
Innhold
- Trinn 01
- Trinn 02
- Trinn 03
- Trinn 04
- Trinn 05
- Trinn 06
- Trinn 07
- Trinn 08
- Trinn 09
- Trinn 10
- Likte dette? Les disse!
For å skape denne karakteren har jeg kontrast til skarpe kanter geometriske former med mer gestuelle håndmalte former som opprinnelig ble malt i skisseboken min. Paletten Pathfinder og Image Trace i Illustrator CC er ideelle verktøy for å muliggjøre denne effektive kombinasjonen. I denne opplæringen vil jeg forklare, trinn for trinn, hvordan jeg har brukt begge palettene til å lage denne illustrasjonen.
Trinn 01

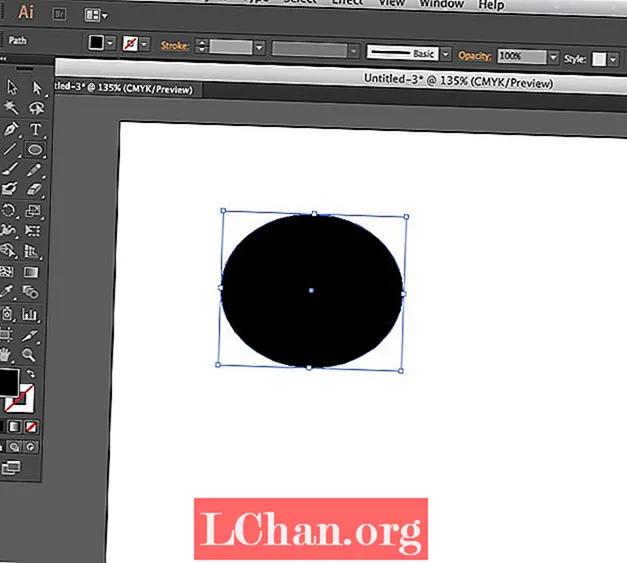
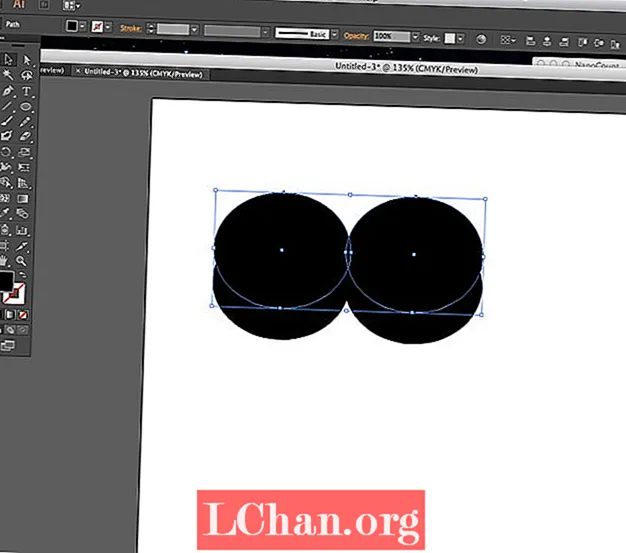
For å gjøre barten til grunnleggende form, tegner du en ellips ved hjelp av Elipse-verktøyet i den øverste menylinjen på venstre side av bordet. Ved å bruke markeringsverktøyet klikker du på formen og klikker Alt for å duplisere, trykk Skifte og dra den dupliserte formen til høyre (dette holder den på linje). Overlapp de to ellipsene litt.
Trinn 02

Marker de to nye figurene ved å trykke på markeringsverktøyet Alt og dra over og trykk Skifte for å holde den i kø og ta fremover (Object Arrange> Bring to front). Du kommer til å bruke denne formen til å beskjære gjenstandene under for å lage den grunnleggende bartformen.
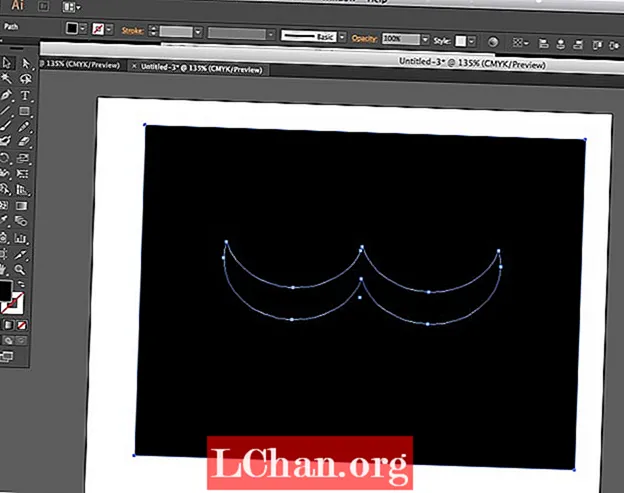
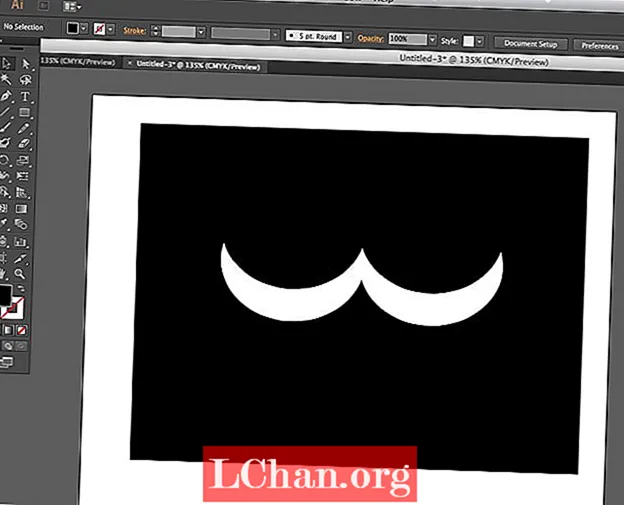
Trinn 03

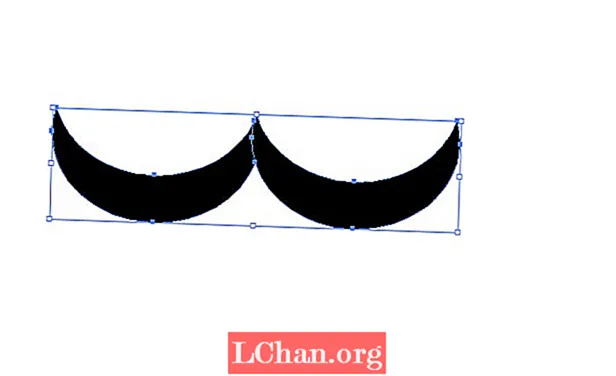
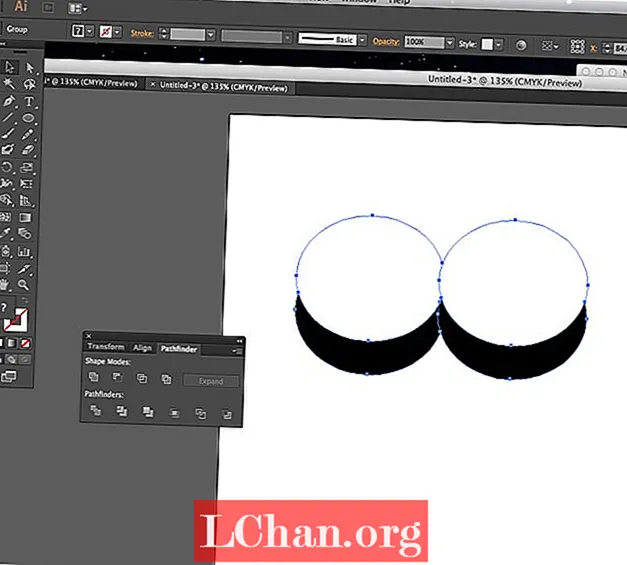
Når du er fornøyd med bartformen, velger du alle figurene du har tegnet ved hjelp av markeringsverktøyet. Gå til Window> Pathfinder for å få frem Pathfinder-vinduet. Klikk på Beskjær, og fjern deretter gruppen Cmd + Shift + G.. Slett de hvite figurene for å avsløre bartformen.

Du vil legge merke til at der de to ellipsene har overlappende har delt formen. Marker hele formen igjen og trykk Slå sammen i Pathfinder-vinduet, dette vil bli med i formen igjen.
Trinn 04

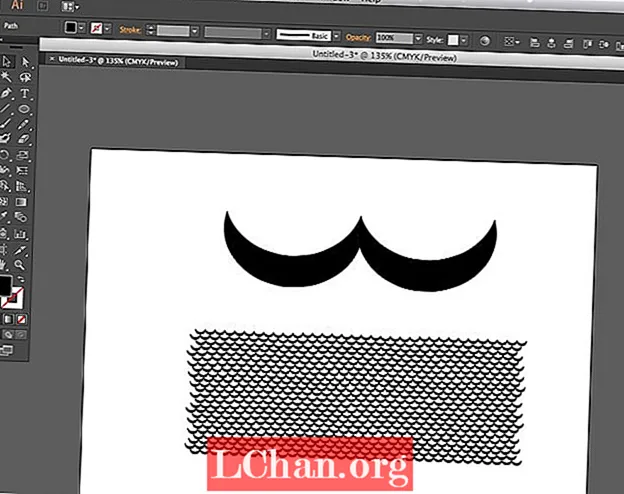
Jeg vil nå legge til et mønster i bartet for å gi det tekstur. Mønsteret er laget av bartformen som er blitt mye mindre og gjentatt. Marker bartformen, trykk Skifte og dra innover for å gjøre det mindre, nå uthev og trykk Alt + Skift å duplisere og holde i kø. Du kan bruke disse kommandoene til å gjenta den lille bartformen.
Trinn 05

Vi må nå lage en mal for å stanse mønsterformen i illustratoren. Et annet sted på bordet tegner du et stort firkant bak barten, trykker du Divide på Pathfinder Palette og deretter Cmd + Shift + G. å oppheve gruppen. Klikk på den indre bartformen og slett.

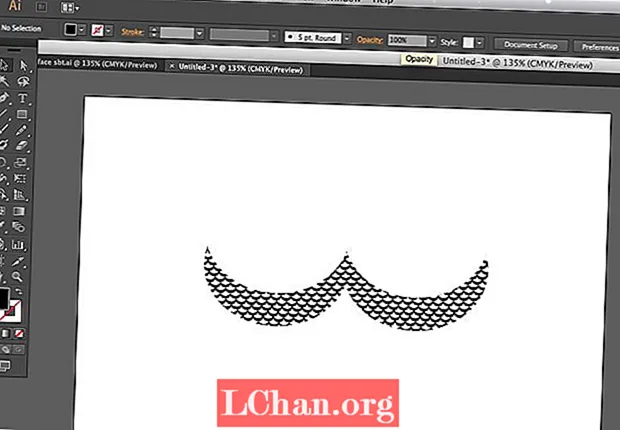
Trinn 06

Nå overlapper du rektangelet med bart formet utstanset over det gjentatte mønsteret du har opprettet, uthev det hele med markeringsverktøyet. Trykk nå Trim i Pathfinder Palette, fjern gruppen og slett det svarte rektangelet. Det er nyttig nå å gruppere bildet.
Trinn 07

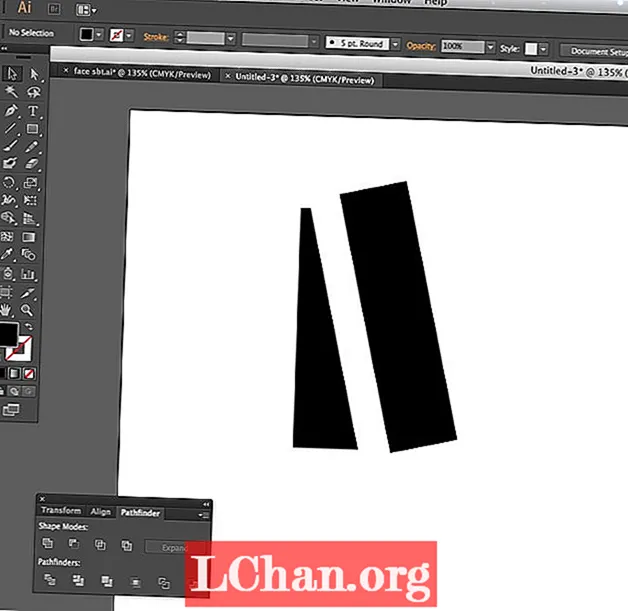
Nesen er rett og slett et rektangel, klippet ved å bruke samme dupliserte form og snudd i en vinkel, og deretter bruke Trim i Pathfinder Palette. Øynene blir opprettet ved hjelp av sirkelverktøyet i verktøypaletten.
Trinn 08

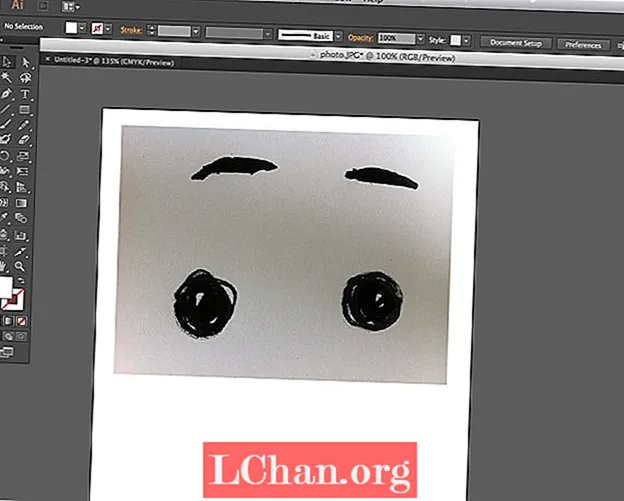
Kinnene og øyenbrynene startet livet i skisseboken min med en pensel og svart blekk. Skann blekktegningene og dra og slipp inn i Illustrator-dokumentet.
Trinn 09

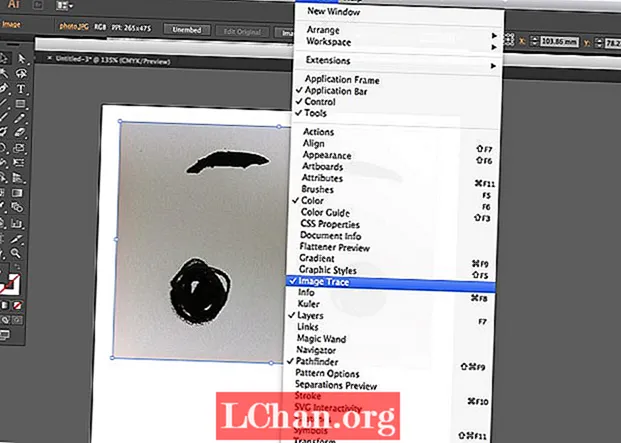
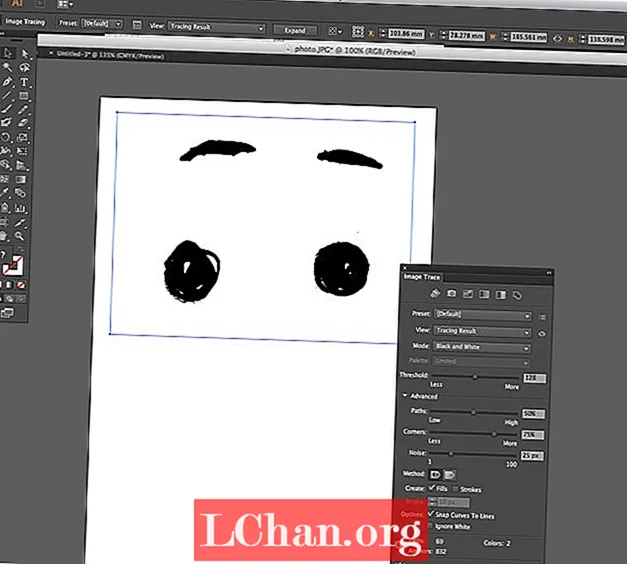
Klikk nå på jpg og gå til Image> Image Trace og klikk Preview i nederste venstre hjørne. Dette konverterer jpg til et vektorbilde som du kan justere ved å bruke terskelen, baner, hjørner og støybrytere i avansert til du er fornøyd med det ferdige resultatet.

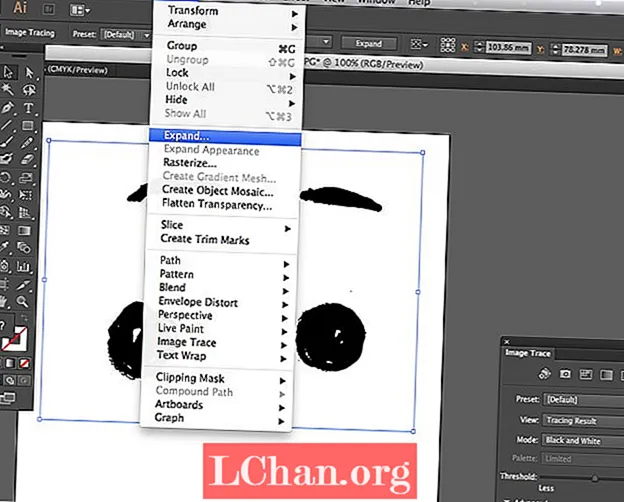
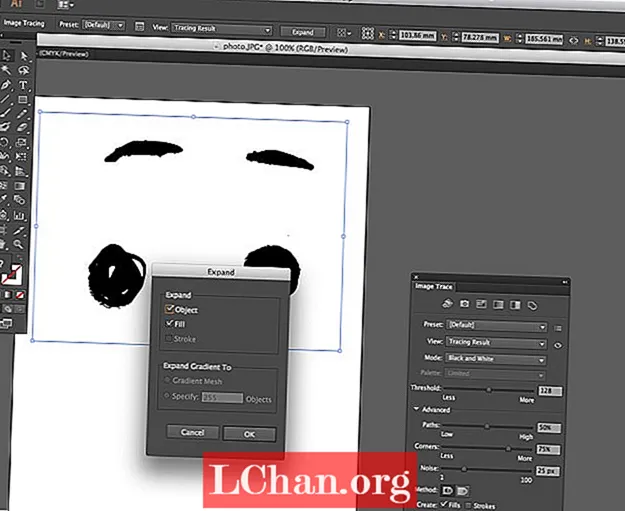
Trinn 10

Når du er fornøyd, trykker du på Objekt> Utvid på den øverste menylinjen, sørg for at du klikker på Objekt og Fyll og trykker på OK. Vektoren vil være naturlig gruppert på flere nivåer, trykk på Ungroup et par ganger, så er du klar til å redigere og kombinere vektorene med resten av illustrasjonen. Bruk litt tid på å komponere alle elementene gjennom prøving og feiling.

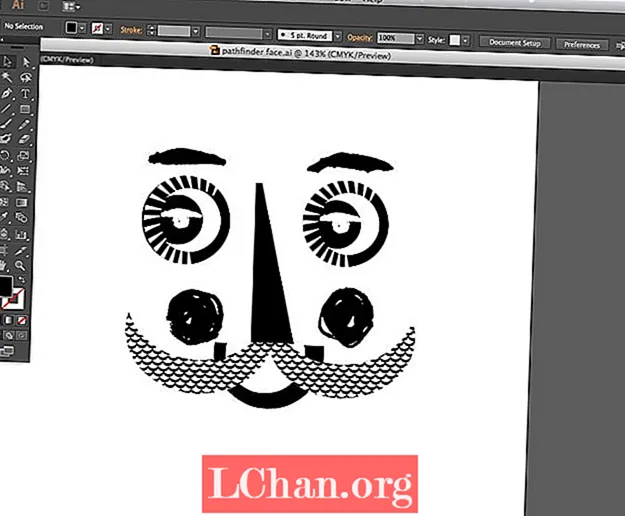
Jeg liker lekende å resirkulere deler av illustrasjonen, øynene er skapt ved hjelp av brynene og kinnene sammen, jeg endret fargen til hvit og la dem på toppen av de svarte sirklene.

Det som er fantastisk med Adobe Illustrator er at du kan leke med uendelige kombinasjoner og lage en familie av tegn eller bare tilpasse til du er fornøyd, ubegrensede angre er din venn!
Ord: Anna Wray
Anna Wray er illustratør / forfatter og gjesteforeleser om Ba (Hons) illustrasjonen ved Cambridge School of Art. Sjekk ut hennes arbeid og skriving på nettstedet hennes.
Likte dette? Les disse!
- Hvordan lage en app
- De beste 3D-filmene fra 2013
- Oppdag hva som er neste for Augmented Reality


