
Innhold
Mobilvennlig nettside er et must-ha av moderne online virksomhet. Hvis det skinnende nye nettstedet ditt ikke er responsivt, vil du definitivt mislykkes i kampen om besøkende, trafikk og suksess. Forresten, Google gjorde denne kampen enda mer presserende ved å legge til et nettsteds mobilvennlighet i algoritmene.
Dermed kan det hende du trenger noen kule verktøy for å tilpasse nettstedet ditt og gjøre det responsivt for hvilken som helst skjermstørrelse. Moderne verktøy tilbyr et komplett utvalg av tjenester for å lage et nettsted fra bunnen av eller til å tilpasse en profesjonelt laget mal. Er de alle like gode for å lage et responsivt nettsted, og hva er deres fordeler og ulemper i dette aspektet? Her vil jeg ta en titt på noen få moderne og oppdaterte verktøy for nettstedskaping som lover deg responsivt nettsteddesign.
01. Nettflyt

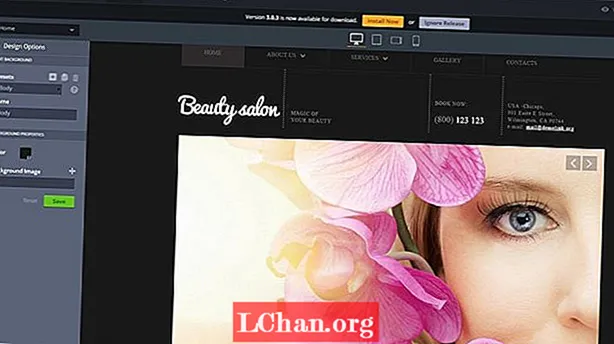
Webflow er et av de nyeste og mest funksjonelle verktøyene i dag. Den bruker en WYSIWYG-editor for å lage design og Bootstrap 3.0 for kodeskriving. Etter at du har registrert deg for tjenesten, kan du starte et nettsted fra bunnen av eller tilpasse en mal fra en Webflow Marketplace (betalt eller gratis).
Dra og slipp adminpanel av Webflow virker litt komplisert for en nybegynner, men det er definitivt koselig og relativt intuitivt. Den har to moduser: enkel og avansert. De varierer i antall funksjoner du kan tilpasse. Innenfor dette panelet kan du sette opp alt du trenger på malen din uten å dykke inn i koden. Egentlig tilbyr Webflow en mulighet til å tilpasse CSS, men bare for betalte kontoer.
Webflow-nettsteder er responsive rett ut av esken. Du kan se hvordan en mal endres til hver av de tre enhetene: stasjonær, nettbrett og smarttelefon (både liggende og stående modus). Du kan enkelt tilpasse alle elementene (skrift- og bildestørrelse, polstring osv.) For å tilpasse nettstedet ditt til de tre hovedpunktene.
Fordeler:
- Responsiv hylle
- Tillater justering for å passe perfekt til en hvilken som helst enhet
- Tre store skjermstørrelser (inkluderer smarttelefon i liggende og stående modus)
- Avansert dashbord
- Gjør det mulig å tilpasse CSS
Ulemper:
- Gratis plan er begrenset i funksjoner (ingen CSS- og HTML-redigering tillatt)
- Du kan ikke se dashbordet før registrering
- Kan være for vanskelig for nybegynnere
- Veldig beskjedne ferdige malmaler
Neste side: et annet flott responsivt designverktøy