
Innhold
- Trinn 01
- Trinn 02
- Trinn 03
- Trinn 04
- Trinn 05
- Trinn 06
- Trinn 07
- Trinn 08
- Trinn 09
- Trinn 10
- Trinn 11
- Trinn 12
- Trinn 13
- Trinn 14
- Trinn 15
- Trinn 16
- Likte dette? Les disse!
Som grafiske designere har vi en tendens til å følge noen gyldne regler: budskapet må være klart, fargene må ha en viss harmoni og teksten må være balansert og lesbar.
Men noen ganger, for å skape noe annet eller noe som skiller seg ut, må vi ta disse reglene til det ytterste, blande dem eller til og med bryte dem. Det er dette denne opplæringen handler om. Lat som et øyeblikk at alle tegn og tegn i ord ikke ble opprettet for tekst, de ble opprettet for å illustrere.
Hver bokstav er som en veldig spesiell og unik børste - og du har tusenvis av dem. Bare se på karakterpaletten i Illustrator og forestill deg hvor mange muligheter skrifttyper kan gi deg. Vi skal utforske en annen måte å skrive på (eller en ny måte å illustrere, avhengig av hvordan du ser på det). Så vær klar til å ødelegge tankene dine og begynn å ha det gøy med typografi.
Trinn 01

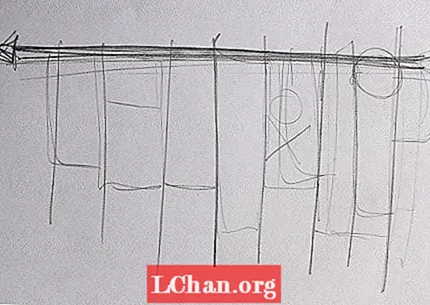
Når du starter et prosjekt fra bunnen av, er det alltid nyttig å gå tilbake til det grunnleggende - så ta en blyant og litt blankt papir og skissere noen linjer. Det viktige her er å oppdage vår primære akse, eller kjernen i vårt endelige bilde. Det trenger ikke være den siste tingen, men det vil gi deg en ide.
Trinn 02

Budskapet er viktig, men i dette tilfellet er det viktigere for oss hvordan det ser ut. Så hvis du har et favorittsitat, bruk det, eller bare gå til Google, skriv 'Quote of the day' og trykk I'm Feeling Lucky. Her har jeg rett og slett gått med den tradisjonelle pangramen 'The quick brown fox jumps over the lazy dog.'
Trinn 03

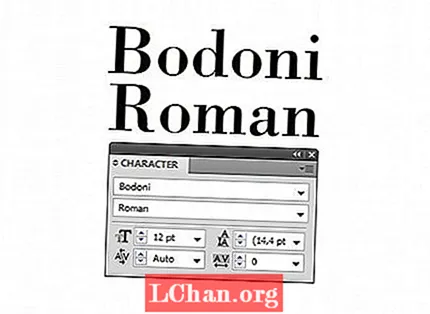
Å velge skrift er en av nøklene til denne typen prosjekter. Hvert skrift- eller skriftfamilie har sin egen personlighet, og vi skal dra full nytte av dette. Jeg har valgt den klassiske Bodoni Roman for akkurat dette prosjektet, fordi den har vakre serifs og sterke stilker.
Trinn 04

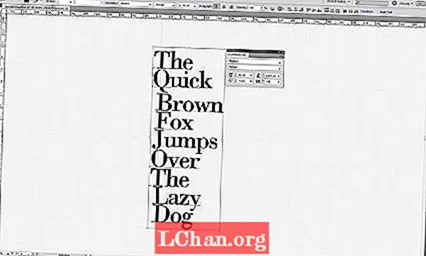
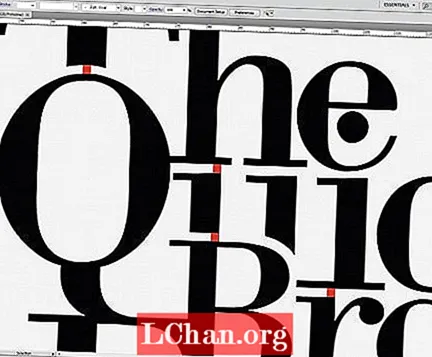
Vi er klare til å begynne å spille, så skriv tilbudet i Illustrator. Det er viktig at vi holder hvert ord skilt fra resten. Begynn å bygge hovedaksen. Bruk stilkene til store bokstaver for å intensivere den valgte retningen og sett Tracking til -50 i tegnpaletten.
Trinn 05

Begynn å fylle de hvite mellomromene mellom ordene. Dette vil gi deg følelsen av en mer kompakt tekstblokk. Det er viktig å huske på den totale formen på kunstverket ditt, og prøve å balansere mellom svarte og hvite soner. I dette tilfellet må vi skille J fra 'Jump' og D fra 'Dog' og justere dem til toppen for å få dem til å passe.
Trinn 06

For å dra nytte av serifene må vi leke med ligaturene mellom glyfer. Som du ser, bruker jeg nedstigningen til Q for å blande sømløst med F, og også serif av F berører også basen til B. Alle disse bevegelsene vil gi oss følelsen av at ordene er flyter og at de er naturlig posisjonert.
Trinn 07

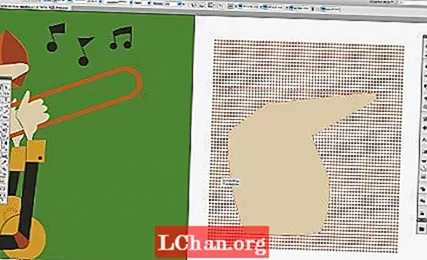
Vi skal maskere noen deler av tegnene for å sikre at bokstavene fremdeles er gjenkjennelige. Bruk Pathfinder-paletten. Trykk på Skift + Cmnd / Ctrl + F9 for å vise det. Lag en rund form ved hjelp av Elipse-verktøyet (L) og legg den foran glyfen. Velg begge og trykk på Trekk-ikonet, hold nede Alt mens du gjør det. Dette lar deg redigere den senere ved å dobbeltklikke på den. Gjenta dette trinnet så mange ganger du trenger.
Trinn 08

Et annet godt trekk er å endre størrelsen på noen av tegnene, spesielt hvis du føler at en bestemt del av teksten må dukke opp. For eksempel tok jeg 'oksen' av 'rev' og skalerte den litt opp slik at den passer bedre mellom begge ordene. Forsikre deg om at du holder Shift slik at du ikke forvrider tegnene. Gjør det samme med ‘Brown’, og skaler den ned slik at den passer bedre.
Trinn 09

Når vi har en god sammensetning, må vi begynne å justere mellomrommene mellom ord og tegn. Dette vil ta litt tid, men det vil sikre at alt er på plass og balansert. Lag et kvadrat med rektangelverktøyet (M) og begynn å matche hullene.
Trinn 10

På tide å polere kunstverket vårt; vi har endret størrelse og maskering, og vi skal finne mange noder som er feil. Så zoom inn og med Pen Tool (P) begynn å bli kvitt disse nodene. Forsikre deg om at du ikke sletter en nøkkelknute eller deformerer noe.
Trinn 11

Vi er ferdige i Illustrator - på tide å gi designen vår litt gnist. Lag et nytt dokument i Photoshop på 300 dpi slik at du kan skrive det ut senere. Gå til Illustrator, velg alt (Cmd / Ctrl + A) og kopier deretter. Gå tilbake til Photoshop og lim den inn.
Trinn 12

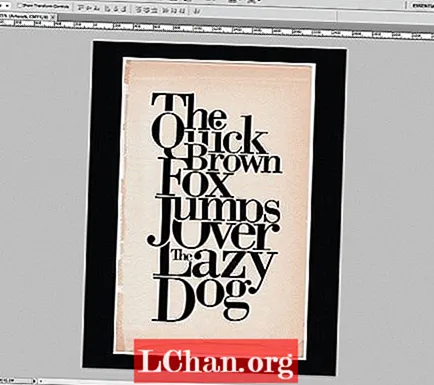
Vi skal bruke en papirbakgrunn i vintage-stil for å få det til å se bra ut. Du kan bruke hvilken som helst tekstur du liker; Jeg føler bare at denne typen serif font fungerer veldig bra med vintage eller retro teksturer. Importer papirbildet og legg det bak det limte kunstverket ditt. Fyll bakgrunnen med svart - du kan gjøre dette med Paint Bucket-verktøyet (G) og en svart farge.
Trinn 13

For å oppnå det aldersslitte utseendet må vi velge vårt sammensatte lag for typografi, høyreklikke på det og gå til Blandingsalternativer. I Blending Options begynner du å spille med Blend If: glidebryterne til du får det grungete utseendet. Forsikre deg om at du velger riktig kanal, som kan variere avhengig av fargen på laget som ligger bak - i dette tilfellet brukte jeg den magentakanalen.
Trinn 14

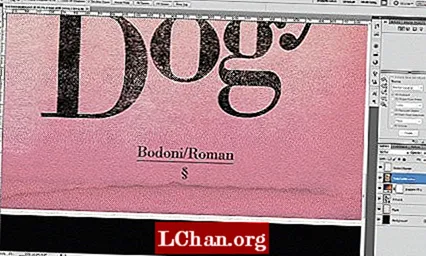
Vårt neste trinn er å lage det endelige fargevalget for designet ditt. I Lag-paletten oppretter du et nytt justeringslag for gradientfylling. Velg Fiolett / Oransje, eller hvilken kombinasjon som passer deg, fra forhåndsinnstillingspanelet. Trykk på OK og endre overføringsmodus for laget til Color Burn. Sett den på toppen og reduser gjennomsiktigheten til 50% hvis du føler at den ser for mettet ut.
Trinn 15

Nesten der. Vi må forbedre vintageutseendet. For å gjøre dette skal vi legge til litt støy. Gå til det øverste laget i lagpaletten og trykk Skift + Cmnd / Ctrl + Alt + E for å lage et nytt sammenslått lag av alle lagene våre. Med dette nye laget valgt, gå til Filter> Støy> Legg til støy, sett det til 10% og trykk OK.
Trinn 16

Vi er ferdige. Når jeg jobber med denne typen prosjekter med flotte skrifttyper som Bodoni, liker jeg å signere kunstverket med familiens fontnavn som ble brukt i prosessen - det viser litt respekt for den opprinnelige skaperen.
Ord: Emiliano Suárez
En designer fra Argentina, Emiliano Suárez, elsker typografi, fotografering, illustrasjon og spesielt grafisk design i alle dens former.
Likte dette? Les disse!
- Last ned de beste gratis skriftene
- Gratis graffiti skriftvalg
- Gratis tatoveringsskrifter for designere
- Den ultimate guiden for å designe de beste logoene


