Innhold
Jeg heter Ben Callahan, og jeg er en verktøysnarkoman. Hvis jeg ikke er forsiktig, bruker jeg mer tid på å leke med de hotteste nye verktøyene enn å gjøre jobben de ble bygget for å hjelpe meg med. Sjansen er stor for at noen av dere er på samme måte, og det var derfor jeg var spent på muligheten til å eksperimentere med, og til slutt anbefale, noen av disse verktøyene.
I disse dager har hvert nye nettsted jeg besøker responsivt webdesign. Det føles som om denne fleksible tilnærmingen til å bygge for et nett med flere enheter har blitt normen snarere enn unntaket. For dette formål, hvis du anser det som din jobb å bygge et mer fremtidsvennlig nett, så vil alle disse verktøyene hjelpe deg med å nå det målet. Noen av dem er mer spesifikke for hvilke utfordringer vi møter i responsivt arbeid. Noen er mindre direkte relatert, men likevel ganske relevante.
Til slutt ordnes ikke disse verktøyene etter prioritet. I stedet har jeg prøvd å velge verktøy som spenner over alle oppgavene vi står overfor, fra design til utvikling. Å sammenligne dem er vanskelig og ærlig talt ikke veldig nyttig. Ikke sant, la oss hoppe inn ...
01. Innholdsprioritetsveiledning

Da jeg først begynte å lage nettsteder, glemte jeg lykkelig innholdet i bygningen for nettet. Jeg lærte raskt at jeg manglet en kritisk del av prosessen - jeg var som en billedhugger uten leire. Hvis du opplever at du sliter med å innlemme innholdsstrategiteknikker i prosessen din, er dette enkle verktøyet den perfekte måten å introdusere litt innhold-først tenking i arbeidsflyten din.
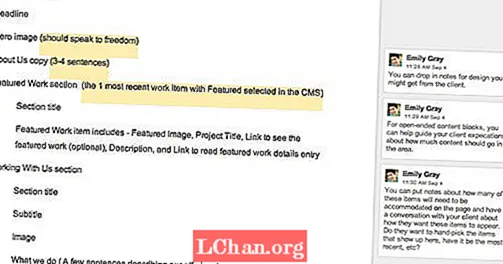
Content Priority Guide ble laget av Emily Gray som et slags hybridverktøy å bruke i situasjoner der det ikke er mulig å få inn alt innholdet, men du må begynne på en eller annen form for UX-design.
"Som prosjektleder trengte jeg et solid sted å starte UX-design. Men som innholdsstrateg hadde jeg ikke alt innholdet, bare ideene bak innholdet. Jeg utviklet guiden for å fylle ut disse hullene," forklarer Grå. Konseptet blander ideer fra innholdsmodellering med enkel wireframing.
For å bruke denne veiledningen, må du gå gjennom hver unike side i systemet ditt, identifisere gjeldende innholdstyper og dele dem ned til de minste delene. I tillegg lager Gray disse som et Google Doc og deler dem med sine klienter. Dette oppmuntrer til en mer samarbeidende tilnærming når det gjelder å etablere innholdstyper, samt starte prosessen med prioritering. I responsivt arbeid er det viktig å forstå hierarkiet til innhold og funksjonalitet, uavhengig av visningsportens bredde. Dette verktøyet hjelper deg med å etablere det tidlig i prosessen.
Innholdsprioritetsguider hjelper deg med å identifisere gjenbrukbare innholdstyper, noe som fører til en solid forståelse av hvordan du strukturerer CMS. Og hvis du bruker moderne frontend-utviklingsteknikker (se verktøy 2), gir det deg også et rammeverk for hvordan du kan modulere din markering.
02. Mønsterlaboratorium

Dave Olsen og Brad Frost har utviklet et vakkert verktøy for å legge til rette for mønsterdrevet design. Pattern Lab er basert på ideen om at du skal bryte designet ditt til de minste delene (‘atomer’) og deretter bruke dem til å konstruere større, gjenbrukbare komponenter (‘molekyler’ og ‘organismer’). Disse tre kjernebyggesteinene kan deretter brukes til å lage maler, og injiseres med ekte innhold for å lage sider.
I kjernen er Pattern Lab en statisk generator. I praksis er det mye mer. Strukturen som denne måten å bygge gir resultater i et mye mer modulært system - en som er enklere å integrere med ethvert innholdsstyringssystem.
03. Skisse

Når det gjelder design, snakker mange mennesker om Sketch. Der verktøy som Photoshop og InDesign har sine røtter i design for andre medier, ble Sketch bygget fra grunnen av med tanke på nettet.
Å tillate flere sider per fil og flere tegnebrett per side gjør oppgaven med å organisere designet ditt betydelig enklere. Funksjoner som speiling lar deg enkelt se arbeidet ditt på tilkoblede iOS-enheter, og ta elementet av gjetning ut av å designe for små skjermer.
Sketch har verktøy for både vektor- og rasterredigering, men ser ut til å være satt opp til fordel for vektorer. Kombiner dette med sine enkle og kraftige eksportfunksjoner, og du er klar til å støtte de mange skjermene med høy piksel-tetthet der ute nå, og (fingrene krysset) hva morgendagen bringer.
04. Sass

Jeg husker at jeg var skeptisk til CSS-forbehandling når den først begynte å dukke opp. Jeg er litt gammel skole - jeg har skrevet CSS i lang tid nå - så ideen om at CSS-en min skulle genereres av noen 'forhåndsbehandlingshendelser' fikk hårene på nakken til å stå opp. Det hjalp heller ikke at jeg var ganske skuffet over den genererte CSS fra de første gjentagelsene av Less og Sass.
Men som de fleste av dere, har jeg siden sett lyset. Sass har gitt oss ting vi alltid har drømt om: variabler, hekking og matematikk for å nevne noen. Men det åpnet også for helt nye måter å jobbe med funksjoner som mixins, mediespørring og muligheten til å lage delvise og samlede filer (finn ut mer om alle disse her). Jeg kan ærlig si at Sass har endret måten jeg jobber med stil på nettet på. Jeg lager mer modulær og vedlikeholdbar kode, og mye av det er mulig (eller i det minste mye lettere) på grunn av Sass.
05. PostCSS
Hvis du synes CSS-forbehandling er kult, bør du sjekke ut hva som blir gjort med PostCSS. Ideen er enkel: det er et JavaScript-basert verktøy for å 'transformere' CSS. Det mest populære PostCSS-pluginet ser ut til å være Autoprefixer, som analyserer CSS-en din og legger til leverandørprefikser til de nødvendige reglene ved å merke av Kan jeg bruke for støtte. Dette gjør en stor del av rammene som Compass unødvendig (selv om Compass gjør noen andre ganske fantastiske ting, som å lage sprites for deg).
Det jeg liker med konseptet PostCSS er at vi kan fylle ut noen av de kommende CSS-funksjonene basert på deres ennå ikke implementerte spesifikasjoner. Dette er utrolig spennende, og du kan gjøre det i dag ved hjelp av cssnext - et annet PostCSS-plugin.
Neste side: fire viktige responsive webdesignverktøy ...