
Innhold
Stikkordet som har informert arbeidet mitt de siste årene har vært 'fleksibelt'. Et nettsted må være fleksibelt for sluttbrukeren, og morphing for å møte dem på den valgte enheten. Men innholdsforfatterne våre trenger også fleksibilitet i hvordan de lager innhold for nettstedet. De må kunne blande forskjellige typer innhold for å skape et overbevisende nettsted.
Forbedre WordPress-ferdighetene dine med disse strålende opplæringene
En av måtene vi snakker om denne fleksibiliteten for både brukere og forfattere, er å bruke begrepet modulært innhold. Løst definert modulært innhold betyr å bryte ned innholdet vårt i mindre biter som kan kombineres på mange forskjellige måter.
Det er ikke en ny ide, men det er en som haster med vårt nye nett med flere enheter. En ’side’ er rett og slett for stor en enhet - den må deles opp i mindre komponenter for å gjøre det mulig å bøye og endre for å betjene forfattere og brukere bedre.
WordPress har noen alternativer som kan brukes til å legge til litt av denne fleksibiliteten i et CMS. Elliot Condons Advanced Custom Fields har lenge vært et viktig plugin for å utvide WordPress-funksjonene for å bygge tilpassede CMSer.
Plugin har to funksjoner som passer godt til våre mål om å lage et CMS som støtter vårt fleksible designsystem, nemlig Flexible Content Field og Repeater Field.
Disse funksjonene lar designere og utviklere lage moduler og lage markering for å representere disse modulene, men de gir også innholdsforfattere fleksibilitet i hvordan de bestiller disse modulene.
Så i stedet for å trenge mange forskjellige sidemaler, kan vi bruke et mindre antall fleksible innholdstyper og maler som kan gjengi et bredt spekter av mulige sider.
Identifisere modulene våre
La oss starte med et eksempel: en mal for produktdetaljer. Et vanlig scenario er å ha et stort, stemningsfullt bilde øverst, støttet av en seksjon (eller seksjoner) som fremhever individuelle funksjoner (med et valgfritt bilde).
Til slutt kan informasjonssperringer til relaterte produkter følge. Vi kan starte med å identifisere designsystemet vårt. Det er flere måter å gjøre dette på, men for øyeblikket liker jeg å skissere nettstedets mulige maler og hva de trenger å støtte.
Når jeg har gjort det, begynner jeg å sirkle rundt vanlige visuelle strukturer som kan støtte disse innholdsmodulene. Derfra kan jeg gå videre til trådrammer som tydelig identifiserer disse modulene.
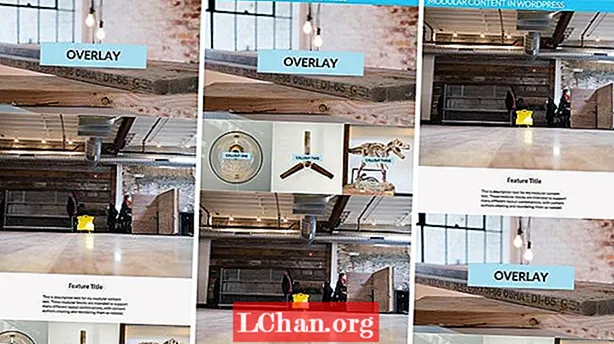
I scenariet som vises på bildet på side 111, krever malen tre moduler: A) et bilde i full bredde med tekst lagdelt på toppen, B) et sentrert bilde med tekst som går under det, og C) en serie med tekstblokker som har et miniatyrbilde med tekst lagdelt på toppen.
Målet vårt er en mal som kan støtte noen av disse blokkene, i hvilken som helst rekkefølge: ABC, ACB, BAC, BCA, ABBC og så videre. Enkelte ordrer vil være mer fornuftige gitt ønsket hierarki på siden, men vi vil være i stand til å støtte alle alternativene.
Opprette moduler i WordPress
Nå som vi har en ide om hva slags innhold vi trenger å støtte, kan vi begynne å lage modulene våre på WordPress. Vi bruker Advanced Custom Fields Pro, et betalt programtillegg som inkluderer feltet Fleksibelt innhold og Repeater-feltet.
Når du har ACF Pro-pluginet aktivert, går du til det nye menypunktet Tilpassede felt> Egendefinerte felt og legger til en ny feltgruppe. Kall det 'Core Modules'. Når du har opprettet en feltgruppe, kan du legge til felt i den.

Lag et enkelt felt som heter 'Fleksibelt innhold'. Velg Fleksibelt innhold som feltype. Et Fleksibelt innholdsfelt gir deg muligheten til å opprette flere oppsett. Disse modulene vi identifiserte tidligere? De tilordnes direkte til layoutene du vil lage her. Når du oppretter feltet, skal det automatisk opprette din første layout for deg.
Gå videre og merk den første layouten 'Image Text Overlay', med navnet 'image_text_overlay'. Dette navnet er viktig fordi det er slik du vil referere til feltet i PHP-malfilen din.
Lag et felt merket 'Bakgrunnsbilde' (navn: 'bakgrunnsbilde') og sett felttypen til bilde. Legg til et annet felt, merket 'Overlay Text' (navn: 'overlay_text') med en felttype tekst. Det er det for første layout.
Når du er ferdig med din første layout, holder du markøren over ordet Layout i venstre kolonne. Flere alternativer skal vises, inkludert Legg til ny. Klikk på den for å lage din andre layout. Merk det 'Image and Text Block' (navn: 'image_and _text_block'). Legg til et felt merket 'Utvalgt bilde' (navn: 'featured_image', feltype: Image).
Legg til et annet felt, merket 'Description Text' (navn: 'description_text', feltype: Wysiwyg Editor). Dette oppsettet tilordnes det sentrerte bildet med en tekstblokk under. Til slutt, opprett din siste layout. Merk den 'Callout Blocks' (navn: 'callout_blocks').
Opprett et nytt felt merket 'Block Collection' (navn: 'block_collection', feltype: Repeater). En repeater er en måte å lage flere feltsamlinger på.
I delfeltseksjonen i Repeater-feltet oppretter du et felt merket 'Block Image' (navn: 'block_image', felttype: Image). Opprett et tekstfelt merket 'Block Text' (navn: 'block_text').
Neste side: felt forklart og laget en mal


