
Innhold
- Tegn på latskap
- Hvordan gjøre det riktig
- Navngi konvensjoner
- Fargekode lagene dine
- Struktur og organisering
- Som dette? Les disse!
Som kreativ utvikler blir jeg ofte spurt om hva jeg foretrekker å motta kreativitet fra designerne mine. Personlig foretrekker jeg å motta en lagdelt fil med mockups, i stedet for forhåndsdelte bilder. Dette er et personlig valg, og jeg forstår at det ikke er det foretrukne formatet for alle. Faktisk ser det ut til å være ganske debatt i bransjen om den beste metoden for å motta kreative.
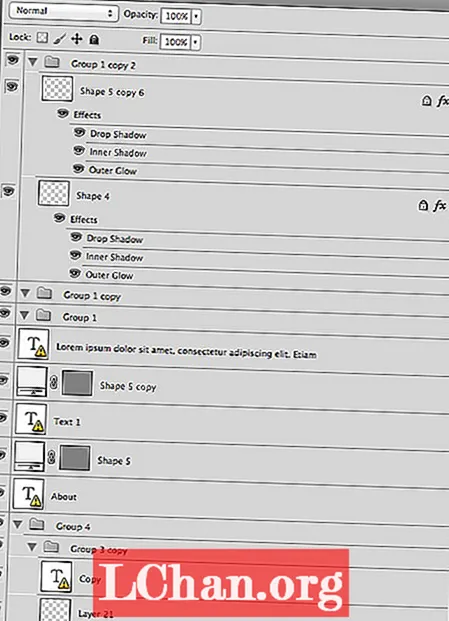
Uansett hva du velger, mener jeg det er viktig at designere bygger og leverer rene filer. For mange ganger har jeg fått utlevert en fil som ligner på filen nedenfor.

Det tar bare et øyeblikk å se hvor dårlig konstruert og uorganisert denne filen er. Navnekonvensjonen og grupperingen er fraværende.
Tegn på latskap
Det er som om designeren min hadde et intimt forhold til kopierings- og limtastene. Å bruke standardnavn som gruppe 1, gruppe 2 og kopi av figur 5 er uakseptabelt. Å forlate elementer som ikke lenger er nødvendig, for eksempel tomme grupper, er bare et tegn på å være lat.
Visst, vi kan jobbe under disse forholdene, men hvorfor vil du? Med noen få enkle modifikasjoner kan designere gjøre en rotete fil til noe som alle enkelt kan navigere i.
Selv om du ikke har til hensikt å dele arbeidet ditt med andre, bør du vurdere å måtte komme tilbake til en av filene dine på et senere tidspunkt. Tenk deg hvor mye forvirring du kanskje kan unngå ved å følge noen få grunnleggende regler.
Hvordan gjøre det riktig
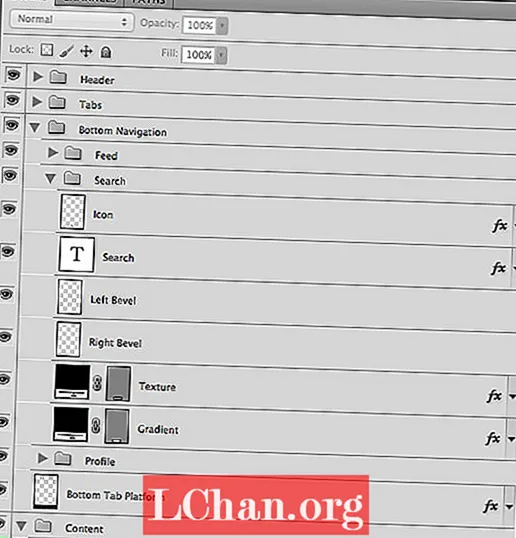
La oss begynne med grupperingen. Hvis designet ditt er utformet med en grunnleggende topptekst og bunntekst, sammen med noen innholds- og navigasjonsdeler, bør gruppene dine (og navnene deres) falle sammen.
Ta en titt på eksemplet nedenfor. Du kan se at designeren vår bryter ut ting basert på den generelle designen. Han gir hver gruppe et meningsfylt navn, og han holder ting sammen.

Ved å gjøre dette lager han en strukturert og organisert fil som hjelper til med å identifisere nøkkelkomponentene i hver seksjon eller gruppe. Det tar bare et øyeblikk, men det har potensial til å spare tonnevis av tid.
Navngi konvensjoner
Et annet ofte oversett, men kraftig aspekt av lagkonstruksjon, er navnekonvensjoner.
Navngivning av konvensjoner kan komme langt. Noen få minutter hjelper til med å lage en utrolig enkel fil å navigere. Bare husk at når du kommer på navn, er enkelt ofte bedre.
Navngi lagene dine på en konsistent og kortfattet måte. Hvis du legger til et lag som gjelder nivået ditt, kan du nevne det slik. Hvis du har et element som brukes til den nederste faneplattformen, hvorfor ikke kalle det som sådan. Hold det enkelt!
Fargekode lagene dine
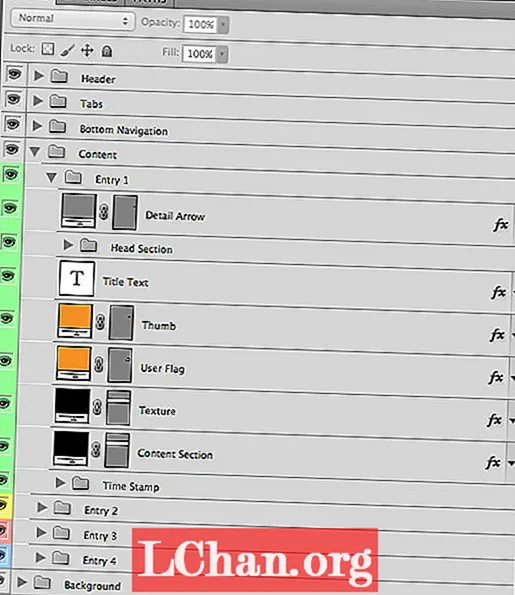
Et siste poeng jeg vil nevne er muligheten for å fargekode lagene dine. Selv om dette kanskje ikke virker som en stor fordel - og ganske vist vil noen prosjekter ikke kreve dette organisasjonsnivået - men fargekoding kan spille en nyttig rolle.
I eksemplet nedenfor har designeren min brukt fire forskjellige farger for å identifisere de forskjellige elementene i denne filen.

Da jeg kuttet dette for prosjektet vårt, kunne jeg raskt se forbindelsene mellom gruppene og innholdet deres takket være fargekodingen.
Med dette spesifikke prosjektet hadde fargene i seg selv betydning og var direkte relatert til designet. Noen ganger er dette ikke alltid tilfelle, men uansett er fargekoding en fin måte å få viktige gjenstander til å skille seg ut.
Struktur og organisering
Som du kan se, er det en rekke ting du kan gjøre for å gjøre filene dine mer lesbare for utviklerne og andre designere.
Tenk på hvor lang tid du bruker på å utvikle designet ditt. Tenk nå å bruke bare et øyeblikk av denne tiden på å strukturere og organisere lagene dine.
Utvikleren din (og andre designere i teamet ditt) vil elske deg for det. Og la oss innse det, innerst inne, vi vil alle bli elsket ...
Ord: Tammy Coron
Tammy Coron er en iOS-utvikler, backend-utvikler, webutvikler, skribent og illustrator. Hun blogger på Just Write Code.
Som dette? Les disse!
- 101 Photoshop-tips, triks og løsninger du kan prøve i dag
- De beste gratis nettfonter for designere
- Fantastiske eksempler på eksperimentell design
Har du noen niggler om hvordan kolleger organiserer arbeidet sitt? Del tankene dine med samfunnet i kommentarene nedenfor!


