
Innhold
- 01. Skriv vilkår
- 02. MIT Technology Review
- 03. BucketListly
- 04. 96 Elefanter
- 05. Slå sammen poster
- 06. utsending
- 07. MoreSove
- 08. Takknemlig register
- 09. Livet i skoene mine
- 10. Alene
- 11. Skjema følger funksjon
- 12. The Gently Mad
- 13. Amazee Labs
- 14. A&W
- 25. Nolowene Nowak
- 16. Caava Design
- 17. Fitbit
- 18. Mammothbooth
- 19. Lab-partnere
- 20. Pizza Brain
- 21. Postable
- 22. Robby Leonardi
- 23. Libor Zezulka
- 34. Emporium paier
- 25. Fremtiden for bildeling
- 26. Livet i Greenville
- 27. True Fish Tales
- 28. Stasjon fire
Det er utrolig hva som kan gjøres med CSS i disse dager. Støtten for de nyeste CSS3-egenskapene er sterk i de nyeste versjonene av alle de store nettleserne - til og med Internet Explorer - og mulighetene for typografi, animasjon og interaktivitet har aldri vært større. Men å finne inspirasjon til webdesign kan være vanskelig.
I kjernen handler ikke hemmeligheten til et flott nettsted om å vise seg frem med glatt grafikk og whiz-bang-funksjoner, men ligger i å skape en flott opplevelse for brukerne gjennom et oppsett og navigering som veileder dem dit de vil gå raskt og uanstrengt. Når det er sagt, hvis det også kan se vakkert ut, er det prikken over i-en.
Her lister vi opp 28 gode eksempler på CSS-nettsteder som vil gi en serie med inspirasjon til webdesign. CSS er også flott for å legge til bevegelse til nettstedene dine - ta en titt på guiden vår til CSS-animasjonseksempler og hvordan du gjenskaper dem for noen pekere.
01. Skriv vilkår

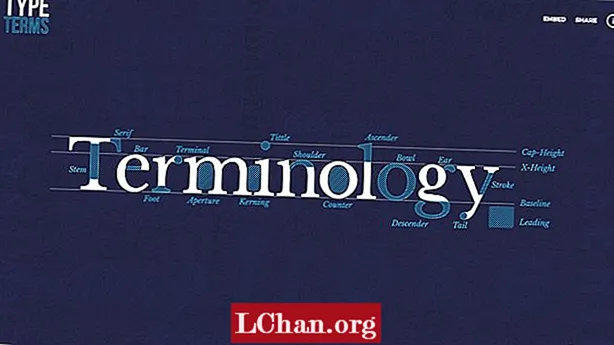
Type Terms er et animert cheatsheet laget av teamet hos Supremo, et webdesignbyrå i Manchester. Etter å ha gjort noen undersøkelser fant de ut at mest eksisterende online informasjon om typografisk terminologi brukte enkle, statiske bilder. Teamet lette etter en grunn til å eksperimentere med SVG og CSS-animasjon, og dette var den perfekte muligheten.
"Jeg bestemte meg for å lage noe som var mer visuelt engasjerende, som ville hjelpe nye designere å lære alle de viktigste typografiske begrepene på et øyeblikk," sier designer Dan Heywood.
Teamet understreker viktigheten av at designere har god forståelse for typografi. For de som lærer reglene for første gang, eller for erfarne designere som trenger en oppfriskning, er dette cheatsheetet både lærerikt og en fryd å utforske. Innholdet er fokusert, informasjonen er klar og animasjonene er silkemyk. Ta en titt og imponer designvennene dine med ordforrådet for typografi.
02. MIT Technology Review

MIT Technology Review, en 117 år gammel publikasjon som dekker teknologi på en måte som alle kan forstå, ble lansert tidligere i sommer av Boston designstudio Upstatement. "Vi er superfans av Tech Review, så da Erik Pelletier [produktansvarlig] henvendte seg til oss for å jobbe på nettstedet, ble vi mentale," sier Mike Swartz, partner i Upstatement.
I disse dager er det uvanlig å se nettstedet til en publikasjon som ikke er utformet så tungt rundt bilder, så det er forfriskende første gang du navigerer til Tech Review's rene, tilsynelatende sveitsisk-inspirerte design. "Vi ønsket virkelig å fange ånden og sjelen til Tech Review med nettstedets designsystem, og lage et lerret for deres art director å bruke kreativt," sier Swartz. "Kreativ direktør Tito Bottitta og designledelse Nathan Hass designet et system som er ment å vise frem utmerket kunst og være en fryd å lese."
I stedet for å bruke systemversjonen av Helvetica som vi alle kjenner i dag, har nettstedet Neue Haas Grotesk, den originale versjonen av Helvetica, som virkelig driver den moderne følelsen. Parret med Miller Text for body copy, føles typografien klassisk, men samtidig moderne. Bruk av bilder er gjennomtenkt, bevisst og lar typografien skinne.
03. BucketListly

BucketListly er et fellesskap som tar sikte på å hjelpe brukere å låse opp prestasjoner i det virkelige liv mens de inspirerer andre til å gjøre det samme. Bygget ved bruk av Ruby on Rails med HTML5, SCSS, CoffeeScript og jQuery, har plattformen muligheten til å la reisende og eventyrere dele historiene sine med vennene sine på nettstedet, så vel som deres tilknyttede sosiale nettverk.
Når en bruker deler en historie på BucketListly, sporer plattformen automatisk hva, når og hvor de har fullført dette livsmålet, slik at de kan tjene spesielle merker og vise alle dataene på en vakker tidslinje og et kart.
04. 96 Elefanter

USA-baserte Viget Labs har skapt en bevissthetsfokusert nettopplevelse for å hente støtte til Wildlife Conservation Society sitt oppdrag å beskytte afrikanske elefanter. Den siste kampanjen er 96 elefanter, såkalt fordi det er hvor mange elefanter blir drept hver dag i Afrika.
Den pedagogiske fortellingen blir fortalt gjennom en serie med ensidige kapitler, som hver beskriver de veldig virkelige komplikasjonene som spilles i det pågående arbeidet med å avslutte den ulovlige handlingen med å drepe elefanter for deres brosmer. Til tross for det primære målet med å lede påmeldinger til en begjæring, har Viget-teamet gjort en kunstnerisk jobb med å balansere umiddelbarheten som den allestedsnærværende handlingsfremmende handlingen presenterer mot det mer følelsesmessig overbevisende, historiedrevne innholdet.
Front and center er den hjemsøkende kunstretningen som tvinger deg til å stoppe og konfrontere det emosjonelle oppdraget. Det vakre, kant-til-kant-fotografiet og magasinlignende oppsettet gjorde innsatsen for å bygge den responsivt til en utfordring. I stedet for å starte med skrivebordet, ble nettstedet bygget mobil først. Det tillot at designbeslutningene målrettet ble vurdert for små skjermer i stedet for å fungere som en vannet proxy for skrivebordsopplevelsen.
05. Slå sammen poster

Med band som Arcade Fire, Superchunk og The Mountain Goats på listen, så Merge Records i Durham, North Carolina, til den lokale digitale samarbeidspartneren Newfangled for å bygge en netthandelsopplevelse i verdensklasse for å matche kvaliteten på artistene sine.
Bygget på NewfangledCMS, Newfangleds proprietære PHP-baserte CMS, med HTML5 og CSS3, reagerer nettstedet vakkert på forskjellige enhetsstørrelser. Det nye systemet er nå automatisert for å sikre at etikettens eiendeler er sentralt administrert og tilgjengelig. Nybegynt COO Chris Butler sier,
"Når et produkt legges til, må vi finne ut hvordan dette tilsvarer et stykke fysisk beholdning som sitter i en annen database, og hvordan det står for et stykke digitalt inventar som sitter i et annet system. Vi måtte finne ut de logistikk. " Med mange forskjellige databasesamtaler på hver side, var rekkefølgen på dataen viktig for å få rett.
06. utsending

Envoy, et produkt som fokuserer på besøkerregistrering på kontoret ditt, tilbyr et elegant iPad-basert grensesnitt for å samle inn navn, fange signaturer og skrive ut besøksmerker på stedet. For nettstedet som markedsfører appen var det "primære målet å la kundene våre visualisere hvordan deres egne besøkende kan oppleve Envoy på sine kontorer," forklarer medstifter og designer Vítor Lourenço. "Vi bestemte oss for at en interaktiv demo ville være den mest visuelt engasjerende måten å demonstrere dette på."
For å oppnå det viser nettstedet appens funksjonalitet og skjermstatus på en iPad-mockup. Når du blar gjennom siden på en side, oppdateres statene i demoen. CSS-overganger brukes til å hjelpe til med demonstrasjonen, noe som forbedrer opplevelsen uten å komme i veien for innholdet.
"Vi brukte mange timer på å jobbe med små detaljer," legger medstifter og ingeniør Larry Gadea til. "Vi elsker måten besøkendes signatur tegner seg når du blar forbi NDA-skjermen, eller hvordan besøkendes merke blir skrevet ut på slutten av strømmen."
07. MoreSove

MoreSleep, et kreativt byrå fra Berlin, har et dristig nettsted. "Målet vårt var å vise frem tre prosjekter som representerer vår ekspertise, i stedet for å vise alt arbeidet vi har gjort så langt," sier teknisk direktør Torsten Bergler.
Store skriftstørrelsesverdier, pene rulleeffekter og et rødtungt, kontrastfargeskjema gjør at dette nettstedet skiller seg ut. "Det unike er verkets presentasjon: visualisering av prosjektprosessen, veiledning av besøkende gjennom den og fortelling av historien om arbeidet vi har gjort," sier Stefan Schuster, leder for kunstledelse.
CSS-overganger gjør det jevnere å navigere gjennom sider og innhold. Egenskaper for bakgrunnsstørrelse brukes til å kontrollere skalering av bilder i forskjellige størrelser. Selv registreringsskjemaet for nyhetsbrev er utformet for å matche det rene utseendet og følelsen.
08. Takknemlig register

Thankful Registry gjør det mulig for par å lage et unikt, personlig bryllupsregister fra alle gaver de ønsker fra hvor som helst på internett. Nettstedet ble opprettet av Crush + Lovely; Jeff Schram og Michael Phillips fra frontend-teamet ønsket at CSS skulle være like vakker som designet. De tok seg tid til å nøye planlegge sin SCSS-struktur for dette programmet.
"I et multiutviklermiljø er det viktig at koden er organisert, lett gjennomgjengelig og grundig kommentert," forklarer Phillips. Det harde arbeidet viser stedets estetikk med sterk typografi og store, kraftige bilder. Teamet ønsket ikke å skjule disse på noe visningsområde og risikere å miste sin betydning.
"Vi opprettet et responsivt system som glir nedover hele siden for å avsløre de viktigste navalternativene. Dette tillot oss å holde fokus på de nydelige bildene og også gi brukerne en unik responsiv opplevelse," sier Schram.
09. Livet i skoene mine

Life In My Shoes er en kraftig kampanje med flere plattformer rettet mot
unge mennesker som utfordrer frykten og misforståelsen rundt HIV. Det London-baserte digitale byrået Traffic ble orientert om å utvikle et nettsted som ville appellere til et ungdomspublikum.
Merkeskriften, Houshka Rounded Medium, ble implementert ved hjelp av font-face for å gi nettstedet et friskt utseende. Dekorative bilder og dramatiske gule detaljer gir en forlokkende estetikk.
"Om oss" -siden har en livlig parallakseffekt som ble justert for nettbrett og smarttelefoner. "Vi skrev et mediespørsmål for disse enhetene som endrer bakgrunnsvedlegget fra fast til å bla og setter de individuelle bakgrunnsposisjonene slik at bildene sitter på rett sted," forklarte Traffic Team.
10. Alene

Solo er et alt-i-ett prosjektledelsesverktøy rettet mot bruk av frilansere. Kostnadseffektiv og enkel å bruke, applikasjonen kombinerer god funksjonalitet, brukervennlighet og vakker design.
Nettstedet som markedsfører produktet, er fullt av CSS3-fantastiskhet. "Jeg bestemte meg for å bruke HTML5 og CSS3 fra begynnelsen, og kun servere moderne nettlesere," forklarer Jerome Iveson, designer av appen. "Bare tre prosent av de besøkende på nettstedet vårt bruker Internet Explorer. Fordi målmarkedet vårt ikke ser ut til å bruke det, virket det liten grunn til at Solo støttet det."
Du vil se disse CSS-reglene i aksjon gjennom hele dette designet, noe som gjør prosjektledelsen mer lekende med en mengde fargerike CSS-bokseskygger. Fonter som Clarendon og Bryant gir en fin balanse mellom raffinement og moro.
Ved å endre størrelse på nettstedet eller se det på en mobiltelefon kan du se oppsettet tilpasse seg forskjellige skjermstørrelser og oppløsninger. "Jeg likte ganske godt å sette meg fast i mediespørsmålssiden av ting. Jeg synes det er veldig interessant fra et designperspektiv," sier Iveson.
11. Skjema følger funksjon

Form Follows Function (FFF) er et vakkert designet utstillingsvindu for HTML5- og CSS-eksperimenter av den koreanske utvikleren Jongmin Kim som jobber som en interaktiv utvikler ved Firstborn Multimedia i New York.
Kim forklarer navnet på nettstedet hans gjenspeiler hans mål om å alltid forfølge et "minus design i stedet for pluss design" og husk at form følger funksjon. Han sier at stilen hans er minimal og bruker det gyldne forholdet så vel som interessant typografi. FFF ble laget "for moro skyld" og tok Kim tre uker å lage, inkludert å tilbringe ferien med å jobbe med det.
12. The Gently Mad

The Gently Mad er en tema-agnostisk podcast om webskapere. Adam Clark, sinnet bak det, gikk bort fra et tradisjonelt bloggoppsett når han designet det for å skape noe med litt mer innvirkning.
Den store overskriften og den godt utformede episodelisten formidler at det er et personlig preg på dette designet. Clark startet med 'mer sprø' CSS3-overganger og blekner, men fjernet dem, forteller han oss. "Jeg følte at designvalgene jeg hadde tatt (farge, layout, typografi) fungerte mye bedre bare å være alene," sier han.
13. Amazee Labs

Amazee Labs skaper nye nettsteder og fellesskapsløsninger, og bringer merkevaren din til den elektroniske verdenen basert på det moderne open source-rammeverket Drupal. Med kompetanse og selvtillit er deres egen nettside et vakkert eksempel på CSS.
Allerede når de opprettet nettsteder for TV-nettverk, digitale byråer, veldedighetsorganisasjoner og bedrifter, er det tydelig at nettstedet deres har imponert nesten alle. Vi kunne ikke være mer enige.
14. A&W

Gruppen på Cornett IMS ønsket et nettsted for A&W som var mer enn en logo, burgere og rotøl.
"Vår kjærlighet til A&W måtte gjøre mye med minner som deles på restaurantene i hjembyene våre, så vi ønsket å overskride det unike med hver butikk, og koble en ny generasjon fans med deres lokale A&W," forklarer kreativ sjef David Coomer på nettstedets formål.
Bruken av @ font-face for å betjene Metroscript og Century Gothic-skrifter skaper et tilpasset, hyggelig type system. CSS rotasjonstransformasjoner brukes på overskriftstekst, noe som gir nettstedet en morsom utskriftsmenyfølelse.
25. Nolowene Nowak

Nettdesigner og illustratør Nolowene Nowak har skapt en morsom online portefølje - et godt eksempel på at CSS brukes med strålende effekt. Hvis du ruller ned og sjekker ut tidslinjeseksjonen, vil du legge merke til at det CSS-drevne oppsettet intelligent spesifiserer grunnleggende regler for å lage en modul som endres fra en horisontal til en vertikal layout på mindre skjermer.
Nettstedet er like morsomt å bruke som det var å lage: "Det var en veldig rik opplevelse som ga meg muligheten til å lage noe unikt som bare var meg," sier utvikler Christophe Dumont. "Vi ønsket å tilby den besøkende den samme opplevelsen som da han var barn og oppdaget et nytt leketøy."
Under utviklingen brukte Dumont Zurb’s Foundation: et responsivt CSS-rammeverk bygget med Sass. "Dens støtte gjør at det responsive designet blir levende," sier han.
16. Caava Design

Designstudio Caava har et vakkert nytt nettsted. Brukerne blir trukket inn av hint om rullende animasjon og parallaksfunksjoner, mens hovedfokuset ligger på porteføljen. "Vi prøvde å gi en frisk og unik lineær opplevelse uten å slå folk over hodet med den," forklarer Caava-eier Cody Small.
Bla gjennom nettstedet, pilene som knytter de forskjellige delene sammen, animerer topp- og venstreposisjon, og holder opplevelsen sammenhengende. "Siden vi har mye animert bluss pågår, tok det litt tid å få det til å føles naturlig og støttende for designet," sier utvikler Brandon Lavigne.
Pilene er konsistente gjennom hele designet, for eksempel når du utforsker arbeidsområdet. Når du ser nøye etter, ser du at de er opprettet med CSS-grenser og transformasjoner. Dette er super pent og nyttig, siden prosjekter har forskjellige fargevalg, og pilfargene kan så enkelt endres med CSS-egenskaper for å matche.
17. Fitbit

Fitbit lager aktivitetssporere og skalaer for å registrere aktivitet, overvåke søvn og dokumentere kroppsvekt og fett. Denne informasjonen blir trådløst publisert til Fitbit, der brukerne kan se grafer, sette mål og konkurrere og dele fremgangen med andre. "Vår misjon er intet mindre enn å bruke teknologi til å gjøre verden til et sunnere sted!" bemerker utvikler Biagio Azzarelli.
Nettstedsdesignet er lyst og livlig. Ikoner og fargerik statistikkgrafikk hjelper til med å bringe informative utdrag til liv uten å kjede brukerne. Det velbrukte rutenettet skal gjøre det enkelt å transformere nettstedet til et flytende oppsett i fremtiden.
Azzarelli sier at han likte å utvikle nettstedet basert på brukeranalyse. "Ettersom brukerbasen vår fortsetter å bruke A-klasse nettlesere, er vi i stand til å dra nytte av de morsomme delene av CSS3 med akseptabel nedbrytning i IE7 og 8."
18. Mammothbooth

De Detroit-baserte kunstnerne fra MammothReach ønsket å skape den stråleste fotobåten verden har sett, og med det ble MammothBooth-nettstedet født.
"Vi ønsket et nettsted som var flytende, øyeblikkelig og morsomt," husker designeren / utvikleren Nick Keebaugh, "og det er akkurat slik vår messe er. Alt i alt ønsket vi en helt tilpasset følelse på hele nettstedet som speilet hvem vi er som et selskap og hva vårt produkt gjør i kjernen. Nettstedet er den elektroniske utvidelsen av MammothBooth gjennom og gjennom. "
MammothReach benyttet rotate transform-egenskapen med et stort spiralformet burst-bilde som er i konstant rotasjon. Morsomt innhold glir inn når du besøker de forskjellige delene av nettstedet med animerte stilegenskaper. Den lekne Arvil Sans-skrifttypen passer perfekt for det estetiske og er tilgjengelig som en 'name your price'-font fra Lost Type Co-op.
19. Lab-partnere

Kunst- og designstudio Lab Partners, drevet av ektefelle Ryan Meis og Sarah Labieniec, har lansert et fargerikt og dekorativt nettsted som er et av de beste eksemplene på CSS.
Oppmerksomhet på detaljer skinner gjennom for hver side. Arbeidsdelen har et kuratert oppsett som gjør at porteføljen kan føles spesielt original. Prosjektets miniatyrbilder har et stort sveveareal som utnytter opasitetsegenskapen ved å skille mellom svevetilstanden. Shop-delen kjører på Big Cartel-handlekurven, men føles som en integrert del av nettstedet med tilpasset CSS brukt på elementene.
"Internett føles virkelig som en av de ultimate kombinasjonene av form og funksjonalitet," observerer Meis. Han fortsetter med å forklare at det var både hyggelig og utfordrende å finne en balanse mellom de to. "Til slutt viste hvert problem seg å være en mulighet til å lage en løsning som jeg ikke opprinnelig hadde tenkt på."
20. Pizza Brain

Eksempler på CSS blir ikke mye bedre enn dette! Pizza Brain ble grunnlagt av Brian Dwyer og er verdens første pizzamuseum og restaurant. Nettstedet markedsfører pressemeldinger og en blogg som beskriver fremdriften i arbeidet og har merkevarebygging designet av Michael Almquist.
Fontene Pacifico Regular og Bebas Neue er sammenkoblet med en varm, pizzalignende fargepalett som skaper en vennlig estetikk som er lett å lese mens den fremdeles er spennende og morsom. "Den oransjen, den er vakker, og den setter virkelig scenen for innholdet," sier utvikleren, Arjun Mehta.
En rekke avrundede hjørner og opasitetseffekter avrunder dette rene utseendet. "Å ha hvert innlegg på sin egen avrundede seksjon om rektangelinnhold var faktisk lån fra det visuelle språket som ble funnet på Pizza Brains visittkort," legger Mehta til. Fullt responsivt også, nettstedet ser bra ut på mindre oppsett.
Et av de beste eksemplene på CSS i aksjon - og hold øye med nettstedet ettersom mer forventes å komme. "Jeg er spent på hvordan nettstedet kan vokse, og blir ytterligere raffinert og bygget ut etter hvert som denne fantastiske virksomheten blir realisert over tid," sier Mehta.
21. Postable

Postable er hovedsakelig rettet mot besøkende som ønsker å sende bryllupsinvitasjoner og høytidskort, eller for de som bare ønsker en online adressebok, og er en enkel måte å fange postadresser på.
"Postable har et utrolig lekent utseende, spesielt for en webapplikasjon, og jeg ønsket å være tro mot disse designene," sier frontend-utvikler, Kevin Kneife. Fra konvoluttinspirerte stripete kanter til morsomme bakgrunnsstrukturer til den robust avrundede Omnes Pro-fonten, gjør nettstedet øyeblikkelig å samle adresser mindre.
Morsomme og nyttige illustrasjoner brukes overalt. Avrundede hjørner, bånd og smarte svevtilstander holder nettstedengasjementet underholdende. Det er et av de beste eksemplene på CSS-transformasjoner vi har sett, med dem som brukes til å oppdatere rotasjonsverdien til et bakgrunnsbilde, og trekke brukerne til instruksjonene om hvor enkelt nettstedet er å bruke.
Etter at du har opprettet en konto, kan du legge til en kontakt via et brukervennlig skjema som inneholder rene CSS-valgbokser som Kneife har laget. Han avslører, "Dette involverte å maskere utvalgte bokser på skjemaene med en ytre div, legge til gjennomsiktighet og bruk av -webkit-utseende. Resultatet er en boks som ser bra ut i alle nettlesere og nedbryter elegant."
22. Robby Leonardi

Designer Robby Leonardis hjem har fargerike illustrasjoner og tegneseriestiler, som bringer en munter personlighet til verket. Som Leonardi uttrykker det, "Det er alltid en god ting å få folk til å smile, og jeg tror dette nettstedet vil gjøre nettopp det."
Det er et av de gode eksemplene på at CSS brukes til å lage fantastiske bilder. Bakgrunnsbilder er lagvis for å skape pene horisontale parallakseffekter i topptekstområdet. Nedover på siden brukes CSS-rotasjonstransformasjoner til å flytte tannhjulene på sidene av visningsområdet. Porteføljestykker er innrammet i trevinduer som har animerte svev.
Treklossene ble laget av Leonardis gjengivelse av 3D-modeller. Han forklarer: "Jeg kombinerte alle disse gjengivelsene til et enkelt bilde, og endret CSS left-egenskapen når brukeren blar gjennom siden. Det er ganske overraskende at et enkelt CSS-triks kan gi en så god effekt!"
23. Libor Zezulka

Websiden til én side til Libor Zezulka er en ren og smart personlig portefølje blant graderinger som dukker opp og tekst som ber om å bli lest, takket være smart bruk av CSS-tekstskygger.
Blydesigner og frontutvikler Martin Pospisil fra Madeo likte å jobbe på nettstedet. "[Vi hadde] friheten til å leke med design og teknologi," forklarer han. Dette viser i morsom faktor på nettstedet. Designet er enkelt, men likevel effektivt, ved at seksjonene er tydelig å skille mellom. Pospisil regner med at "kraften ligger i ikonene og fargekombinasjonene."
En annen unik touch er popup-vinduer i lysboksen. Knappene på dette nettstedet er skilt ut som handlingsbare av skyggebilde under. Lukkeknappen er forskjøvet litt fra esken, og gir et brukervennlig grensesnitt.
34. Emporium paier

"Nettstedet Emporium Pies har en jobb: å få deg til å spise mer kake," hevder Kyle Turman, interaktiv regissør ved Foundry Collective. Og gutt, forteller han sannheten. Det veldesignede responsive nettstedet til den Dallas-baserte kaken og kaffebaren vil gjøre deg sulten. Veldig sulten.
"Operasjonsdirektør Paul Wilkes tok noen virkelig gode bilder av paiene, og vi prioriterte dem så mye som mulig i hierarkiet av designet," fortsetter Turman. "Vi trodde det var viktig å la paiene tale for seg selv, og ikke fylle nettstedet med massevis av vandrende kopier."
Sjekk sveveeffektene på Pies-siden. Den bruker CSS 3D-transformasjoner kombinert med baksiden-synlighet på bildene av paiene for å avsløre navnet og mer informasjon om desserten.
25. Fremtiden for bildeling

Future of Car Sharing, et samarbeid mellom Collaborative Fund og Hyperakt med støtte fra Startup America Partnership, er fullpakket med informasjon om det stadig mer populære alternativet til bileierskap. Å tyde forskjellene mellom peer-to-peer, business-to-consumer og non-for-profit bildeling er gjort på dette sjarmerende horisontale rullesiden.
"Helt fra starten ble det tatt en beslutning om å skyve dette stykket så langt vi kunne," råder Simon Corry, informasjonsarkitekt i Hyperakt. "Dette betydde at mens vi ga bakoverkompatibilitet for eldre nettlesere der det var mulig, ble det lagt vekt på å teste grensene for CSS3-egenskaper. Jeg har alltid vært en fan av videospill og med det nåværende nivået av nettleserstøtte for CSS3 var jeg i stand til å nyte det nivået av animasjon og prosjektering gjennom CSS.
"Skjønnheten til CSS3 er i sin enkelhet, noe som gjør det til et perfekt språk for alle kreative," sier Corry.
26. Livet i Greenville

Livet i Greenville tar en titt på å bo og jobbe i Greenville, South Carolina. "Vi alle hos CoWork elsker Greenville og ønsket å lage et nettsted som vil hjelpe folk å forstå hvorfor," sier lederutvikler Sean Gaffney.
Nettstedet hilser deg med Kulturista-skrift med en oppsiktsvekkende skriftstørrelse på 53 px på toppen av et responsivt heltebilde i full bredde. Den rene designen holder deg engasjert og ønsker å lære mer med det lett tilgjengelige innholdet. Den litt animerte logoen på sveveren gir også litt glede.
Teamet benyttet seg av Skeleton boilerplate for å bygge stilene. "Skjelett gir et veldig fint sett med bredder å designe for, så det kom bare ned på å tilpasse noen få elementer i oppsettet for hver skjermstørrelse," sier Gaffney.
27. True Fish Tales

True Fish Tales virkelig hekter deg i. Det spiller på ideen om at fiskere er kjent for å fortelle høye historier ved å samle noen fantastiske 'sanne historier' om monstrene som lurer under havet. Det som skiller det ut er den jevne og brukervennlige interaktiviteten, noe som gjør det å oppdage innholdet til en morsom og underholdende opplevelse.
Infografikken ble satt sammen av Brian Maier og Mark Shelton fra Kentucky-byrået DBS> Interactive som en del av et kontinuerlig forsøk på å legge til nytt innhold på United Marine-nettstedet.
Maier og Shelton brukte en kombinasjon av CSS3 og JavaScript for å bygge infografikken. "Mange av animasjonene og grafikken håndteres med CSS3," forklarer Lewis, "men de brukte JavaScript noen steder for å imøtekomme eldre nettlesere som ennå ikke støtter denne teknologien.
28. Stasjon fire

Nettbyrået Station Four har gjennomgått en ny merkevareprosess og designet et nytt nettsted for å forbedre sin personlighet og merkevare. "Vi begynte å utvikle det nye nettstedet rundt ideen om å vise, ikke fortelle, potensielle kunder hva vi kan gjøre," forklarer Station Four kreativ direktør og medeier Christopher Olberding.
Derfor bruker den nye hjemmesiden et stort arbeidsbanner for å vise frem Station Fours nyeste verk.
'Expertise' -siden har en interessant navigasjonsdesign: den bruker store sirkelbilder som lenker. Disse utnytter egenskapene til grenseradien for å oppnå utseendet, og bruker også animasjoner på dem.
Gikk vi glipp av ditt favoritteksempel på CSS i aksjon? Gi oss beskjed om det i kommentarene nedenfor!
Bidragsytere: Chris Cashdollar og Rich Clark
Disse anmeldelsene ble opprinnelig publisert i nettmagasinet, verdens mest solgte magasin for webdesignere og utviklere.


