
Innhold
- Hva er "ekte" innhold
- Ok, så hva er innholds-første design?
- Innholdet fremhever "edge cases" - dvs. den virkelige verden
- Fra og med ekte innhold setter du deg i brukerens sko fra begynnelsen
- 3 verktøy som hjelper deg med å jobbe med ekte innhold
- Webflow CMS
- Craft Data plugin for Sketch
- Tilfeldig brukergenerator-API

Før vi dykker ned i fordelene for brukeropplevelsen, la oss avklare vilkårene våre litt.
Først, mens du ofte vil høre folk diskutere dette konseptet som "å designe med ekte data, ”Jeg foretrekker å bruke innhold, ettersom den bedre fanger opp hva en designer jobber med. Tross alt vil du normalt ikke referere til et bilde som "data", vil du? Hvis det hjelper, kan du tenke på innhold som "data i sammenheng."
Hva er "ekte" innhold
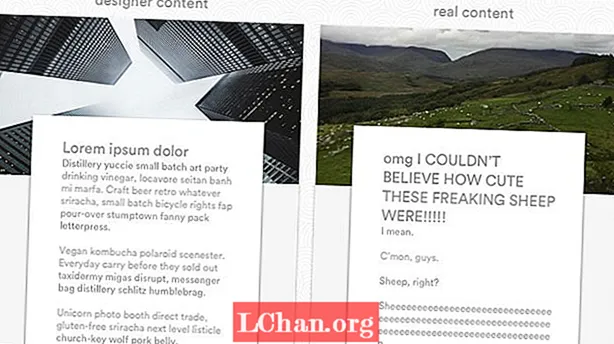
Et sted langs utviklingen av design, fikk noen ideen om at du faktisk ikke gjør det trenge ekte tekst for å lage et design. At du bare kan kaste inn noe vilkårlig latin til de “virkelige” greiene er klare. Derfor, lorem ipsum og dens mange, mange mer eller mindre hipster offshoots.
Men nylig har folk begynt å innse hvor helt gal det er. Sikker, noen innholdsformer kan bare slippes ned i ethvert gammelt design og kalles "bra".
Men vanligvis er det ikke tilfelle. Selv "standard" -bloggen din inneholder ofte en rekke innholdstyper, inkludert lister, intervjuer, casestudier, gjennomganger osv. Hver av dem kan sikkert dra nytte av en unik presentasjon designet for å markere innholdstypens unike egenskaper.
Gå inn i design med ekte innhold. Det er et utløp av innholds-første design som ber designere om ikke bare å starte med innhold, men å starte med ekte innhold som virkelige mennesker i den rotete, virkelige verden faktisk lager og deler.
Merk at "ekte" innhold kan bestå av:
- Faktiske bilder og statusoppdateringer fra vanlige mennesker
- Kundeprodusert innhold for frilanssider
- Polert kopi produsert av profesjonelle tekstforfattere
Ok, så hva er innholds-første design?
Innholds-første design prioriterer oppretting av innholdet på et nettsted - eller en gjennomgang og analyse av eksisterende innhold - før design begynner.
Det betyr ikke at innhold ikke kan gjentas på og finpusses på en smidig måte når designprosessen har begynt. (Faktisk burde det absolutt være å sikre at kopi og design snakker med samme stemme.) Det betyr bare å vite hva du jobber med før du begynner å jobbe med det.
Med våre vilkår på plass, la oss få fordelene ved å designe med ekte innhold.
Innholdet fremhever "edge cases" - dvs. den virkelige verden
Designere elsker ideelt innhold. Og du kan ikke klandre dem: å forskjønne innhold er en liten del av det de gjør. Men i den virkelige verden er det få som gjør ganske innhold.
I stedet blir de med på det nye, varme nettstedet, fyller ut halvparten av profilfeltene sine, laster opp et bilde av to og kaller det en dag. Eller de skriver "veldig lange overskrifter" og laster opp bilder i lav oppløsning til bloggene sine.
Det er det virkelige livet.
Når du forstår det, gjør du det ikke Stoppe ved å designe “ideelle” brukerprofiler som har:
- Kort, angelsaksisk for- og etternavn
- Hundrevis av vakre bilder, regelmessig levert
- Korte avsnitt av tekstinnhold
- Et livlig utvalg av "oppdateringer" som dekker alle innholdstyper
Du gjør en av dem, sikkert.
Men de andre hånene dine fremhever den virkelige verden. En verden full av:
- Lange navn
- Navn som må oppføres på mer enn ett språk
- Navn som løper fra høyre mot venstre, ikke fra venstre mot høyre
- Sparsomme, dårlig opplyste, vanskelig beskjærte bilder
- Dumme avatarer i stedet for hodeskudd
- "Aksjer" som egentlig bare er koblinger uten kommentarer, som genererer tomme forhåndsvisninger
Dette er ikke "edge cases". De er øyeblikksbilder fra den virkelige, rotete, ordensløse verdenen. Jo bedre du forstår det, jo bedre forstår du brukerne dine - og hvordan du designer for dem.

Og for at ikke eksemplet ovenfor villeder deg, fordelene ved å designe med ekte innhold stopper ikke på sosiale nettverk. De gjelder for alle nettsteder som bruker innhold generert av personer som ikke er deg. Det vil si alle sammen.
Tenk deg tross alt å spotte en blogg der hver overskrift er nøyaktig tre ord lang. Prøver du engang å snakke til bloggredaktøren, bro ?!
Fra og med ekte innhold setter du deg i brukerens sko fra begynnelsen
De fleste besøkende på nettstedet kommer ikke for den nydelige designen, "herlige" interaksjoner eller sprø kopi.
De kommer for informasjonen de trenger for å få ting gjort.
Ved å ta en innholds-første tilnærming til designet ditt, og deretter gå et skritt videre for å bruke ekte innhold prioriterer du et forsøk på å forstå begge deler:
- Det du må jobbe med
- Hva sluttbrukeren ser etter
Og det hjelper deg med å sikre at riktig informasjon blir fremhevet på de riktige stedene i den endelige utformingen.
På en måte når du prioriterer innholdsproduksjon eller analyse før design, tar du den samme veien som brukeren din vil: vade gjennom et hav av informasjon på jakt etter det du trenger. Ved å gå gjennom deg selv gjennom denne prosessen, får du bedre forståelse av hva som er tilgjengelig, hva kundene dine ønsker, og hvordan du organiserer innholdet ditt slik at de bedre kan forstå hva du (eller din klient) tilbyr.
3 verktøy som hjelper deg med å jobbe med ekte innhold
Åpenbart kan du trekke ekte innhold inn i hvilket som helst designverktøy for å gi mer troskap til web- og produktdesign. Men det er noen få verktøy som virkelig skinner når du jobber med ekte innhold.
Webflow CMS

Webflow's visual CMS ble lansert sent i 2015 og fungerer vakkert med en innholds-første arbeidsflyt. Bare lag en samling fra 13 grunnleggende byggesteiner (alt fra bilder til lenker til referanser til andre samlinger) for å lage en helt tilpasset struktur, legg inn innholdet ditt, og begynn deretter å jobbe med det innholdet for å bygge det perfekte designet. Du kan til og med hente eksempler på "dummy" -data for å starte designprosessen.
Craft Data plugin for Sketch

Dette gratis Sketch and Photoshop-pluginet fra InVision LABS lar deg hente ekte innhold fra dine egne filer, eksisterende nettsteder eller JSON-filer og plugge det rett inn i designene dine.
Tilfeldig brukergenerator-API

Hvis du er en kode-slinger eller Photoshopper, lar Random User Generator deg generere JSON-, SQL-, CSV- eller YAML-objekter du kan plassere rett i designene dine.


