
Innhold
- Hvor data kommer fra
- Grunnleggende implementering av nettstedet
- Måling av besøkende interaksjoner
- Legge til egendefinerte dimensjoner og beregninger
- Måling av mobilapplikasjoner
- Innpakning
- Likte dette? Les disse!
Verden med digital analyse endrer seg raskt. Med begynnelsen av mobil, og den raske veksten av tilkoblede enheter, er tradisjonell webanalyse ikke lenger tilstrekkelig.
For å møte de voksende behovene til bedrifter, har Google Analytics endret seg fra en webanalyseløsning til en virksomhetsmålingsplattform. Fra nettsteder til mobilapper, og nesten alle andre internettkoblede enheter, kan du bruke Google Analytics til å måle hele virksomheten din.

Hvor data kommer fra
La oss begynne med hvordan Google Analytics samler inn og organiserer data. All data blir sendt til Google Analytics via et datatreff. Inkludert i denne forespørselen er informasjon om den besøkende og deres oppførsel.
Når treffet er samlet inn, behandler Google Analytics treffene omtrent hver tredje time og gjør dem om til dimensjoner og beregninger, som er byggesteinene i rapportene.
Dimensjoner representerer informasjon om brukerne dine og øktene de lager. Noen vanlige dimensjoner inkluderer sidetittel (tittelen på en HTML-side), den besøkendes geografiske beliggenhet (land, region, by osv.) Eller typen enhet den besøkende bruker (nettbrett, smarttelefon osv.).
Den andre typen informasjon er beregninger. Beregninger er de numeriske dataene som samles inn av Google Analytics. Beregninger kan være enkle heltall, som antall besøkende til et nettsted, eller beregnede verdier, som gjennomsnittlig tid en besøkende bruker på et nettsted.

Du kan tenke på Google Analytics-beregninger som et hierarki. Øverst i hierarkiet har du besøkende, et antall mennesker som kommuniserer med nettstedet. Besøkende oppretter besøk, som er en definert periode med interaksjon. Innenfor det besøket er PageViews. Til slutt, nederst i hierarkiet, har vi noe som heter Handlinger, som er detaljerte interaksjoner på sider.
Det er også andre data. Noen av de viktigste dataene er konverteringsdata. Konverteringer representerer viktige forretningshandlinger, som å fullføre en transaksjon eller sende inn et leadskjema. Du måler disse handlingene med en funksjon som heter Mål. Hvis du er et e-handelsfirma, kan du også måle e-handelsdata inkludert totalt antall transaksjoner, kjøpte produkter og totalinntekt osv.
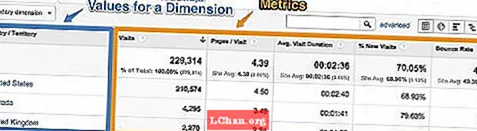
Når dataene er samlet inn og behandlet, blir de omgjort til rapporter. Nesten alle rapportene i Google Analytics er laget ved hjelp av dimensjoner og beregninger. I de fleste tilfeller vises alle verdiene for en enkelt dimensjon i en tabell sammen med beregninger for hver verdi. For eksempel viser rapporten Land alle verdiene for dimensjonen Land sammen med en rekke forskjellige beregninger.
Dette er en ganske enkel oversikt over hvordan systemet fungerer. Men det skal gi deg et godt grunnlag for noen av de avanserte emnene vi skal diskutere senere. La oss gå nærmere inn og snakke om måling av et nettsted.
Grunnleggende implementering av nettstedet
For å måle et nettsted med Google Analytics, må du legge til et JavaScript-utdrag på hver side på nettstedet ditt. Dette JavaScript samler grunnleggende informasjon, som nettadressen til siden den besøkende ser på eller hvor den besøkende kom fra (et annet nettsted, søkeresultater osv.), Og sender deretter dataene automatisk tilbake til Googles samlingsservere via et datatreff.
Slik ser den grunnleggende sporingskoden ut:
! - Google Analytics -> skript> (funksjon (i, s, o, g, r, a, m) -funksjon () []). Trykk (argumenter), i [r] .l = 1 * ny Dato (); a = s.createElement (o), m = s.getElementsByTagName (o) [0]; a.async = 1; a. src = g; m.parentNode.insertBefore (a, m)) (vindu, dokument, ’skript’, ’// www.googleanalytics.com/analytics.js’,’ga’); ga ('create', 'UA-XXXX-Y'); ga ('send', 'sidevisning'); / script>! - Avslutt Google Analytics ->
Denne koden gjør noen få ting. Først laster den asynkront et bibliotek som heter analytics.js. Dette biblioteket inneholder all informasjonen som Google Analytics trenger for å drive. Deretter sender den en usynlig bildeforespørsel tilbake til Googles analysetjenere. Trefftypen kalles PageView. Når treffet mottas, beregner systemet andre beregninger, for eksempel besøk og besøkende.
Legg også merke til UA-nummeret i forrige kodebit. Dette er kontonummeret ditt. Slik kobler Google Analytics kontoen din til eiendommen som samler inn dataene.

Denne JavaScript-en skal plasseres i HEAD> -koden på alle sider på nettstedet ditt. Hvis du bruker noen type CMS, kan du legge til JavaScript direkte i malen din.
Du får mye data fra standard Google Analytics-sidekoden. Men på et tidspunkt vil du oppdage at du også trenger en mer detaljert måling.
Måling av besøkende interaksjoner
Dagens moderne nettside er kompleks. Ajax, responsivt design og HTML5 tar raskt ut den tradisjonelle analysemodellen. Brukere kan gjøre mange forskjellige ting på en enkelt side, noe som nesten gjør PageView-beregningen ubrukelig. Fra et analytisk perspektiv trenger vi mer måling på siden for å bedre forstå brukeratferd. Det er her sporing av hendelser kommer inn.
Event tracking er et fleksibelt datainnsamlingsverktøy som kan brukes til å måle knappeklikk, videospillere eller annen brukerinteraksjon med innhold. Arrangementer teller alt du vil. Det fine med hendelsessporing er at du definerer dataene og når de samles inn.
En begivenhet har følgende komponenter:
- Kategori: Kategorien er en måte å gruppere visse hendelser sammen, som alle hendelsene som skjer i en videospiller.
- Handling: Handlingen er den faktiske handlingen som en bruker tar. Det kan være å klikke på en knapp, klikke på en HTML-lenke eller endre en innstilling. Nesten hva som helst.
- Merkelapp: Etiketten gir mer informasjon om handlingen. Hvis handlingen din for eksempel er en videoavspillingsknapp, kan etiketten være navnet på videoen. Eller hvis du måler klikk på lenker, kan etiketten ganske enkelt være nettadressen til lenken som brukeren klikket på.
- Verdi: En numerisk verdi for en bestemt hendelse. Dette kan være antall sekunder, eller en poengsum i et spill. Det eneste kravet er at det er et helt tall. Verdien gjelder faktisk kombinasjonen av Kategori, Handling og Etikett. Google Analytics summerer verdien i rapportene.
Så hvordan genererer du hendelsesdata? I motsetning til PageViews, som automatisk genereres av Google Analytics JavaScript, må hendelsen JavaScript plasseres i koden din. Du må knytte dem til riktig kode som representerer en brukerhandling.

Hvis du for eksempel vil måle et klikk på en knapp, kan du opprette en kategori kalt 'UserActions', en handling som heter 'ButtonClick' og en etikett som er navnet på knappen. Bruk følgende kode til onClick hendelsesbehandler:
button id = "button" onClick = "ga (’ send ’,‘ event ’,‘ UserActions ’,‘ ButtonClick ’,’ [BUTTON NAME] ’);"> Vennligst klikk / knapp>
Når koden ovenfor utfører et datatreff som inneholder all informasjon om hendelsen, sendes den tilbake til Google Analytics-samlingstjenerne.
Mens den forrige koden vil fungere, er det alltid lurt å trekke ut hendelsessporingskoden din og hvilken som helst analysekode for den saks skyld fra presentasjonslaget.
Her er et veldig vanlig eksempel på å abstrahere hendelseskoden, samtidig som den gjør den kompatibel med flere nettlesere. Denne koden måler nedlastinger av PDF når en bruker klikker på en HTML-knapp:
var linkClick = document.getElementById ('button'); addListener (linkClick, 'click', function () {ga ('send', 'event', 'UserActions', 'Button Click', '[BUTTON NAME]') ;}); function addListener (element, type, callback) {if (element.addEventListener) element. addEventListener (type, tilbakeringing); annet hvis (element.attachEvent) element. attachEvent (’på’ + type, tilbakeringing); }
La oss nå se på dataene. Hendelsesdata finnes i Innholdsrapporter, Hendelses-delen, Rapporten Topphendelser. Den er organisert basert på verdiene Kategori, Handling og Etikett som du oppretter i koden din. Legg merke til at du som standard ser på dataene etter kategori. Du kan bytte for å se data basert på etiketter eller handlinger ved hjelp av koblingene Primær dimensjon øverst i tabellen. Du kan også velge en individuell kategori og se alle handlingene og etikettene som er knyttet til den kategorien ved å klikke på et kategorienavn.
Så hvordan kan du bruke arrangementer? Her er noen av de vanligste årsakene til at hendelser brukes for å måle:
- PDF og andre typer filnedlastinger
- Klikk på lenker som peker til andre domener
- Lydspillere, kalkulatorer, videospillere
- Produktkonfigurasjonsverktøy. For eksempel en bilkonfigurator
Det er muligheter for å bruke arrangementer overalt på et nettsted. Men før du gjennomfører en massiv implementering, må du sørge for at dataene er nyttige og handlingsbare.

Legge til egendefinerte dimensjoner og beregninger
En annen måte å tilpasse dataene i Google Analytics er gjennom tilpassede dimensjoner. Hvis du har brukt Google Analytics en stund, er du kanskje allerede kjent med funksjonene for tilpassede variabler. Egendefinerte dimensjoner er den nye versjonen av egendefinerte variabler.
Som navnet antyder, er egendefinerte dimensjoner dimensjoner av data du oppretter manuelt.
For å opprette en egendefinert dimensjon, begynner du med å definere dimensjonen i administrasjonsdelen for Google Analytics. Der navngir du dimensjonen og angir omfanget.
Scope definerer hvilke data som treffes en tilpasset dimensjon skal brukes på. Det er tre typer omfang:
- Truffet: Bare bruk den tilpassede dimensjonen til et enkelt datatreff
- Økt: Bruk den tilpassede dimensjonen på alle treffene i en økt. Dette vil omfatte alle PageViews, hendelser og transaksjoner
- Bruker: Bruk den tilpassede dimensjonen på alle treffene fra alle øktene for en individuell bruker. Dette er nyttig når du vil identifisere et trekk for brukerne dine som ikke vil endres over tid
Når du har opprettet dimensjonen i Google Analytics, vil systemet vise koden du trenger å legge til på nettstedet ditt.
Her er trikset: Egendefinerte dimensjoner kan bare sendes med et eksisterende Google Analytics-treff. Så langt i denne artikkelen har vi dekket de vanligste typene treff, en PageView-hit og en event-hit. Så hvis du vil angi en tilpasset dimensjon, må du sende dataene med et eksisterende treff.
For eksempel:
ga ('send', 'sidevisning', {'dimensjon15': 'Hendelsesverdi'});
For eksempel inkluderer noen få vanlige måter å bruke egendefinerte dimensjoner på:
- Skille medlemmer fra ikke-medlemmer
- Separerer påloggede brukere fra ikke-påloggede brukere
- Måling av gjentatte kunder
I tillegg til å lage egendefinerte dimensjoner, kan du også opprette dine egne tilpassede beregninger. (Se vår støttedokumentasjon for mer informasjon).
Måling av mobilapplikasjoner
La oss nå gå vekk fra måling av nettsteder og snakke om måling av mobilapplikasjoner. Mange vet ikke at Google Analytics kan måle Android- og iOS-apper. Fra et konseptuelt nivå kan alt vi har diskutert så langt, hendelser, tilpassede dimensjoner og beregninger osv. Også brukes på mobilapplikasjoner.

Generelt er datamodellen for mobilapplikasjon den samme som nettdatamodellen. Men det er noen små forskjeller. Det er for eksempel ingen besøkende eller PageViews i mobilapplikasjonsverdenen. I stedet er det brukere og skjermer, men den hierarkiske strukturen til dataene er fortsatt den samme.
Disse dataene samles inn på samme måte som nettsteddataene. Den sendes til Google Analytics via en forespørsel til Google Analytics-samlingstjenerne. Den primære forskjellen mellom et mobildatatreff og et nettdatatreff er at mobiltreffet ikke opprettes med JavaScript-kode. I stedet gir Google Analytics en SDK for både Android og iOS for å generere datatreffene.
Fra et implementeringsperspektiv er det litt annerledes å implementere appsporing. I motsetning til et nettsted hvor du bare legger til litt kode på nettstedet og du umiddelbart har data, må du integrere sporingskoden for appen i appen. Den nøyaktige integrasjonen avhenger av plattformen.
Et målekonsept som er spesifikt for mobilapper, er å sende treff. I motsetning til JavaScript-sporingskoden, som sender treff umiddelbart til Google Analytics, setter mobilappene treffene i kø før de sendes. Denne funksjonen er designet for å dempe utfordringene med upålitelig nettverkstilgang og begrenset batterilevetid.

Som standard vil Google Analytics sende treffene i kø hvert annet minutt. Men du kan kontrollere den periodiske forsendelsen ved hjelp av følgende kode (iOS):
[[GAI sharedInstance] setDispatchPeriod: 60];
I Android er standardforsendelsen 30 minutter. Men, som iOS, kan du tilpasse intervalkoden ved å bruke følgende:
GAServiceManager.getInstance (). setDispatchPeriod (60);
I tillegg til standarddata kan du også måle informasjon som er spesifikk for appverdenen, for eksempel appkrasj og unntak. Denne informasjonen er spesielt nyttig når du ønsker å forbedre appytelsen og brukeropplevelsen. Det tar bare en enkelt kodelinje å samle inn denne informasjonen. I Android vil koden se omtrent slik ut:
bool name = "ga reportUncaughtExceptions"> true / bool>
Og i iOS, forvent at koden skal se ut slik:
[GAI sharedInstance] .trackUncaughtExceptions = JA;
Innpakning
Forhåpentligvis har vi klart å utvide ditt perspektiv på hva som er mulig med Google Analytics. Det er viktig å huske at data må relateres direkte til forretningsstrategier og taktikker for å være handlingsbare. Ved å bruke den fulle bredden av funksjoner som er tilgjengelige i Google Analytics, kan du bedre tilpasse dataene dine til virksomheten din.

Ord: Justin Cutroni
Justin Cutroni er blogger, forfatter og analytisk talsmann hos Google. Han er ansvarlig for bruker- og lokalsamfunn og global entusiasme rundt digital analyse. Han publiserer bloggen Analytics Talk og har forfatter eller medforfatter av tre bøker om Google Analytics.
Denne artikkelen dukket opprinnelig opp i nettmagasinutgave 244.
Likte dette? Les disse!
- Strålende Wordpress opplæringsvalg
- Våre favorittfonter - og de koster ikke en krone
- Gode eksempler på destinasjonssidesign
Har du spørsmål om Google Analytics? Spør i kommentarene!


