
Innhold
- 1. Tilstand EN
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papir
- 5. Mixpanel Flow
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 for iPad
- 9. Breezi
- 10. Aptus
Har internett sesonger? I så fall er de vanlige, regionale? Hvor mange er det? Denne måneden ser ut til å ha brakt ut en avling av apper som peker mot ny vekst. Og i noen tilfeller økonomisk så vel som teknisk og kreativ.
Kanskje viser den elektroniske økonomien en slags motstand mot den globale kredittrelaterte sykdommen. Hvis det er, må dette delvis skyldes at den virtuelle verden mangler noen av barrierer for inngang som plager den fysiske økonomien.
Hvis du har en god ide og evnen til å gjøre den ekte, har du et publikum på millioner som venter på å betale deg for trøbbel. Kan være et spill du har kommet på, cocoon.js vil få det til i App Store. Og en gang der vil AppCod.es hjelpe deg med å selge den.
Hvis du allerede har mye trafikk, kan Mixpanel hjelpe deg med å forstå dens flyt. Og hvis du bare tenker, gir Paper det perfekte rommet for å fange ideene som kan tjene formuen din. La oss håpe mayaene tok feil, 2012 begynner å føle at det har potensiale.
1. Tilstand EN
Pris: Kontakt leverandøren
Tilstand ONE lar seerne panorere rundt en scene som om de (og iPad-en deres) var der for å fange handlingen mens den skjedde. Det er ingen tvil om at denne innebygde videospilleren gir en interessant opplevelse for video, men det krever ganske mye planlegging.
Alle som ønsker å bruke spilleren i appen sin, må effektivt ta på seg Condition ONE som en partner som vil gi råd om kameraer / redigering, og deretter mestre videoen din og returnere den til deg med API-håndtak klar for innebygging.
Det er et fint stykke teknologi, la oss håpe de klarer å finne en måte å gjøre det allment tilgjengelig.

2. AppCod.es
Pris: $ 14,95 per måned
Dessverre er det ikke nok å bare komme på en god idé for en app. Det er ikke engang nok å designe og implementere det godt. Når det er ute i naturen, er det mye konkurranse og et ikke-åpenbart søke- / rangeringssystem å håndtere.
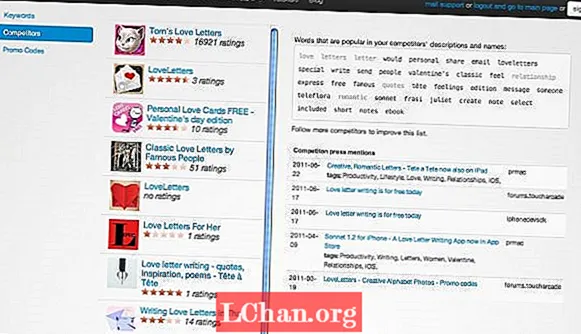
SEO er en uunngåelig del av apputviklingsligningen, og AppCode.es gir deg verktøyene til å håndtere mange av de viktigste aspektene. Navngivning av valg, nøkkelord og rangering av sannsynligheter, alt kan testes, sammenlignes og overvåkes. appcod.es kan også holde oversikt over konkurrentene dine mens du kjemper om nummer én.
AppCode.es er pent designet med mange videoopplæringsprogrammer, men det kan virkelig hjelpe hvis du er i en overfylt markedsplass.

3. Cocoon.js
Pris: Gratis
Det er mye moro å ha med HTLM5 lerretelementet. Men når du er ferdig med å utvikle den drapsmann-plattform-eventyr-sim-hybrid, vil du uunngåelig begynne å se på mobile plattformer med en viss grad av sjalusi hittil ukjent.
Cocoon.js betyr at du ikke trenger å bekymre deg - bare noen få tilpasninger av koden din, og spillet ditt kan kjøre på iOS eller Android, selge gjennom App Stores og generelt blåse folks sinn.
I tillegg til å portere spill for å berøre enheter, er cocoon.js spesielt ment for å øke inntektene, noe som gir deg kjøp i appen, sosial integrasjon sammen med tilgang til innfødte enhetsressurser.

4. Papir
Pris: Gratis
IPad er en naturlig god passform for rollen som alt-i-ett notat / skisse / idébok og femtredre, utviklere av Paper, har utnyttet det ved å gi appen sin en fin Moleskine-aktig følelse.
Papir leveres med blekkpennen klar for tegning, en enkel palett og et viskelær. Ekstra verktøy, som blyant, tusj og akvarell koster hver £ 1,49. Angre oppnås med en gestural 'tilbakespolingshandling', og holder det hele veldig intimt.
Selv om dette ikke er en perfekt løsning, er Paper absolutt hyggelig å bruke, og når det utvikler seg, kan det bli en favoritt.

5. Mixpanel Flow
Pris: Gratis
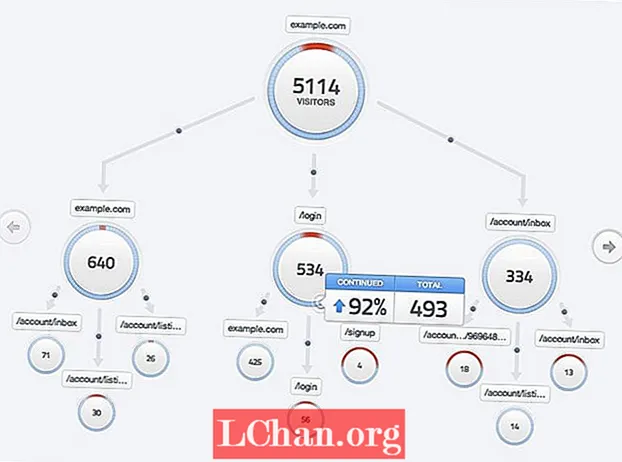
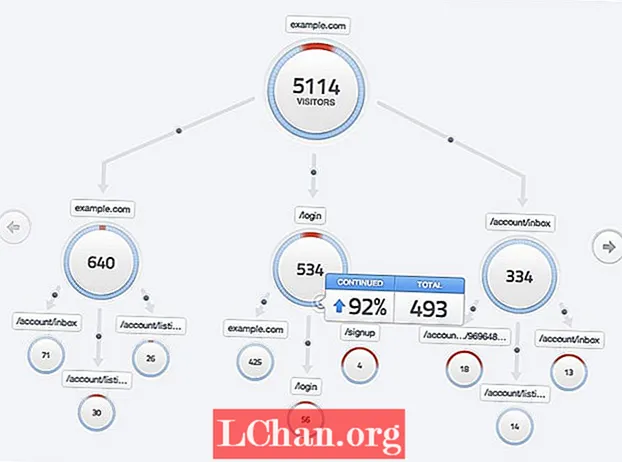
Flow forteller deg ikke bare om hvor mange besøkende nettstedet ditt hadde eller ikke hadde, det forteller deg hvordan de fant veien rundt sidene som utgjør det. Ved hjelp av et attraktivt og responsivt trediagram kan du overvåke stiene folk følger gjennom nettstedet ditt i sanntid.
Hvis du finner ut hvilke stier som er populære, kan du gentrifisere disse stiene. Det gir deg også nyttige tilbakemeldinger på hvilke ruter brukere skyr unna. Vil endringene ha ønsket effekt? Rask tilbakemelding vil hjelpe deg med å bestemme deg.

6. TypeButter
Pris: Gratis
Kerning - å endre mellomrom mellom bestemte bokstavpar for å gi en bedre visuell lesing - er en kunst. En som det er veldig lett å gå over bord med, men likevel en hjørnestein i god typografi. TypeButter stiller denne kraften til disposisjon for jQuery-boostede websider.
TypeButter trenger bare å være inkludert i jQuery, sammen med skriftene du har konfigurert for bruk - pakken leveres med standarder, men du kan 'rulle din egen'.
Selv om du kan kjerne hvert bokstavspar hvis du vil, er det sannsynligvis best at du bare bruker kerning til overskrifter i stedet for brødtekst for ytelse hvis ikke noe annet.

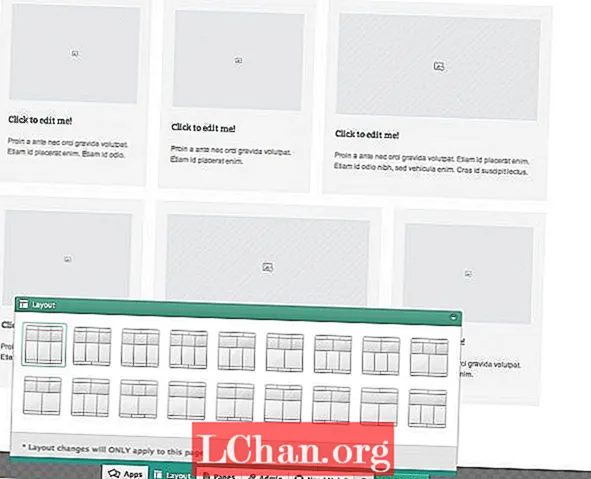
7. Codiqa
Pris: Gratis / $ 10 / $ 30 hver måned
Å utvikle et mobilgrensesnitt bør være enkelt, men hvis du prøver å kode og designe samtidig, eller hvis du er en designer som jobber med en utvikler, kan det bli frustrerende. Gå inn i Codiqa.
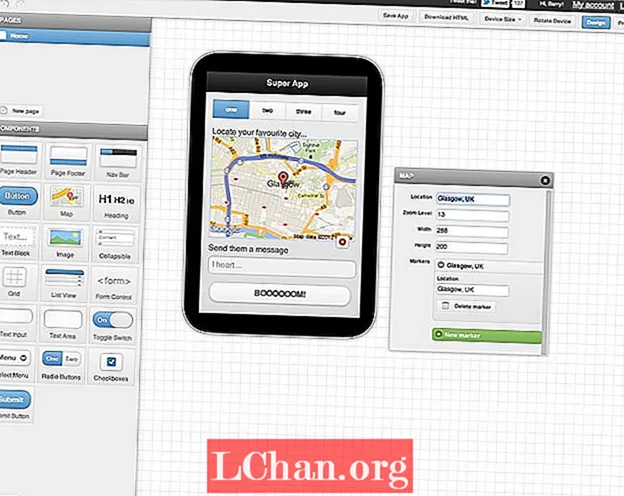
Codiqa gir et glatt dra og slipp-grensesnitt som du kan prototype mobilgrensesnitt på få minutter. Det resulterende brukergrensesnittet kan lastes ned som fin ren html med alt inkludert sett, klar for interaksjoner som skal legges til.
Det er bare begynnelsen på prosessen, men på dette stadiet må du være kvikk og Codiqa hjelper absolutt med det.

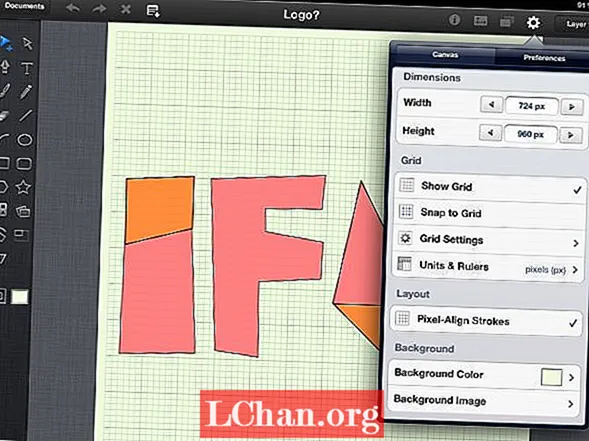
8. iDraw 1.3 for iPad
Pris: £5.99
Vektorarbeid er hjørnesteinen i god visuell design, og hvis du vil jobbe på tvers av nettbrett og skrivebord, så er iDraw akkurat det du leter etter.
Berøringsgrensesnittet er ikke ideelt for å jobbe med presise bezierkurver og så videre, men det gir en ny dimensjon til prosessen som fremmer en ny måte å jobbe på som er raskere, mindre opptatt av detaljer og mer om raskt å komme opp med en løsning.
Tillegg av iPhone / iPad maler og komponenter gjør dette til et nyttig prototypesystem. Og oppkoblingen med Dropbox er også nyttig, mens OS X desktop-versjonen betyr at du kan spikre nøyaktigheten på et senere tidspunkt.

9. Breezi
Pris: TBC
Å få visuelle utviklingsverktøy riktig er utrolig tøft, det er så mange variabler som må tas i betraktning når du oppretter til og med et relativt enkelt nettsted at det raskt føles som om du redigerer en tallerken suppe med spisepinner. Breezi har ikke helt løst dette problemet, men det er absolutt lys på enden av tunnelen.
En av tingene som hjelper er at du blir guidet inn i systemet med noen raske oversiktsvideoer, og det er alltid assistanse tilgjengelig når du begynner å leke på egen hånd. Pluss at ”stilprikker” som deltar i komponentene, er raskt forståelige.
Breezi har en overordnet struktur som raskt kan assimileres - det er absolutt et interessant produkt. Og for designere som tenker på å jobbe online, er det verdt å holde orden på.
Se også intervjuet vårt med Breezi medstifter Chris Anderson.

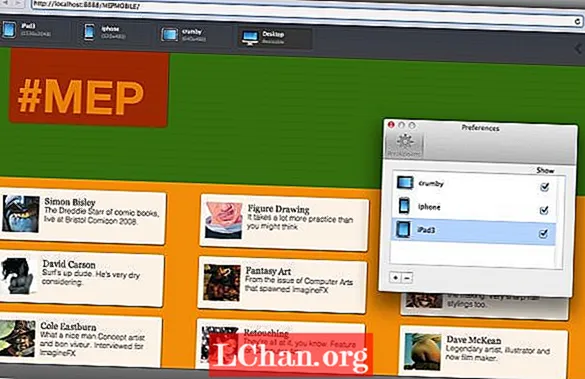
10. Aptus
Pris: £1.99
Mellom plattformer, nettlesere og skjermstørrelser betyr design av responsive nettsteder å sjekke arbeidet ditt i et utrolig stort antall permutasjoner. Aptus betyr at du kan gjøre dette offline, med et enkelt klikk. Det er vel verdt inngangsprisen.
Sett opp dine valgte pausepunkter ved hjelp av skjermstørrelse og brukeragent hvis du ønsker det, og les deretter til nettstedet ditt under utvikling. Kan være online eller lagret lokalt, spiller ingen rolle. Bare trykk deretter på øyeblikksbildeknappen, og Aptus leverer et sett med pene forhåndsvisning av hele siden til bildemappen din.
Åpenbart kan du også bla gjennom alternativene i appen, men det er de innsamlede bildene som leverer punchline.

Hvis du nylig har kommet over noen kule verktøy som ikke har kommet opp på listen vår, men du mener de burde ha det, kan du gi oss beskjed i kommentarene. Hvis du har opprettet et verktøy du vil at vi skal ha i neste runde, kan du også sende oss en e-post!


