
Innhold
- 01. Forenkle Gmail
- 02. Spektrum
- 03. CSS Scan 2.0
- 04. Amino
- 05. Sizzy
- 06. Nettstedspalett
- 07. Sjekkbot
- 08. Toby
- 09. DomFlags
- 10. Highly Highlighter
Chrome's Dev Tools er gode, men det er mulig å legge til enda flere spennende funksjoner i nettleseren din for å gjøre webdesign og utvikling enklere.
Det er selvfølgelig massevis av andre verktøy rundt for å øke hastigheten på tingene, se innlegget til vårt favoritt webdesignverktøy. For nå er det imidlertid 30 av våre favoritt Chrome-utvidelser for webdesignere og utviklere.
01. Forenkle Gmail

Hvis du synes at Gmail blir litt for rotete for sitt eget beste, kan du si hei til Simplify Gmail, som feier bort alt søppel og dårlige UI-beslutninger som har sneket seg inn i det de siste årene. Skapt av Gmails tidligere hoveddesigner, Michael Leggett, blir det kvitt alt det forstyrrende rotet og gir deg en mer avskåret og funksjonell versjon.
02. Spektrum

Fargeblindhet av noe slag påvirker rundt 200 millioner mennesker over hele verden, men servering av dem er ofte lavt på designernes tilgjengelighetssjekkliste. Med Spectrum kan du imidlertid raskt teste nettstedet ditt mot forskjellige typer fargesynmangel og sørge for at alt er klart.
03. CSS Scan 2.0

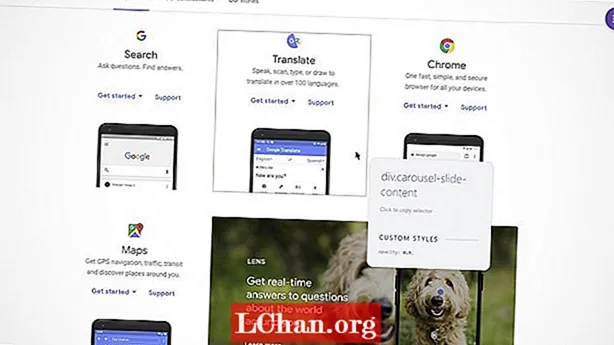
Chrome Dev Dev er en praktisk måte å sjekke under panseret for å se hvordan et nettsted fungerer, men CSS Scan 2.0 er enda enklere hvis det er CSS du vil se på. Hold markøren over et hvilket som helst element, og dets CSS vil vises i en popup-visning, slik at du kan kopiere reglene med et enkelt klikk. Du kan bruke den til å kopiere bestemte elementer fra temaer eller maler for å tilpasse seg til eget bruk, og det er flott å feilsøke din egen kode.
04. Amino

Her er et annet flott CSS-verktøy. Amino er en live CSS-editor som lar deg generere stilark i nettleseren og bruke dem i sanntid på nettsteder. Det lar deg effektivt gjøre permanente designendringer på alle nettsteder du besøker, og hvis du er logget på Chrome med Google-kontoen din, blir stilarkene synkronisert slik at de er tilgjengelige fra Chrome på alle stasjonære enheter.
05. Sizzy

Responsivt nettdesign er gitt i disse dager, og hvis du vil ha en enkel måte å sjekke designene dine på tvers av flere visningsfelt, er Sizzy verdt å se. Det viser deg en interaktiv visning av siden din gjengitt på en rekke forskjellige enhetsskjermstørrelser, og du kan også vise og skjule et simulert tastatur på enheten og bytte mellom stående og liggende modus.
06. Nettstedspalett

Neste gang du ser et nettsted som bruker farger veldig bra, er det en enkel måte å dra nytte av det på. Site Palette trekker ut hovedfargene fra et nettsted og genererer en delbar palett som du enkelt kan vise til samarbeidspartnere. Du kan også laste ned en Sketch-mal, og det er også støtte for Adobe Swatch.
07. Sjekkbot

Å sørge for at alle lenkene på nettstedet ditt faktisk fungerer, er en øyeblikkelig gevinst for brukervennlighet, og det er også en god måte å forbedre SEO. Checkbot er en Chrome-utvidelse som ser etter ødelagte lenker, dupliserte titler, viderekoblingskjeder, ugyldig HTML / JS / CSS og mer, slik at du raskt kan revidere nettstedet ditt for dårlige lenker og få dem løst.
08. Toby

Det er en sannhet som er allment anerkjent at når du har hatt Chrome åpent i et par timer, vil det være et forvirrende reir av faner i bredden på lillefingeren. Toby er en fin måte å temme dem på; med den kan du organisere alle disse kategoriene i samlinger av lenker som et alternativ til mange individuelle bokmerker, noe som gjør dem mye enklere å administrere.
09. DomFlags

Rask hastighet på prosessene med stylingelementer med DomFlags, en virkelig flott utvidelse som lar deg lage hurtigtaster for DOM-elementer. Det er som å ha bokmerker for å navigere i DOM; Dette vil endre måten du jobber med DevTools på.
10. Highly Highlighter

Her er en interessant måte å bringe folk inn i en diskusjon: Med dette kan du dele høydepunkter fra artikler på nettet, slik at du kan rette oppmerksomheten mot de viktigste skriftstedene.
Neste: 10 flere Chrome-utvidelser


