
Innhold
- Generatorteknologi
- 01. Bygg det grunnleggende oppsettet i Illustrator
- 02. Fullfør designet i Photoshop
- 03. Nevn lagene dine
- 04. Eksporter eiendelene dine
- 05. Gå inn i Muse
- 06. Legg til widgeten Featured News Composition
- 07. Velg skriftene dine
- 08. Legg til ikonene dine
- 09. Endring av stater
- 10. Stil overskriften
- 11. Legg til en enkel skjema-widget
- 12. Velg bakgrunnsbilde
- 13. Sørge for at det fungerer
- 14. Publiser nettstedet
- 15. Online redigering
- 16. Andre alternativer for hosting
- 17. Bruke din egen FTP-app
- 18. Fullført!
- Les nå disse:
Adobe Muse CC er et webdesign- og prototypeverktøy som hovedsakelig er rettet mot grafiske eller trykte designere som raskt vil designe nettsteder eller få en idé videre til en utvikler eller webdesigner.
Det fine med Muse er at du ikke engang trenger å kjenne en kodelinje for å opprette for nettet. Vi anbefaler selvfølgelig ikke dette - men hvis du er bundet for tid, kan det være en fin måte å få en idé til nettet på.
Generatorteknologi
Muse CC integrerer selvfølgelig perfekt med slike som Photoshop CC og Illustrator CC, og med den nye Generator-teknologien i Photoshop kan du enkelt flytte eiendelene dine fra bilderedigeringsprogrammet til Muse med veldig liten innsats.
Muse CC har også Edge Web Fonts og Typekit-integrasjon - noe som betyr at du raskt kan inkludere stilige webfonter. Det hele er en del av et Creative Cloud-medlemskap.
I denne veiledningen ser vi på en vanlig arbeidsflyt - fra Illustrator til Photoshop til Muse. Vi vil også se på hvordan du legger til enkle moduler, for eksempel skjemaer, og bruker nettfonter. Til slutt vil du oppdage hvor enkelt det er å publisere ved hjelp av Muse CC og Creative Cloud-medlemskapet ditt. Mens Muse CC ikke vil være ditt beste webdesignverktøy hele tiden, for raske nettsteder og prototyper gir det en fin løsning for enhver designer som ønsker å få noe skarpt på nettet ...
01. Bygg det grunnleggende oppsettet i Illustrator

Utgangspunktet for denne arbeidsflytopplæringen vil være Adobe Illustrator CC, hvor vi skal lage vårt grunnleggende oppsett og ikoner. Når du har opprettet oppsettet ditt, velger du Slipp til lag (sekvens) fra rullegardinmenyen Lag. Dette vil hjelpe oss når vi eksporterer designene til Photoshop.
02. Fullfør designet i Photoshop

Når du er fornøyd med den grunnleggende stilen til oppsettet og ikonene dine, skal vi eksportere designet til Photoshop, hvor vi vil fullføre utseendet og følelsen. I det første trinnet konverterte vi Illustrator-designen til flere lag, så når vi åpner filen, vil vi ha alle lagene intakte.
03. Nevn lagene dine

Når designet ditt er ferdig, er det på tide å navngi lagene dine riktig, slik at vi kan dra nytte av det nye generatorverktøyet i Photoshop CC. Navngi lagene eller laggruppene med riktig utvidelse som angir hvilken filtype du vil at temaet skal være. Forsikre deg om at det ikke er mellomrom - bruk strek eller bindestrek i stedet.
04. Eksporter eiendelene dine

Med alle lag og laggrupper oppkalt, gå til Fil> Generer> Bildeaktiver, og følg instruksjonene for å lagre filene. Lagre PSD-filen også. Generator er et nytt verktøy utgitt som en gratis oppdatering for Photoshop CC-brukere som kan brukes til å dynamisk eksportere eiendeler fra prosjektene dine som individuelle bildefiler.
05. Gå inn i Muse

Nå som du har klargjort eiendelene dine, er det på tide å fortsette å fyre opp Adobe Muse CC. I planvisning, åpne mastersiden, velg alternativet Nettleserfyll og velg PSD-filen du nettopp lagret. Deretter velger du Composite fra alternativene, stiller Fill-fargen til ingen og slår av eventuelle grenser.
06. Legg til widgeten Featured News Composition

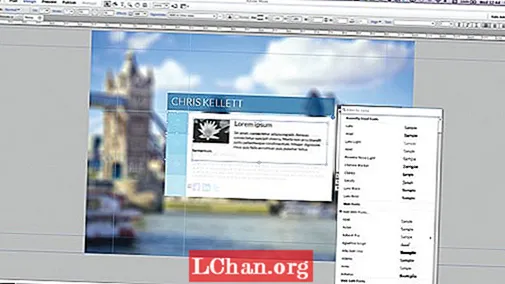
Gå tilbake til planvisning og åpne hjemmesiden. Velg widgeten Featured News Composition og sett den opp som vist - Alternativer-menyen åpnes som standard når en widget legges til. Vær oppmerksom på at det er en god ide å teste hva du gjør mens du går med Muse CCs forhåndsvisningsmodus.
07. Velg skriftene dine

Klikk på Trigger for å aktivere en måldel av widgeten. Velg innholdet med tekstverktøyet, og åpne deretter Font-menyen (funnet i kontrollpanelet eller tekstpanelet), velg Web Fonts og gå til Add Fonts. Dette åpner Typekit-panelet. Velg skrift. Endre skrift i hvert av tekstpanelene.
08. Legg til ikonene dine

Modulen skal se ut som bildet som er avbildet her. La oss nå legge til ikonene vi designet i trinn ett. Gå til Fil> Plass, og velg ikonene og logoen. Last deretter plasseringspistolen i den rekkefølgen du vil plassere filene på siden din. Dette vil bidra til å øke hastigheten litt, og forbedre arbeidsflyten din.
09. Endring av stater

Bruk States-panelet til å endre tilstandene Normal, Rollover og Active for hver av enhetens utløsere. Tilstanden til alle elementene i triggerområdet påvirkes av triggerområdet. Endre fargen på PNG-ikonene for hver stat med Effects-verktøyet.
10. Stil overskriften

For overskriften din velger du Type-verktøyet og tegner et rektangel til riktig størrelse du vil at overskriften skal være. Bruk nå disse innstillingene til å style teksten din. Velg tekstboksen, gå til Avsnittstiler-panelet og klikk på det nye stilikonet. Velg H1 fra listen og kall stilen 'H1'.
11. Legg til en enkel skjema-widget

Lagre filen på dette punktet. Velg kontakten “utløser” og slett innholdet fra målpanelet. Åpne Widgets-panelet og dra en Simple Form-widget på plass. Bruk States-panelet til å velge de forskjellige delene av skjemaet og style dem slik at de ser ut som bildet her.
12. Velg bakgrunnsbilde

Gå tilbake til planvisning og velg sidemasteren, velg deretter nettleserfyll og papirkurven. Mens du fremdeles er i nettleserfyllet, laster du inn bakgrunnen-fill.webp-laget, sentrerer og skalerer det for å sikre at bakgrunnsbildet fyller nettleseren.
13. Sørge for at det fungerer

Ok, nå er det på tide å sørge for at alt vi har gjort fungerer som planlagt. Muse inkluderer en innebygd forhåndsvisningsmodus som lar deg gjøre nettopp dette. Trykk på Preview-fanen, og forhåpentligvis fungerer alt som du hadde tenkt deg. Det er også en god ide å sørge for at du tester nettstedet i en nettleser (ved hjelp av kommandoen File> Preview Site In Browser).
14. Publiser nettstedet

For å publisere nettstedet ved hjelp av Business Catalyst Services, trykk på Publiser-knappen. Skriv inn et navn på testnettstedet, velg hvor du vil at det skal være vert geografisk, og klikk på OK-knappen når det er uthevet. Nettstedet ditt blir lastet opp, og når det er fullført, åpnes det i nettleseren.
15. Online redigering

For eventuelle endringer, bare gjør dem, trykk på Publiser igjen, og siden vil bare laste opp elementer som er endret. Ved å klikke på Administrer-knappen åpnes Business Catalyst Dash der du kan ta nettstedet direkte og bruke online innholdsredigerer. (Merk at online redigering bare er tilgjengelig med Adobe Business Catalyst Hosting.)
16. Andre alternativer for hosting

For å laste opp nettstedet til ditt eget domene med hosting for andre enn Business Catalyst, trenger du FTP-informasjonen din. Skriv inn detaljene i FTP-administratoren som finnes i Fil> Last opp med FTP. Når du er angitt, bruk dette alternativet for å publisere nettstedet etter endringer.
17. Bruke din egen FTP-app

Hvis du vil bruke ditt eget FTP-program for å laste opp filene, velger du alternativet Fil> Eksporter som HTML for å lagre det kompilerte nettstedet på datamaskinen. Koble deretter til nettstedet ditt ved å bruke din FTP-applikasjon som vanlig.
18. Fullført!

Flott - visittkortets holdeside er komplett på rekordtid ved hjelp av Adobe Creative Clouds Illustrator, Photoshop, Muse, Typekit og Business Catalyst. Det er virkelig så enkelt - og alt uten å måtte skrive en kodelinje.
Denne artikkelen ble opprinnelig publisert i The Ultimate Guide To Adobe Creative Cloud.
Les nå disse:
- Designere uttaler seg om Adobes Creative Cloud
- Nye verktøy i Adobe Creative Cloud: 12 avslørende videoer
- Gratis Photoshop-handlinger for å skape fantastiske effekter


