
Innhold
- Type er avgjørende for merkeuttrykk
- Hvordan formidles personlighet gjennom type?
- 01. Sett typografi i hjertet av merkeuttrykk: The Public
- 02. Byggtype på et allsidig nettbasert system: SKP Beijing
- 03. Gi egenskaplig typografisk personlighet: Wien
- 04. Lag et sammenhengende designsystem drevet av typen: Top Gear
- 05. Utvikle en full skrift fra en logo design: Duolingo

Merketypografi er nøkkelen til meldingen som blir levert. Fra en særegen tilnærming til bruk av type, helt til et fullt skreddersydd skrift, utnytter merkevarene det omfattende potensialet i typografi for å uttrykke seg. Det er ingen løsning som passer alle sammen, men hvert merke bør være klar over typografiens kraft som en differensierer, og ha en strategi for å bruke den på den mest hensiktsmessige måten.
Typografi innen merkevarebygging er så viktig at den nylig er lagt til som en av tre nye håndverkskategorier i den årlige tildelingsordningen vår, Brand Impact Awards. Skriv inn din beste typografi innen merkevarebygging innen 26. juni, og lær mer om bruk av type i visuelle identiteter nedenfor.

For denne artikkelen snakket vi med fagpersoner som ga oss fem tilnærminger for å skape merkeuttrykk gjennom typografi - relatert til faktiske casestudier. Deretter (på side 2) deler vi fem eksperttips som hjelper deg med å velge det perfekte skriftet for ditt merke. Hvis det er ressurser du trenger, kan du sjekke ut listen vår over gratis skrifttyper og kursive skrifter. Eller, for tips om hvordan du lager din egen font, se vår guide til fontdesign.
Type er avgjørende for merkeuttrykk
"Uansett medium eller publikum, typen er overalt som en skriftlig melding må formidles," sier Lukas Paltram, kreativ leder ved ledende type designstudio Dalton Maag. "Å skape et unikt uttrykk på det essensielle kommunikasjonsnivået er ekstremt kraftig. Det kan være en stor ressurs for merkevarer å skille seg ut, og det gjør det mulig for dem å bruke en unik stemme i sin visuelle kommunikasjon."
Å lage skreddersydde skrifttyper er dyrt og tidkrevende, og det er ikke alltid det er verdt investeringen. Engangskostnaden for en virkelig eiendel kan imidlertid være mer attraktiv enn å kjøpe flere lisenser til et eksisterende skrifttype som andre kan bruke. For mer om dette, se vår guide til fontlisensiering.
Hvordan formidles personlighet gjennom type?
Når det gjelder å formidle personlighet gjennom type, gir visse detaljer innen bokstavsformer spesielt rike muligheter. "Karakterer med mer krumning er alltid lettere å bygge en følelse av personlighet i," sier tverrfaglig designer Caterina Bianchini, som har laget mange tilpassede skrifttyper for sine klienter. "For eksempel, en G, C eller O gir seg pent til å ha en mer karismatisk estetikk," fortsetter hun. "Tverrstenger er også interessante: de kan manipuleres til og med bare en liten mengde for å gi en annen følelse: kanskje de sitter lavere eller høyere, eller har en kurve lagt til."
"Nesten alt er mulig, så lenge det ser bra ut," er enig i Pentagram-partner Paula Scher. "Små tilpasninger kan gjøre skrifter mer gjenkjennelige, for eksempel å fylle ut innsiden av små bokstaver o, g, d eller b, stencille det på en kreativ måte, eller skjære deler av bokstavformer."
Imidlertid advarer Paltram at mens visse tegn har større potensial for personalisering - han legger til hovedstaden Q og ampersand til listen ovenfor - må en skrift balanseres over hele tegnsettet. "Det handler ikke om enkeltbokstaver som skiller seg ut, det er hele systemet som trenger å være overbevisende," argumenterer han.
Les videre for å oppdage hvordan du lager merkeuttrykk gjennom typografi ...
01. Sett typografi i hjertet av merkeuttrykk: The Public

Typografi har definert The Public Theatres merkevareidentitet siden 1994, da Scher laget logotypen sin ved hjelp av originale treblokkbokstaver som ennå ikke var digitalisert. Fjorten år senere, i 2008, oppdaterte Scher logotypen og satte den i seks forskjellige vekter av Knockout-skrifttypen.
"Jeg valgte trefonter, og senere Knockout, fordi de ble brukt i aviser på slutten av 1800-tallet, og deretter i bokseplakater på 30-, 40- og 50-tallet," forklarer hun. "Typen er populistisk, så den var perfekt for dette ideelle, inkluderende og ofte banebrytende teatret."
Hver sesong samarbeider Scher med kunstnerisk leder Oskar Eustis for å bli enige om en sommeroverskrift som fanger ånden i disse produksjonene - tidligere eksempler har inkludert Free Love and War and Love.

Arbeider primært med forskjellige vekter og farger av Knockout, med noen kreative tilpasninger til skriftsnittet der det er nødvendig, Scher og hennes team på Pentagram designer et særegent utseende og følelse for Shakespeare i parken hver sesong. Dette fungerer da som et kreativt rammeverk for en rekke annet reklamemateriale som The Public har laget internt team.
"Generelt prøver jeg å designe hver sesong som en motvekt til den som kom før den," sier Scher."2018-19-sesongen brukte en gradert bakgrunn og tung svart typografi, der venstre side av en rett bokstavform, som en F eller en L, kan utvides med så mye som en tomme, noe som gir typografien en ganske tung svart utseende."

Den siste sesongen 2019-20 er i mellomtiden et opprør av farger. "Den har type ved tangenter ved hjelp av understrekingsstenger," fortsetter hun. "Det blå, røde og gule er optimistisk, påvirket av fargene på Wonder Bread-emballasje og Bazooka tyggegummi."
Scher innrømmer at det hver sesong er nødvendig med prøving og feiling for å oppnå et passende eklektisk utvalg av merkeuttrykk med samme skrift. "Jeg prøver å finne den rette eksentrisiteten til å bygge inn i typografien," sier hun. "Skriftene har ånd, og kan være veldig gjenkjennelige. Hvis den typografiske stilen som brukes av en organisasjon, har tilstrekkelig spesifikk eksentrisitet, kan den gjenkjennes av skrifttypen alene - uten logo."
02. Byggtype på et allsidig nettbasert system: SKP Beijing

Designer og art director Bianchini jobbet med luksuriøst kinesisk varehus SKP på et skreddersydd skrift som presset grensene for konvensjonen. "Merkets skrifttype er vanligvis en av de første tingene en forbruker kommuniserer med, og det er en veldig enkel måte å vise en følelse av følelse eller karakter," sier Bianchini. "SKP er fokusert på streetwear, så det ønsket at skriften skulle ha en kant til den." Det overordnede konseptet var en femsidet form, som vi kalte Wu. Dette ble en visuell metafor for å representere forskjellige deler av butikken og SKPs merkevare, samt berøre kinesisk kultur. "

Denne enkle formen var grunnlaget for et rutenett, som igjen ble grunnlaget for hele det grafiske systemet. Når nettet ble etablert, ble det et verktøy for å bygge SKPs ikonografi og veifinningssystemer.
"Resultatet er noe som føles ganske flerdimensjonalt og mangesidig," sier Bianchini. "Vi utviklet tre forskjellige vekter: lett, middels og til slutt fasettert. Skriften er blokkerende og svart, noe som gir den en tydelig og umiddelbart gjenkjennelig estetikk."

Bianchini legger til at denne mangesidige tilnærmingen bidrar til å etablere en unik identitet for varehuset. "Mye av tiden prøver folk å skape noe mer funksjonelt, med ideen om at mindre er mer," sier hun. "Med denne typen ønsket vi å skape mer. Vi ønsket at det skulle føles som pioneren, den som gjør ting annerledes. Vi prøver også alltid å bygge en følelse av at noe er litt" av "i arbeidet vårt, og jeg tror det ubalanserte. følelsen av formbitene når de kommer sammen gir typografien den eksakte følelsen. "
Bianchini var bevisst på ikke å skape noe som føltes for 'overdesignet', og måtte finne den rette balansen mellom spennende esoterisk og altfor forvirrende. "Skriften er sterkt forankret i rutenettet, noe som vanligvis forenkler ting, men i vårt tilfelle skapte det et komplisert system som kunne ha blitt presset for langt i feil retning," sier hun. "Vi presset det akkurat nok."
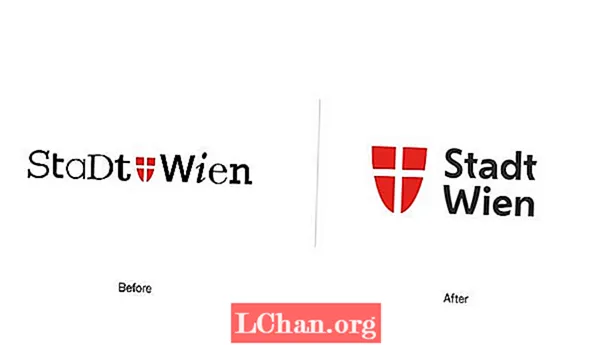
03. Gi egenskaplig typografisk personlighet: Wien

Dalton Maag jobbet sammen med Saffron Brand Consultants og satte sammen et skreddersydd skrift for Wien helt fra bunnen av. Kortfattet var for en moderne sans-serif fontfamilie, med tre vekter, som kunne formidle en unik 'wiener-følelse på tvers av alle medier.
"Vi startet med å samle inspirasjon fra selve byen - dens arkitektur, kultur og historie - og brukte disse referansene til å direkte inspirere skriftsnittets designspråk," forklarer kreativ leder Paltram.
"Det er denne unike prosessen som gjør skriftsnittet særegent og eierbart. Typografien er ren og moden nok til å støtte effektiviteten til myndighetene, men den legemliggjør også mangfoldet og menneskeheten til Wien og dens innbyggere."

Da Dalton Maag kom om bord, hadde Saffron allerede etablert grunnlaget for den visuelle identiteten, men skriftet forble en viktig komponent. Det trengte å være uttrykksfulle og gi byen en vennlig, men selvsikker stemme uten å gå på bekostning av funksjonalitet eller lesbarhet.
"Ved siden av historiske og kulturelle referanser brukte vi den veletablerte formen på skjoldet, byens våpenskjold, som en inspirasjon," sier Paltram og gir eksemplet med de diagonale tegnene på V og V.
"Det er en spesifikk spenning i krumningen som gjentas over flere tegn, sammen med andre unike elementer som e med en skrå midtre bjelke og den forenklede u-formen," fortsetter Paltram. "De mykede diagonale strekene av bokstavene, runde former og åpne teller gir skriftet et nært og varmt uttrykk gjennom, men gir også utmerket lesbarhet - selv i mindre størrelser."

Som Paltram påpeker, er de endelige klientene innbyggerne i Wien. "Etter min mening er Wien et moderne og kosmopolitisk sted, men du kan føle historien og tradisjonen i byen," sier han.
"Å slå sammen disse elementene og forstå riktig innflytelsesnivå til det typografiske uttrykket var nøkkelen," fortsetter Paltram. "Sammen med arbeidsgruppen for byråer og klientteamet er jeg sikker på at vi oppnådde noe som ikke bare følger en måte, men som vil vare og finne det rette stedet i vår tid."
04. Lag et sammenhengende designsystem drevet av typen: Top Gear

For å bidra til å anerkjenne merkevaren for BBC Top Gear, utviklet DixonBaxi TG Industry: et særegent skrift som er utformet for å gi det globale bilmerket et konsistent, eierbart tilstedeværelse på tvers av sine mange plattformer.
Ifølge medstifter og kreativ direktør Dixon var et omfattende utvalg av vekter avgjørende for å skape nok nyanser å jobbe med på tvers av trykte, kringkastede og digitale applikasjoner. "Noen ganger er den slank og reduktiv med en filmkvalitet, men fremdeles dristig og uttrykksfull i andre øyeblikk, og den gir et slag for iøynefallende overskrifter og ikoniske tittelsekvenser," sier Dixon. "Det er en digital-første skrifttype, laget for å være svært leselig på de minste skjermene."

Opprettet i nært samarbeid med Mattox Shuler fra Fort Foundry, er skrifttypen hjertet i et sammenhengende og kreativt designsystem for Top Gear - og tydelige visuelle signifikanter understreker dets forhold til hovedmerket. "TG Industry er inspirert av de vinklede kuttene på Top Gear-tannhjulet, en kjernedel av logoen," fortsetter Dixon. "Den stumpe enden av store bokstaver A er et godt eksempel, eller der den buede delen av små bokstaver møter oppreist strek - dette har fått en aggressiv vinkelkant som er inspirert av formen på tennene på tannhjulikonet."
Som Dixon påpeker, har stor merkevare en tendens til å være i detaljene. "Det er detaljene som gjør opplevelsen mer relatabel og eierbar," legger han til. "Sporing og kerning. Lesbarheten og forskjellige størrelser. Den tilfredsstillende følelsen av en skrift som føles riktig i mange applikasjoner."
Dixons råd er å være klar fra begynnelsen av hvorfor du velger å designe en skreddersydd skrift. "Det trenger en klar begrunnelse," insisterer han. "Se skrifttypen som en del av et større økosystem. Designtypen leverer merkets stemme. Se på detaljene: det er lett å skumme gjennom de finere punktene, så flid lønner seg. Det kan ikke skyndes."
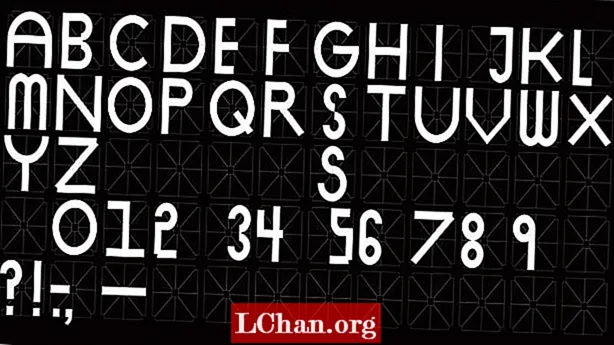
05. Utvikle en full skrift fra en logo design: Duolingo

Noen ganger utvikler utviklingen av et skrift som en del av den kreative prosessen, selv om den ikke opprinnelig var en del av tråden. Det var tilfelle med Johnson Banks 'nylige omtale av språklæringsplattformen Duolingo.
"Den første typen samtaler stammer fra et ønske om å forbedre logotypen," avslører kreativ direktør Michael Johnson. "Det var basert på et skrift som heter Chalet, som vi alle følte ikke var egnet til formålet."
Selv om diskusjoner i utgangspunktet avviste den 'nøytrale' sans-serif-ruten, påpekte Johnson allestedsnærværende stil i det tekniske området. "Vi var opptatt av at de hadde noe mer unikt," legger han til.
"Da vi eksperimenterte med å sidestille maskoten med navnet deres, låste a 'Hva om?' Løsningen opp," fortsetter Johnson. "Vi tegnet logotypen på nytt og hentet inspirasjon fra Duos fjærform for å gjenspeile selskapets sære personlighet."

Mens han innrømmer at de første forsøkene så "veldig rare" ut, da konseptet ble raffinert, kom potensialet til et skreddersydd skrift - utviklet i samarbeid med Fontsmith. "Mange av de første beslutningene stammer fra logotypen, hvor du har runde tegn (d og to o'er), en gjentatt karakter (u og n) og den relativt nøytrale l og store i," sier Johnson. "Så har du den mnemoniske karakteren: g. Små særegenheter, som for eksempel små bokstaver g ble brukt sparsomt, betaversjoner ble kollisjonstestet, og til slutt var 'Feather Bold' klar."
Feather Bold-skrifttypen ble omvendt konstruert fra formene som ble brukt til å tegne Duolingos maskot, Duo uglen. Johnson avslører at, "Det la oss endelig sette ordet 'duolingo' ved siden av maskoten deres uten at det så ut som et ulykkelig ekteskap."

For Johnson er et merkevares bruk av typografi koblet sammen med sin stemmetone. "Det er sjelden vi bruker samme skrift fra prosjekt til prosjekt," sier han. "Vi leter alltid etter noe som kan innkapsle de unike følelsene vi prøver å formidle med merket. Å bruke" generiske "som Helvetica virker som en cop-out, med mindre det er en god grunn til å se og høres likt som andre. "
Neste side: Hvordan velge riktig skrift for merkevaren din


