Innhold
- 01. Magasinett
- 02. Ledende regler
- 03. Rutenettmatematikk
- 04. En visuell tilnærming
- 05. Avrunding opp (eller nedover)
- 06. Bruke rutenettet ditt
- 07. Sammensatt rutenett
- 08. Mer matte
- 09. prøving og feiling
- 10. Få det riktig
- 11. Topp- og bunnmargin
- 12. Opprette flere mastersider
Å lage det perfekte rutenettet krever litt planlegging, men det er verdt å investere denne gangen, da det kan forbedre designet ditt ved å gi det balanse. Selv grunnleggende rutenett kan bidra til å få sammenheng i et flersidig dokument ved å gi sidene struktur og gi veiledninger du kan justere tekst og andre elementer til. Og et godt planlagt rutenett skal på ingen måte begrense kreativiteten din.
Gjennom denne arbeidsflytveiledningen vil jeg forklare prosessene jeg bruker for å lage nett for magasiner. Det viktigste å huske når du bruker et rutenett er at det er der for referanse og som en veiledning - noen ganger kan reglene brytes.
01. Magasinett

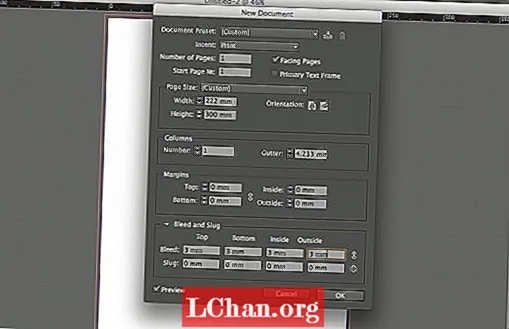
Først må du bruke noen grunnleggende matte for å utarbeide et dokumentrutenett som passer perfekt til bredden på siden din. Lag et nytt dokument med en tilpasset sidestørrelse på 222x300mm - en standard magasinstørrelse. Velg deretter Facing Pages og legg til 3mm blødning på alle sider.
02. Ledende regler

Når du har valgt kroppstypen din, kan du bruke disse dataene til å beregne nettet. Konverter ledelsen fra punkter til millimeter ved å tegne et rektangel og angi punktstørrelsen i høyden eller bredden i kontrollpanelet. InDesign konverterer punktstørrelsen til enhetene du har angitt som standard.
03. Rutenettmatematikk

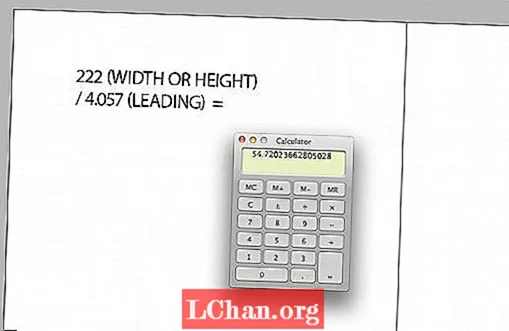
Del nå bredden på siden din med den ledende målingen din (i millimeter). Resultatet vil tilsvare antall ruter i bredden på siden din. Rund til nærmeste hele tall, og del dette tallet med bredden på siden. Resultatet blir den nye ledende målingen.
04. En visuell tilnærming

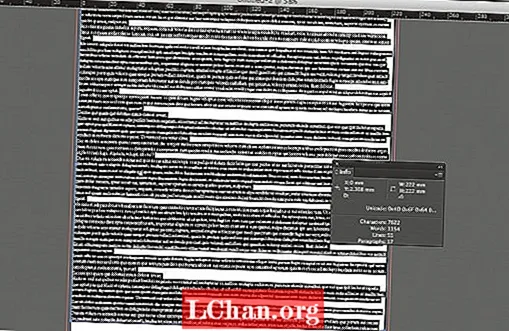
Du kan også gjøre dette visuelt. Tegn en tekstramme som passer til bredden på siden din, og fyll den med stylet plassholdertekst. Del bredden på siden med antall tekstlinjer i rammen for å gi den nye ledende målingen du må bruke på dokumentet og grunnlinjerutenettet.
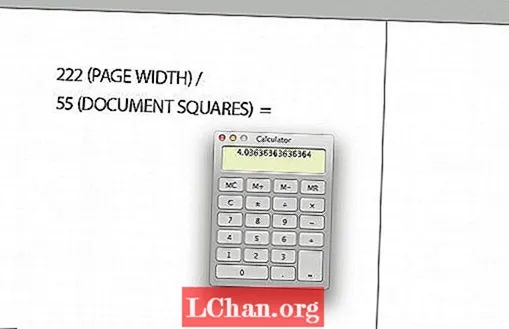
05. Avrunding opp (eller nedover)

Rund dette opp eller ned til nærmeste hele tall, og del bredden på siden med dette tallet (222mm / 55 = 4.036) for å gi den nye ledende målingen du må bruke på dokumentet og grunnlinjerutenettet. Husk at InDesign bare gjenkjenner tre sifre etter desimaltegnet.
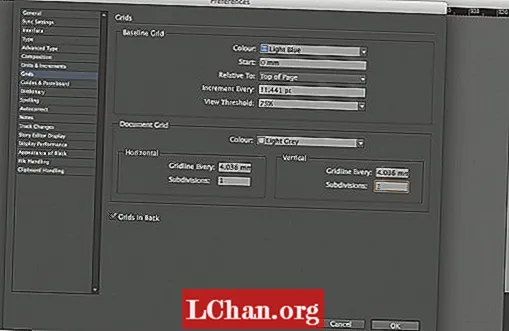
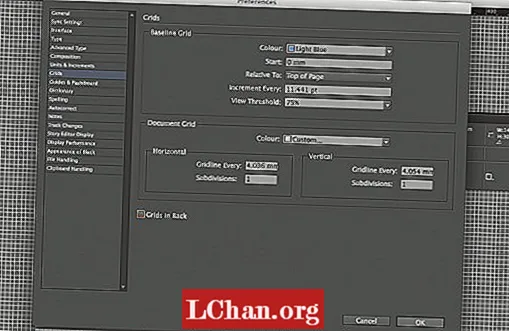
06. Bruke rutenettet ditt

Åpne Innstillinger og velg Rutenett. Skriv inn den nye ledende verdien i Increment Every-feltet i seksjonen Baseline Grid. InDesign konverterer dette automatisk til poeng. Skriv inn verdien i rutenettet. Alle horisontale og vertikale felt i delen Dokumentrutenett.
07. Sammensatt rutenett

Nå som du har opprettet dokumentet og grunnlinjerutenettet, må du legge til marginer. Her ønsker vi å lage et 12-kolonne rutenett, slik at vi kan ha flere rutenett systemer som arbeider med samme dokument rutenett. Med et 12-kolonne rutenett kan du ha seks, fire, tre eller to kolonner som arbeider til samme dokument rutenett.
08. Mer matte

For å lage et 12-kolonne rutenett må du regne ut bredden for live tekstområdet ditt. Gjør dette ved å multiplisere antall kolonner med antall dokumentfelt i kolonnen. Deretter må du legge til takrennene (en dokumentrutenettbredde), som er antall kolonner minus en.
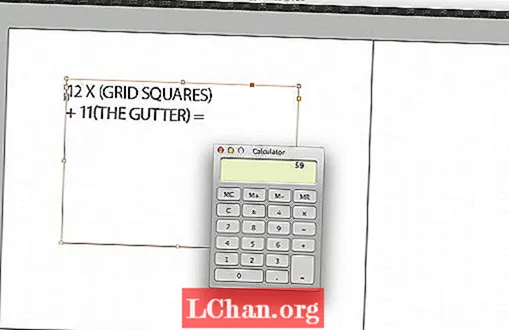
09. prøving og feiling

Denne verdien må til sammen være mindre enn antall rutene i dokumentruten over bredden på siden. Så den første summen å prøve er: 12 (rutenett) x 4 (ledende) + 11 (rennesteinen) = 59. Dette passer ikke, så du må redusere antall dokumentruter du har i hver kolonne.
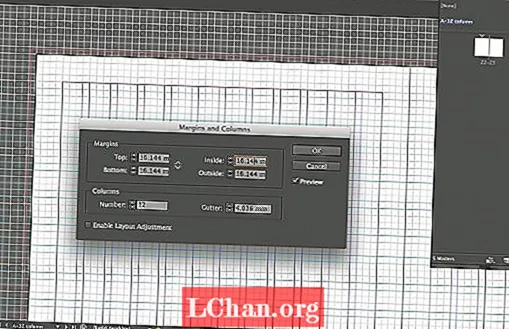
10. Få det riktig

Så prøv 12 x 3 + 11 = 47. Dette gir deg åtte rutefelt for margene. Du kan nå bruke dette på mastersiden din. Generelt sett, når du oppretter et kolonnegitter, skal margen være minst dobbelt renne, og takrenne skal enten være den samme som eller doble ledningen.
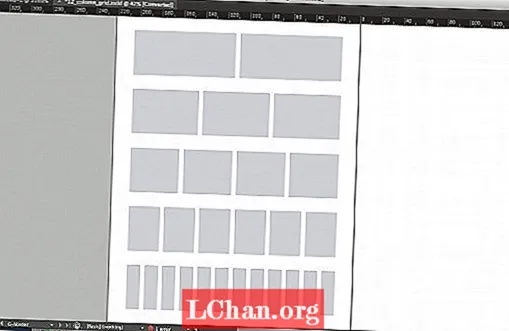
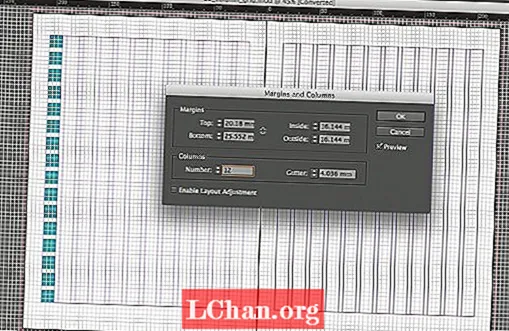
11. Topp- og bunnmargin

For å beregne topp- og bunnmarginene kan du gjøre en lignende sum som du gjorde for kolonnene, men denne gangen trener du den visuelt. Tegn en firkantet ramme som passer til bredden på kolonnen din, og dupliser deretter ruten for full høyde på live-tekstområdet, og sørg for at du legger igjen ett grunnlinjerutenett mellom hver rute.
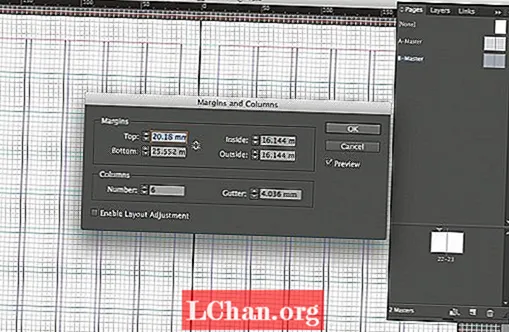
12. Opprette flere mastersider

Med dokumentoppsettet kan du begynne å lage flere mastersider med forskjellige antall kolonner. Velg begge sidene, Ctrl / høyreklikk og traff Duplicate Master Spread ’A-Master’. Åpne deretter dialogboksen Margin og kolonner, og endre antall kolonner.
Ord: Jo Gulliver
Jo Gulliver er kunstredaktør av magasinet Computer Arts. Denne artikkelen dukket opprinnelig opp i Computer Arts utgave 228.