjen mangler dette alternativet interaktivitet. Presentasjonsprogramvare er imidlertid veldig kjent siden de fleste av oss alle har brukt Powerpoint eller Keynote på et eller annet tidspunkt.
Design programvare
I dag eksisterer programvare spesielt for wireframing og videre, som UXPin, Axure, Omnigraffle og Moqups. Fordelene her er strømlinjeformede funksjoner for wireframing, som dra-og-slipp-brukervennlighet og hvor enkelt det er å legge til interaktivitet gjennom et par klikk. Ulempen er at noen koster mer enn andre. Mens Balsamiq er gratis, mangler den interaktive funksjonene til Axure, Omnigraffle og UXPin.
Metoden betyr ikke så mye, så lenge den passer prosjektets behov og begrensninger. Det viktige er at du har en pålitelig ide om hele prosjektet før du går videre til de mer grundige fasene.
Neste side: Alt du trenger å vite om mockups


